淺談javascript實作八大排序_javascript技巧
開學一個月,已經多次夢見筆試出現資料結構演算法題,我對資料結構的恐懼已經多於任何「妖魔鬼怪」了。呵呵,看來真的很有必要複習一下常用的資料結構,免得「惡夢」成真。
資料機構等程式設計基礎的重要性不用多說,直接進入正題。
排序演算法,分為內部排序與外部排序。內部排序要使用內存,這裡只探討內部排序。
1,插入排序:直接插入排序與希爾排序
2,選擇排序:簡單選擇排序與堆排序
3,交換排序:冒泡排序與快速排序
4,歸併排序
5,基數排序

直接插入排序
基本思想:在要排序的一組數,假設前面(n-1)[n>=2]個數已經是排好順序的,先要把第n個數插入到前面的有序數,使得這n個數也是排好順序的。如此反覆循環,知道全部排好順序。
希爾排序
基本思想:演算法先將要排序的一組數以某個增量d(n/2,n為要排序的數量)分成若干組,每組記錄的下標相差d。將每組中全部元素進行直接插入排序,然後再用一個較小的增量(d/2)對它進行分組,在每組中再進行直接插入排序。當增量減到1時,進行直接插入排序後,排序完成。
簡單選擇排序
基本思想:在要排序的一組數中,選出最小的一個數與第一個位置的數交換,然後剩下的數當中找出最小的與第二個位置的數交換,如此尋哈un到倒數第二個數和最後一個數字為止。
堆排序
基本思想:堆排序是一種樹狀選擇排序,是對直接選擇排序的有效改進。
具有n個元素的序列(h1,h2,...,hn),當且僅當滿足(hi>=h2i,hi>=2i 1)或(hi
冒泡排序
基本思想:在要排序的一組數中,對當前還未排好序的範圍內的全部數,自上而下對相鄰的兩個數依次進行比較和調整,讓較大的數往下沉,較小的往上冒。即:每當兩相鄰的數比較後發現它們的排序與排序要求相反時,就將它們互換。
快速排序
基本思想:選擇一個基準元素,通常選擇第一個元素或最後一個元素,透過一個掃描,將待排序列分成兩部分,一部分比基準元素小,一部分大於等於基準元素,此時基準元素在其排好序後的正確位置,然後再用同樣的方法遞歸地排序劃分的兩部分。
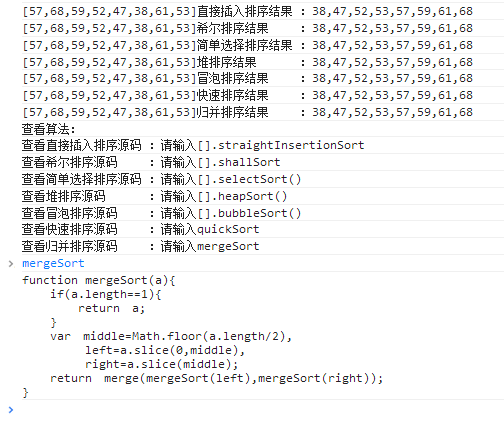
歸併排序
基本排序:歸併(Merge)排序法是將兩個(或兩個以上)有序表合併成一個新的有序表,即把待排序序列分為若干個子序列,每個子序列是有序的。然後再把有序子序列合併為整體有序序列。
基數排序
基本思想:將所有待比較數值(正整數)統一為同樣的數位長度,數字較短的數前面補零。然後,從最低位元開始,依序進行一次排序。這樣從最低位排序一直到最高位元排序完成以後,數列就變成一個有序序列。

程式碼示範網址:http://lovermap.sinaapp.com/test/sort.html
現在我們來分析一下8種排序演算法的穩定性。
(請網友結合前面的排序基本思想來理解排序的穩定性(8種排序的基本思想已經在前面說過,這裡不再贅述)不然可能有些模糊)
(1)直接插入排序:一般插入排序,比較是從有序序列的最後一個元素開始,如果比它大則直接插入在其後面,否則一直往前比。如果找到一個和插入元素相等的,那麼就插入到這個相等元素的後面。插入排序是穩定的。
(2)希爾排序:希爾排序是按照不同步長對元素進行插入排序,一次插入排序是穩定的,不會改變相同元素的相對順序,但在不同的插入排序過程中,相同的元素可能在各自的插入排序中移動,穩定性就會被破壞,所以希爾排序不穩定。
(3)簡單選擇排序:在一趟選擇,如果當前元素比一個元素小,而該小的元素又出現在一個和當前元素相等的元素後面,那麼交換後穩定性就被破壞了。光說可能有點模糊,來看個小實例:858410,第一遍掃描,第1個元素8會和4交換,那麼原序列中2個8的相對前後順序和原序列不一致了,所以選擇排序不穩定。
(4)堆排序:堆排序的過程是從第n/2開始和其子節點共3個值選擇最大(大頂堆)或最小(小頂堆),這3個元素之間的選擇當然不會破壞穩定性。但當為n/2-1, n/2-2, ...這些父節點選擇元素時,有可能第n/2個父節點交換把後面一個元素交換過去了,而第n/2-1個父節點把後面一個相同的元素沒有交換,所以堆排序並不穩定。
(5)冒泡排序:由前面的內容可知,冒泡排序是相鄰的兩個元素比較,交換也發生在這兩個元素之間,如果兩個元素相等,不用交換。所以冒泡排序穩定。
(6)快速排序:在中樞元素和序列中一個元素交換的時候,很有可能把前面的元素的穩定性打亂。還是看一個小實例:6 4 4 5 4 7 8 9,第一趟排序,中樞元素6和第三個4交換就會把元素4的原序列破壞,所以快速排序不穩定。
(7)歸併排序:在分解的子列中,有1個或2個元素時,1個元素不會交換,2個元素如果大小相等也不會交換。在序列合併的過程中,如果兩個目前元素相等時,我們把處在前面的序列的元素保存在結果序列的前面,所以,歸併排序也是穩定的。
(8)基數排序:是依照低位先排序,然後收集;再依照高位排序,再收集;依次類推,直到最高位。有時候有些屬性是有優先順序的,先按低優先級排序,再按高優先級排序,最後的次序就是高優先級高的在前,高優先級相同的低優先級高的在前。基數排序是基於分別排序,分別收集,所以是穩定的。
8種排序的分類,穩定性,時間複雜度與空間複雜度總結:

以上所述就是本文的全部內容了,希望大家能夠喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






