Scratch中座標系的具體使用方法
Scratch中座標係是程式設計和設計中的重要工具,它允許您精確地定位舞台上的精靈。了解座標系的工作原理對於創建複雜項目和控制精靈的行為至關重要。以下摘要將引導您了解Scratch中的座標系,包括:原點和軸的含義如何使用座標來定位精靈如何操縱座標以創建動態效果
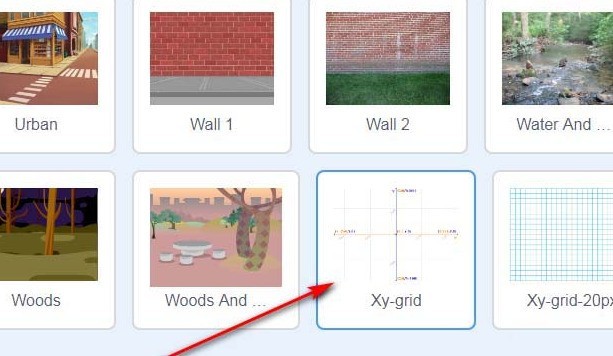
#我們先在背景庫中給大家提供了一個舞台座標系的背景圖片,所以大家可以先加入這個背景圖片,去查看舞台座標的一個規律。
操作:為舞台加上座標背景圖片


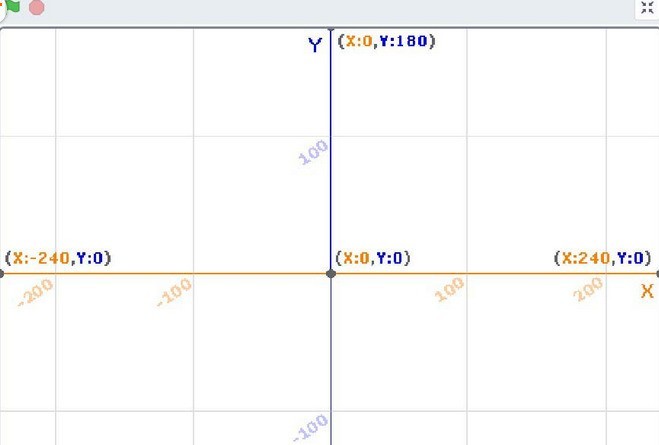
舞台座標系,原點在舞台的中央,水平x軸,垂直y軸。每個座標點代表舞台上的每個位置。舞台總寬度480,範圍-240~240;舞台總高度360,範圍-180~180.

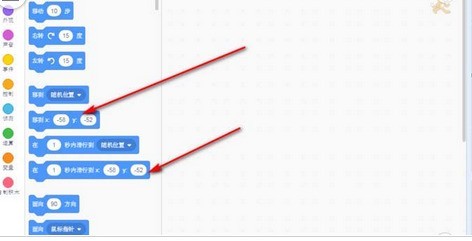
然後我們隨機加入一個角色到舞台上,角色在移動的過程中,軟體會自動監控和更新角色的座標位置,有幾個地方可以查看當前角色的座標,這裡給大家指出。

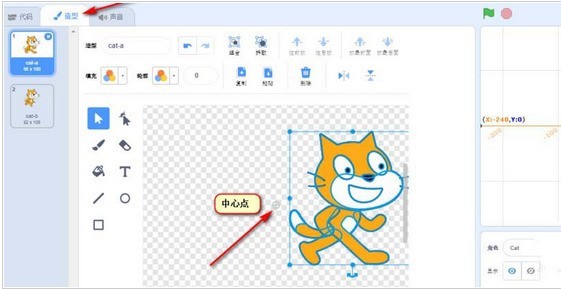
scratch一般都是使用圖片作為角色,一張圖片以哪個點為參考點來決定座標呢?其實這個參照點可以查看,也可人為修改。
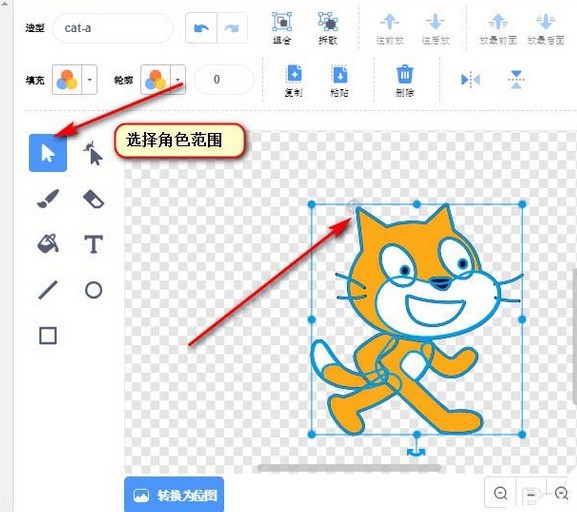
操作:查看圖片座標參考點,使用【選擇】選取角色全部,然後移動角色,找到造型中心標誌。

操作:修改角色的造型中心。例如想將角色的貓耳朵設定為小貓的造型中心,就將小貓的耳朵移到造型中心標誌。
 #
#
以上是Scratch中座標系的具體使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Microsoft Powertoys的價格是多少?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys的價格是多少?
Apr 09, 2025 am 12:03 AM
MicrosoftPowerToys是免費的。這套由微軟開發的工具集合旨在增強Windows系統功能,提升用戶工作效率。通過安裝和使用FancyZones等功能,用戶可以自定義窗口佈局,優化工作流程。
 Powertoys的最佳選擇是什麼?
Apr 08, 2025 am 12:17 AM
Powertoys的最佳選擇是什麼?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsersareautohotkey,windowgrid,andwinaerotweaker.1)autohohotkeyoffersextensextensExtensExtensIvesCriptingForautomation.2)WindowGridProvidesIntergrid witchGridProvidesIntergrid
 Powertoys需要運行嗎?
Apr 02, 2025 pm 04:41 PM
Powertoys需要運行嗎?
Apr 02, 2025 pm 04:41 PM
PowerToys需要在後台運行才能發揮其全部功能。 1)它依賴系統級別的鉤子和事件監聽,如FancyZones監控窗口移動。 2)資源佔用合理,通常為50-100MB內存,CPU使用率空閒時幾乎為零。 3)可以通過任務計劃程序設置開機自啟,使用PowerShell腳本實現。 4)遇到問題時,檢查日誌文件、禁用特定工具、確保更新到最新版本。 5)優化建議包括禁用不常用工具、調整設置、監控資源使用。
 Powertoys的目的是什麼?
Apr 03, 2025 am 12:10 AM
Powertoys的目的是什麼?
Apr 03, 2025 am 12:10 AM
PowerToys是微軟推出的免費工具集合,旨在提升Windows用戶的生產力和系統控制。它通過獨立模塊提供功能,如FancyZones管理窗口佈局和PowerRename批量重命名文件,使用戶工作流程更順暢。
 Microsoft Powertoys是否需要許可證?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoys是否需要許可證?
Apr 07, 2025 am 12:04 AM
MicrosoftPowerToys不需要許可證,是免費的開源軟件。 1.PowerToys提供多種工具,如FancyZones用於窗口管理,PowerRename用於批量重命名,ColorPicker用於顏色選擇。 2.用戶可以根據需求啟用或禁用這些工具,提升工作效率。
 如何下載Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
如何下載Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
下載MicrosoftPowerToys的方法是:1.打開PowerShell並運行wingetinstallMicrosoft.PowerToys,2.或訪問GitHub頁面下載安裝包。 PowerToys是一套提升Windows用戶生產力的工具,包含FancyZones和PowerRename等功能,可通過winget或圖形界面安裝。
 Powertoys是Windows 11的一部分嗎?
Apr 05, 2025 am 12:03 AM
Powertoys是Windows 11的一部分嗎?
Apr 05, 2025 am 12:03 AM
PowerToys不是Windows11的默認組件,而是微軟開發的需單獨下載的工具集。 1)它提供如FancyZones和Awake等功能,提升用戶生產力。 2)使用時需注意可能的軟件衝突和性能影響。 3)建議選擇性啟用工具並定期更新以優化性能。
 Microsoft Powertoys是免費的還是付費的?
Apr 06, 2025 am 12:14 AM
Microsoft Powertoys是免費的還是付費的?
Apr 06, 2025 am 12:14 AM
MicrosoftPowerToys是完全免費的。這個工具集提供了增強Windows操作系統的開源實用程序,包括FancyZones、PowerRename和KeyboardManager等功能,幫助用戶提高工作效率和自定義操作體驗。






