photoshop cs6设计制作方格心-LOVE gif动画教程
这是在写部教程的时候,看到一个由方格组成的心。于是试着用PS做成了动画,然后加入了LOVE四个字母,看起来还可以。
先看看效果吧:

这是在写部教程的时候,看到一个由方格组成的心。于是试着用PS做成了动画,然后加入了LOVE四个字母,看起来还可以。但是,有些复杂。复杂倒不是技术上的复杂,是做起来复杂。
来试试吧。
1.新建一个文件,大小150*150.然后新建一个图层,命名为"红色方块",选择矩形选框工具,设置选项如下:

在画布上单击,此时会出现一个10*10的选区,新建一个图层,然后填充你喜欢的颜色。注意,此时填充的颜色决定了你整体的心是什么颜色。填充后,把你的这个红色方块放到靠左上角的位置,如下图:

把背景改成你喜欢的颜色,我改成了浅紫色:

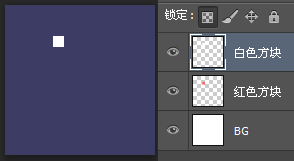
复制红色方块层,然后锁定副本层的透明度,填充白色,并重命名为"白色方块":

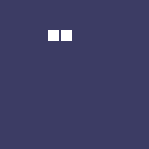
用鼠标工具选中"红色方块"和"白色方块"层,然后Ctrl+J复制这两个层,复制后按住Shift键不放按一下→,然后放开Shift键,再按3下→:

Ctrl+J继续复制两个层,复制后按住Shift键不放按一下→,然后放开Shift键,再按3下→;重复这个动作,直到我们的画布上出现7个方块:

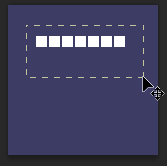
用鼠标工具在画布中画出一个矩形,这样会选中所有的方块:

选中后,Ctrl+J,复制所有的方块。按住Shift键不放按一下↓,然后放开Shift键,再按3下↓;重复这个动作,直到我们的画布上出现7行7列方块:

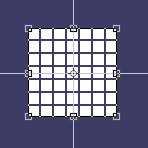
2.新建两条参考线,位置分别为水平50%和垂直50%,然后选中所有的方块,Ctrl+T,让中心点与参考线中心对齐,这样这个整体的方块就处于了画布的中央:

删掉不需要的图层,哪些是不需要的呢?如下图:

删掉后,是这样的:

3.我们要开始做动画了哦~
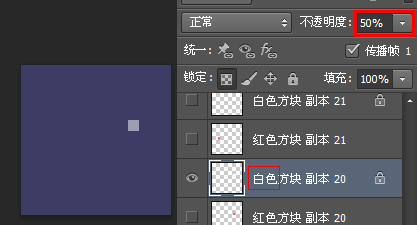
打开帧动画面板,第一帧时间为0,循环永远。然后隐藏所有的方块,只显示背景层(按住Alt键,单击背景层,这样会只显示背景层;再次按住Alt键单击背景层会显示隐藏的图层。);然后新建一帧,随便显示一个白色方块图层,并把透明度改成50%:

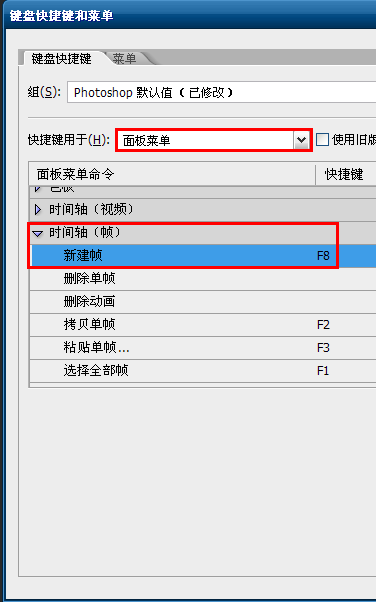
你最好把新建帧设置一个快捷键,比如F8:

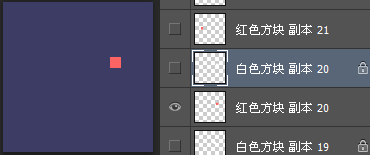
再次新建帧,把透明度由50%改成100;然后继续新建帧,显示白色方块图层下边的红色方块图层,并隐藏白色图层:

播放一下你的动画,请确认你的动画和下图一致:

4.新建帧,随便显示一个未显示的白色方块图层,并把透明度改成50%;再次新建帧,把透明度由50%改成100。然后继续新建帧,显示白色方块图层下边的红色方块图层,并隐藏白色图层:

重复这个动作,直到让我们所有的红色方块显示:
(你的图层面板应该是间隔一个显示一个。即,所有的白色方块图层处于隐藏状态,所有的红色方块图层处于显示状态;而你的帧面板应该是103帧。)

播放一下,效果是这样的:

关于字母动画的制作,我猜应该很多人不用看教程就能做出来。所以,我讲一个比较简单的字母动画效果。不用再像我们做这个心的时候那么麻烦,当然啊,这个办法也不是多省事。只是…我第一次做这个效果的时候是用的这个方法。
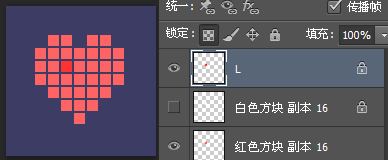
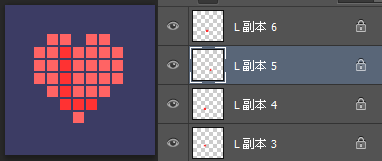
1.选中最后一帧,然后新建一帧(如果你的电脑配置略低,可以在新的文件中做动画,方法是复制这个文件,拼合所有的图层。);选择最顶端的方块图层,Ctrl+J复制一个,命名为"L"。然后锁定透明度,把颜色改为其他颜色:

复制这个L层,组合成一个L形状:

OK,选中所有的L层,

Ctrl+E合并他们,并重命名为L:

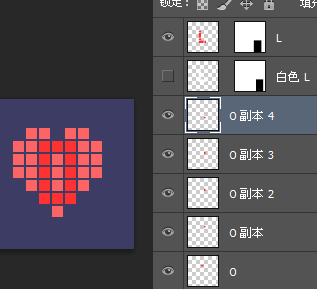
添加蒙板,然后解锁蒙板和图层的链接,蒙板用刚好遮住整个L的长方形即可:

Ctrl+J复制这个L层,锁定透明度,填充白色,命名为"白色L",并把白色L层放到L层下边:

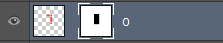
2.选中白色L图层的蒙板,让后按↓,显示出一个白色方块:

新建一帧,再显示一个白色方块:

选择L层的蒙板,按↓,显示出一个红色方块:

3.新建一帧,继续向下移动白色L层和L层的蒙板:

新建帧,向下移动白色L层和L层的蒙板:

新建帧,向右移动白色L层的蒙板(此时如果再向下移动,就错了):

OK,把L层的蒙板继续往下:

新建帧,向右移动白色L层和L层的蒙板:

(此时你应该明白了,为什么要用一个长方形的蒙板来遮盖L的形状了把?)
新建帧,继续向右移动白色L层和L层的蒙板:

新建帧,隐藏白色L层,然后向右移动L层的蒙板:

4.选中第104帧(刚做L动画的那一帧),按住Shift选中最后一帧;以此选中L动画的所有帧:

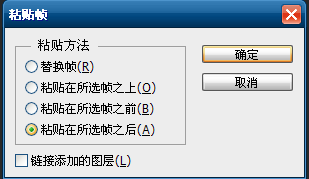
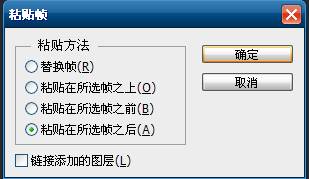
F2复制他们,然后F3粘贴帧,选择粘贴在后面:

粘贴后,默认会选中我们刚粘贴的帧,直接点击动画的选项按钮,选择反向帧,这样我们就得到了一个L的消失动画:

5.新建一帧,隐藏最后一帧的白色方块:

我们该做字母O的动画了,O的形状如下:

有没有发现右边实际上是L:

所以,选择最后一帧,再次粘贴帧,我们就省了很多力气做O的动画,我们要做的只是O的右上部分。
再次新建一帧,复制一个小方块,锁定透明度,把颜色填充为和L一样的颜色;命名为O;
用这个O图层,组合成字母O的右上部分:

选中这几个组成O上半部分的方块层:

Ctrl+E,合并他们,并重命名为O;给这个O添加蒙板,并取消蒙板和图层的链接:

复制这个图层,锁定透明度,重命名为"白色O",并放到O图层的下边:

把白色O的蒙板网上移动:

新建一帧,把白色O和O层都网上移动:

继续新建帧,移动这两个图层:

新建帧,往左边移动白色O图层的蒙板:

把O图层蒙板往上移动:

新建帧,把白色O图层和O图层都往左边移动:

再次新建帧,隐藏白色O图层,往左移动O图层蒙板:

6.选中所有组成O字母动画的帧(我的是从121~133帧),复制他们,然后粘贴帧:

粘贴后,直接反向帧:

OK,到现在我们已经完成了两个字母的制作。后边的V和E不用我教大家了吧?

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
Photoshop的高級修圖與合成技術包括:1.使用圖層、蒙版和調整層進行基礎操作;2.通過調整圖像像素值實現修圖效果;3.利用多圖層和蒙版進行複雜合成;4.應用“液化”工具調整面部特徵;5.使用“頻率分離”技術進行細膩修圖,這些技術能提升圖像處理水平並實現專業級效果。
 Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的關鍵功能包括圖層與蒙版、調整工具、濾鏡與效果。 1.圖層與蒙版允許獨立編輯圖像部分。 2.調整工具如亮度/對比度可修改圖像色調和亮度。 3.濾鏡與效果可快速添加視覺效果。掌握這些功能可以幫助創意專業人士實現創意願景。
 使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
Photoshop在實際應用中非常實用且具有創造性。 1)它提供基本編輯、修復和合成功能,適合初學者和專業人士。 2)高級功能如內容識別填充和圖層樣式可提升圖像效果。 3)掌握快捷鍵和優化圖層結構能提高工作效率。
 Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
你可以通過以下方式以最經濟的方式獲得Photoshop的使用權:1.利用7天的免費試用期體驗軟件功能;2.尋找學生或教師折扣,以及季節性促銷;3.使用第三方網站上的優惠券;4.訂閱AdobeCreativeCloud的月度或年度計劃。
 設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。
 Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop在數字藝術中的應用包括繪畫、插圖和圖像合成。 1)繪畫:使用畫筆、鉛筆和混合工具,藝術家可創造逼真效果。 2)插圖:通過矢量和形狀工具,藝術家可精確繪製複雜圖形並添加效果。 3)合成:利用蒙版和圖層混合模式,藝術家可將不同圖像元素無縫融合。
 使用Photoshop進行圖形設計:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop進行圖形設計:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop進行品牌設計的步驟包括:1.使用鋼筆工具繪製基本形狀,2.通過圖層樣式添加陰影和高光,3.調整顏色和細節,4.使用智能對象和動作自動生成不同版本的設計。 Photoshop通過圖層和蒙版的靈活性,幫助設計師創建和優化品牌元素,從簡單的標誌到復雜的品牌指南,確保設計的一致性和專業性。






