如何利用AI製作簡單的3D錯位字體-AI製作字體教學
在日常的工作中,我們經常會使用文字來表達自己的想法,但有時普通的文字並不能滿足我們的需求,這時候,我們可以使用一些特殊的效果來讓我們的文字更加生動形象,例如3D錯位字體。今天php小編魚仔就為大家帶來AI製作字體教程,有興趣的朋友們一起來學習吧!
第一步:新任意大小的工作區利用矩形工具覆蓋,填充為黑色;快捷鍵ctrl 2鎖定作為背景:

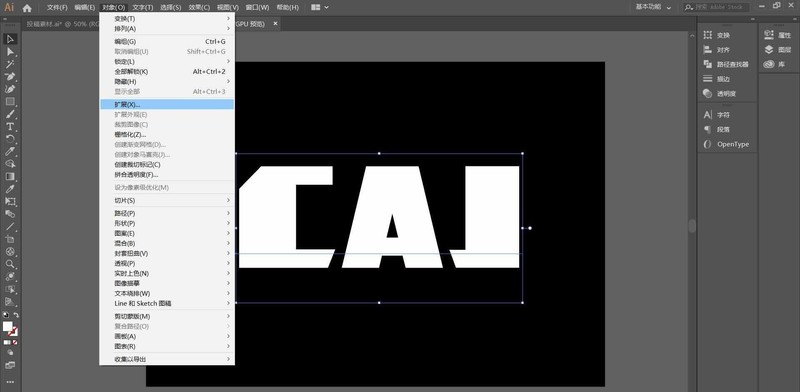
第二步:利用文字工具輸入自己想要的文字並填充為白色,字體我推薦使用造字工房勁黑(其他字體也行;但注意一定要用字形較粗的,不然會影響到最終的效果)。然後在左上角物件中擴展為形狀。

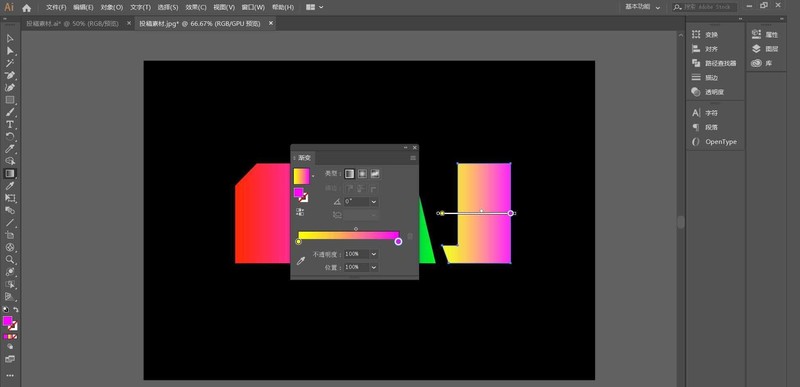
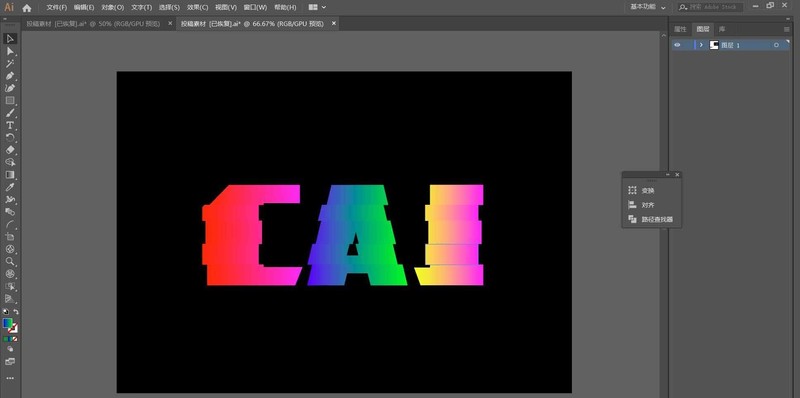
第三步:取消編組後利用漸層工具為每個字元加上漸變,如下:
(C:R255,G0,B0/R255,G0, B255)
(A:R0,G0,B255/R0,G255,B0)
(J:R255,G255,B0/R255,G0,B255)

#最後再稍微調整漸層的起始和結束點。
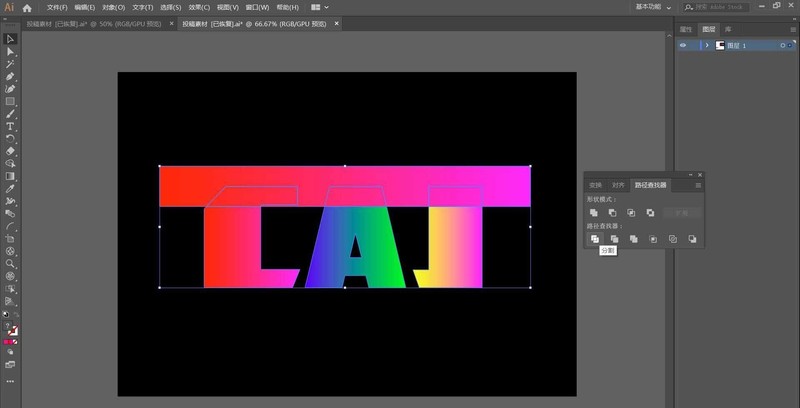
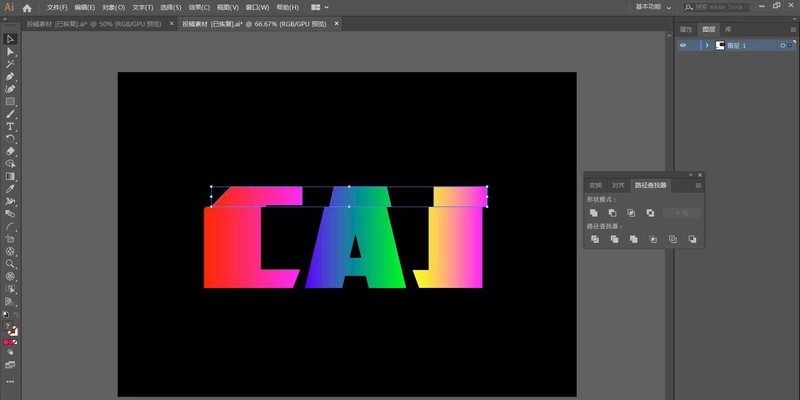
第四步:使用矩形工具做一個長方形並於字體部分重疊,如圖:
然後利用路徑查找器中的分割將長方形與字體進行處理,在進行取消編組、刪除長方形

接下來選取字體被切割下來的部分向右略微移動(如圖):

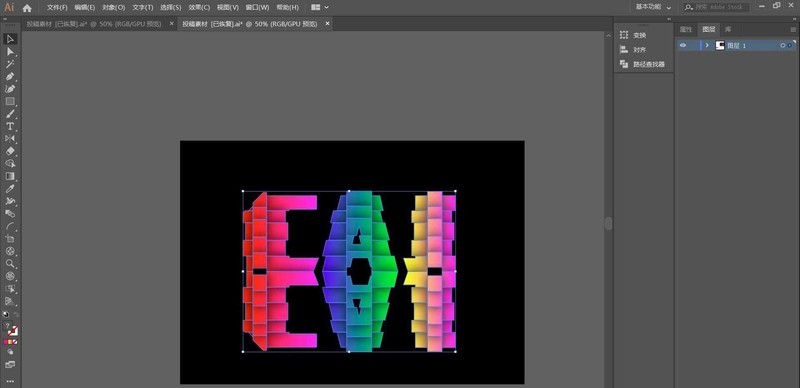
重複剛才的操作若干次,變得出了以下效果:

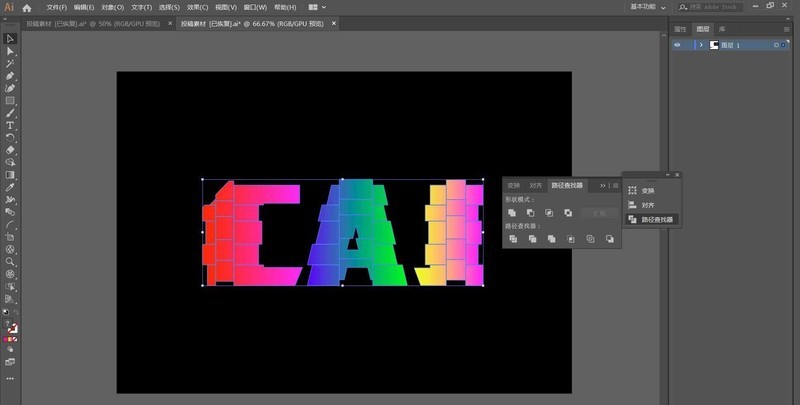
第五步:同第四步,只不過長方形旋轉90°被切割的字體向上下略微移動;重複若干次,得到下圖:

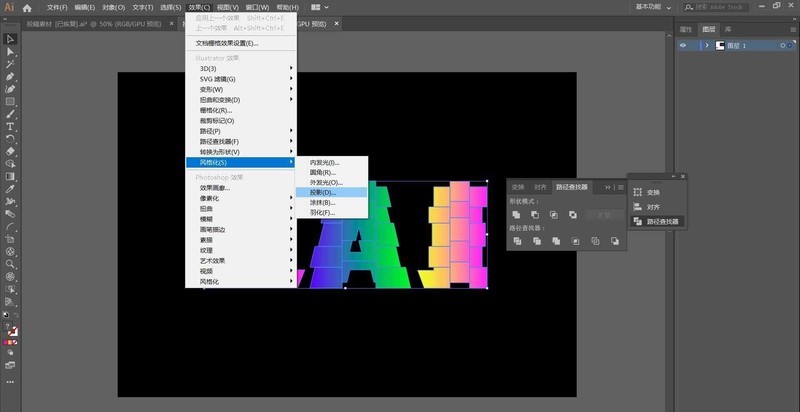
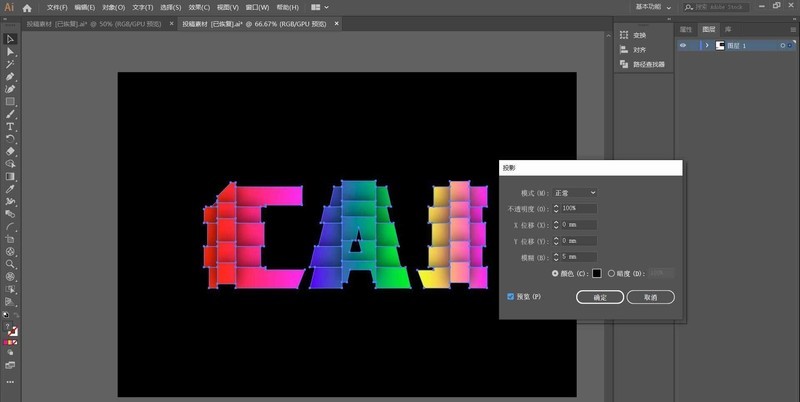
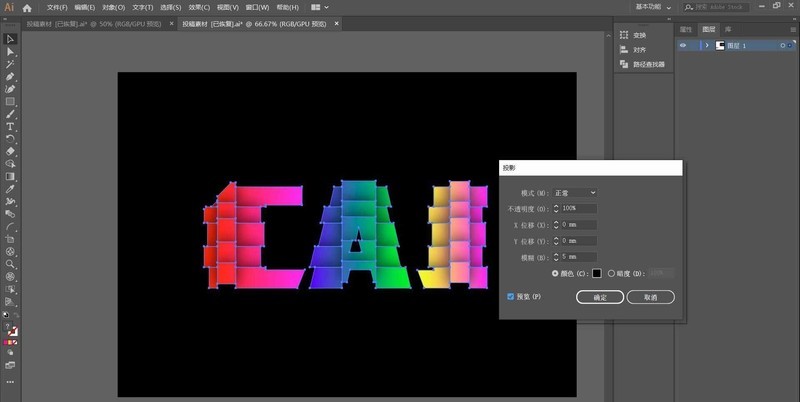
第七個步驟:選取字體,開啟效果風格化
#投影,如下圖:
 ##數值如下
##數值如下
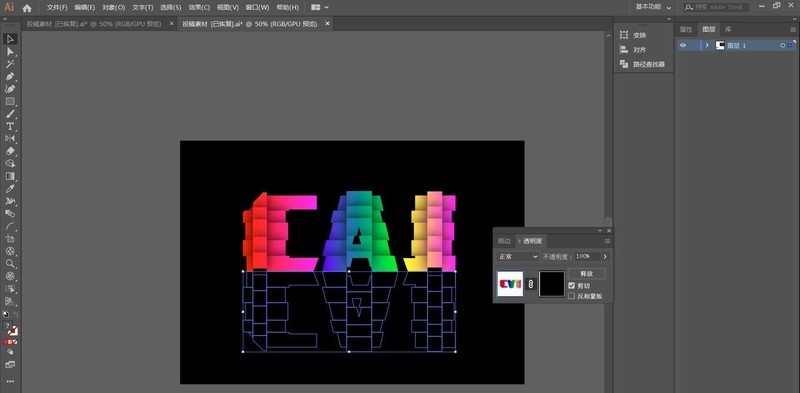
 第八步:製作倒影,使用鏡像工具將字體水平翻轉複製並對齊,如下
第八步:製作倒影,使用鏡像工具將字體水平翻轉複製並對齊,如下
 選中下方的字體並打開透明度面板,點擊製作蒙版,如圖:
選中下方的字體並打開透明度面板,點擊製作蒙版,如圖:
 點擊蒙版圖層,並利用矩形工具畫一個完全覆蓋住下方字體的長方形。
點擊蒙版圖層,並利用矩形工具畫一個完全覆蓋住下方字體的長方形。
 最終效果圖:
最終效果圖:
#
以上是如何利用AI製作簡單的3D錯位字體-AI製作字體教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
![[已驗證的] Steam錯誤E87修復:幾分鐘之內再次獲取遊戲!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [已驗證的] Steam錯誤E87修復:幾分鐘之內再次獲取遊戲!
Mar 18, 2025 pm 05:56 PM
[已驗證的] Steam錯誤E87修復:幾分鐘之內再次獲取遊戲!
Mar 18, 2025 pm 05:56 PM
文章討論了蒸汽錯誤E87的原因,包括網絡問題,安全軟件,服務器問題,過時的客戶端和損壞的文件。提供預防和解決方案策略。[159個字符]
 蒸汽錯誤e87:它是什麼&如何修復它
Mar 18, 2025 pm 05:51 PM
蒸汽錯誤e87:它是什麼&如何修復它
Mar 18, 2025 pm 05:51 PM
由於連接問題,蒸汽錯誤E87在Steam客戶端更新或啟動過程中發生。通過重新啟動設備,檢查服務器狀態,更改DNS,禁用安全軟件,清除緩存或重新安裝Steam來修復它。
 簡單修復:Steam錯誤E87解釋&已解決
Mar 18, 2025 pm 05:53 PM
簡單修復:Steam錯誤E87解釋&已解決
Mar 18, 2025 pm 05:53 PM
由連接問題引起的蒸汽錯誤E87可以解決,而無需通過重新啟動,檢查互聯網和清除緩存來重新安裝。調整蒸汽設置有助於防止將來發生。
 如何修復Steam錯誤代碼E87:最終指南
Mar 18, 2025 pm 05:51 PM
如何修復Steam錯誤代碼E87:最終指南
Mar 18, 2025 pm 05:51 PM
文章討論了由網絡問題,損壞文件或客戶端問題引起的修復Steam錯誤代碼E87。提供故障排除步驟和預防技巧。
 蒸汽錯誤e87:為什麼會發生&修復它的5種方法
Mar 18, 2025 pm 05:55 PM
蒸汽錯誤e87:為什麼會發生&修復它的5種方法
Mar 18, 2025 pm 05:55 PM
蒸汽錯誤E87由於連接問題而破壞了蒸汽上的遊戲。本文討論了不穩定的Internet和服務器過載等原因,並提供了諸如重新啟動Steam和檢查更新之類的修復程序。
 如何修復:err_response_headers_multiple_access_control_allow_olaly_origin錯誤在Google Chrome中
Mar 21, 2025 pm 06:19 PM
如何修復:err_response_headers_multiple_access_control_allow_olaly_origin錯誤在Google Chrome中
Mar 21, 2025 pm 06:19 PM
文章討論修復“ err_response_headers_multiple_access_control_allow_origin” Chrome中的錯誤,通過解決多個訪問權限控制 - Origin-hearsers中的錯誤。
 Steam錯誤代碼E87:快速回到遊戲!
Mar 18, 2025 pm 05:52 PM
Steam錯誤代碼E87:快速回到遊戲!
Mar 18, 2025 pm 05:52 PM
本文討論了Steam錯誤代碼E87,其原因是網絡問題,服務器問題和損壞的文件,並提供了修復和預防措施以避免它。
 蒸汽錯誤E87已解決! 2024年的快速修復指南
Mar 18, 2025 pm 05:49 PM
蒸汽錯誤E87已解決! 2024年的快速修復指南
Mar 18, 2025 pm 05:49 PM
文章討論了Steam Error E87,該解決方案諸如重新啟動Steam,清除緩存和更新之類的解決方案。還涵蓋了預防措施和社區解決方案。






