AI如何製作超酷的科技感網格狀球體-AI設計網格狀球體教學
想要製作出令人驚嘆的科技感網格狀球體?本指南將為您提供逐步教程,引導您使用AI工具輕鬆創建出迷人的球體,讓您的設計脫穎而出。從設定開始,我們將逐步講解如何運用AI工具,從零開始建立球體的網格結構,並進行調整以獲得理想的外觀。無論您是設計新人還是經驗豐富的專業人士,都一定能從本教程中找到有用的信息,助您將創意變為現實。
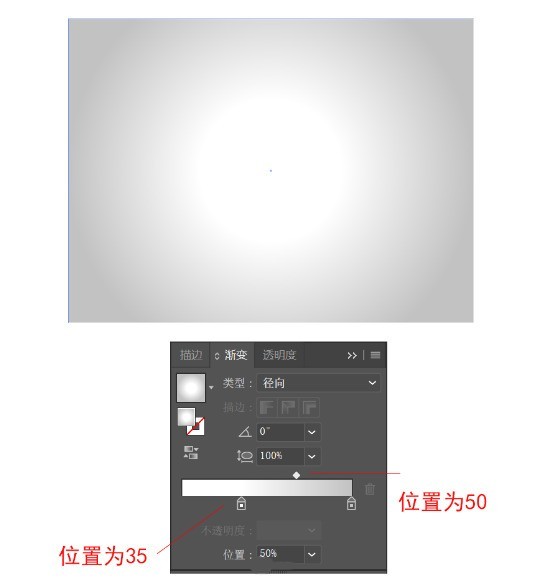
先新建800X600px的畫布,然後用矩形工具畫出同樣大小的矩形來做背景,填滿顏色值為#000000。之後我們用漸層工具在圖中拉出#FFFFFF到#C2C2C2的徑向漸層:

繼續選擇橢圓工具在畫布中點擊,寬度和高度填入340px,色值為#040456。再用橢圓工具在球體下方畫一個橢圓形,作為球體的陰影,色值為#000000,並設定為不透明度為 20%。

選擇陰影,外觀>新增效果>風格化>羽化,半徑為10px。

在畫布其他處,選擇多邊形工具點擊,設定半徑為40px, 邊數為3,描邊粗細為0.3px,描邊顏色為白色,不透明度為50% 。繼續用多邊形工具,設定半徑為12.487px,邊數為6,去掉描邊,填滿為白色,依序複製兩個放在三角 形的三個角,並進行組合(Ctrl G),如下圖所示。

選擇圖案,設定外觀>新增效果>扭曲和變換>變換

再選擇該圖案,設定外觀>新增效果>扭曲與變換>變換

最終效果如下,然後組合該圖案,建立符號。

回到畫布,選取藍色圓形,用直接選取工具點中圓形右中 部的錨點,點選Delete鍵刪除,只留下圓形左半邊。

選擇半圓,設定外觀>新增效果>3D>繞轉,記得在預覽前打上勾。

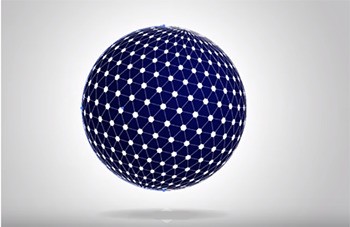
開啟貼圖,符號選擇先前建立的符號,並調整符號的位置跟大小,最後調整好圖形的旋轉角度。



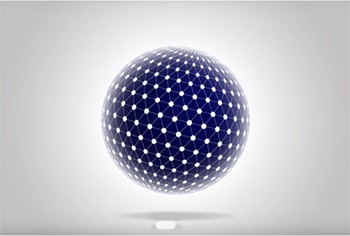
最後再畫一個340px,黑色到白色的徑向漸變的圓覆蓋藍色 的球體,不透明度設定為濾色。透過調整外圓的漸層位置 最後得到一個科技感十足的3D球體啦。


以上是AI如何製作超酷的科技感網格狀球體-AI設計網格狀球體教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Microsoft Powertoys的價格是多少?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys的價格是多少?
Apr 09, 2025 am 12:03 AM
MicrosoftPowerToys是免費的。這套由微軟開發的工具集合旨在增強Windows系統功能,提升用戶工作效率。通過安裝和使用FancyZones等功能,用戶可以自定義窗口佈局,優化工作流程。
 Powertoys的最佳選擇是什麼?
Apr 08, 2025 am 12:17 AM
Powertoys的最佳選擇是什麼?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsersareautohotkey,windowgrid,andwinaerotweaker.1)autohohotkeyoffersextensextensExtensExtensIvesCriptingForautomation.2)WindowGridProvidesIntergrid witchGridProvidesIntergrid
 Powertoys需要運行嗎?
Apr 02, 2025 pm 04:41 PM
Powertoys需要運行嗎?
Apr 02, 2025 pm 04:41 PM
PowerToys需要在後台運行才能發揮其全部功能。 1)它依賴系統級別的鉤子和事件監聽,如FancyZones監控窗口移動。 2)資源佔用合理,通常為50-100MB內存,CPU使用率空閒時幾乎為零。 3)可以通過任務計劃程序設置開機自啟,使用PowerShell腳本實現。 4)遇到問題時,檢查日誌文件、禁用特定工具、確保更新到最新版本。 5)優化建議包括禁用不常用工具、調整設置、監控資源使用。
 Powertoys的目的是什麼?
Apr 03, 2025 am 12:10 AM
Powertoys的目的是什麼?
Apr 03, 2025 am 12:10 AM
PowerToys是微軟推出的免費工具集合,旨在提升Windows用戶的生產力和系統控制。它通過獨立模塊提供功能,如FancyZones管理窗口佈局和PowerRename批量重命名文件,使用戶工作流程更順暢。
 Microsoft Powertoys是否需要許可證?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoys是否需要許可證?
Apr 07, 2025 am 12:04 AM
MicrosoftPowerToys不需要許可證,是免費的開源軟件。 1.PowerToys提供多種工具,如FancyZones用於窗口管理,PowerRename用於批量重命名,ColorPicker用於顏色選擇。 2.用戶可以根據需求啟用或禁用這些工具,提升工作效率。
 如何下載Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
如何下載Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
下載MicrosoftPowerToys的方法是:1.打開PowerShell並運行wingetinstallMicrosoft.PowerToys,2.或訪問GitHub頁面下載安裝包。 PowerToys是一套提升Windows用戶生產力的工具,包含FancyZones和PowerRename等功能,可通過winget或圖形界面安裝。
 Powertoys是Windows 11的一部分嗎?
Apr 05, 2025 am 12:03 AM
Powertoys是Windows 11的一部分嗎?
Apr 05, 2025 am 12:03 AM
PowerToys不是Windows11的默認組件,而是微軟開發的需單獨下載的工具集。 1)它提供如FancyZones和Awake等功能,提升用戶生產力。 2)使用時需注意可能的軟件衝突和性能影響。 3)建議選擇性啟用工具並定期更新以優化性能。
 Microsoft Powertoys是免費的還是付費的?
Apr 06, 2025 am 12:14 AM
Microsoft Powertoys是免費的還是付費的?
Apr 06, 2025 am 12:14 AM
MicrosoftPowerToys是完全免費的。這個工具集提供了增強Windows操作系統的開源實用程序,包括FancyZones、PowerRename和KeyboardManager等功能,幫助用戶提高工作效率和自定義操作體驗。






