jQuery中dom元素上綁定的事件詳解_jquery
作為技術狂熱分子的職業本能,看到一個技術產品的功能,總是會忍不住想知道它是怎麼被實現的。例如我每每看到別人網站一個很炫的介面或是很酷的功能,就忍不住打開了瀏覽器的控制台。 。 。
好,不扯遠,說說當你想看到網站上某個元素綁定的事件函數的程式碼時該怎麼做吧。
查看原生綁定的事件函數程式碼
所謂原生就是透過addEventListener方法綁定到dom元素上。這個好辦:
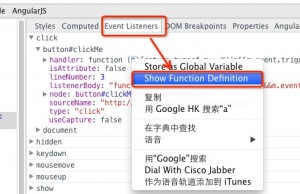
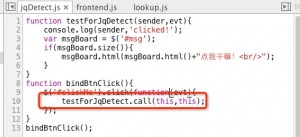
審查綁定事件的元素(對著它右鍵->審查元素)在彈出的Elements視圖的控制台,右側點擊「Event Listeners」頁籤然後就能看到所有綁定在該元素的事件了,點開後,找到handler,右鍵滑鼠,選擇「Show Function Definition」選單。就能跳到綁定到該元素的事件函數的源碼位置了。有圖有真相:

查看jquery綁定的事件函數代碼
嗯,我知道,你遇到問題了吧,所有jquery綁定的事件函數,你透過上面的方式,跳到的都是jquery的程式碼,而且永遠是那一個地方。看了跟沒看一樣。所以,寶哥在這裡教你針對jquery的檢視方式。
還是審查元素點選「Properties」視圖。選擇第一個,展開找到一個‘jQueryxxxxx(一串數字)'這樣的屬性,記住它的值(一般是一個數字)N

然後左側切到Console視圖,在控制台裡執行$.cache[N],這裡的N是前面那個屬性值

然後就會出來綁定在這個元素上的東西了。展開events,裡面就有你想看的真實函式了。右鍵點選具體事件下的handle後面的function…,然後選擇「Show Function Definition」就可以看到了。

範例=》http://demo.sudodev.cn/frontend/jqDetect查看jquery2.x版本綁定的事件函數代碼
好的,我知道,你一定又遇到問題了。因為當你使用的jquery2.x版本的jquery時,上面的這個方法又不work了,原因是2.x的程式碼架構變了。其實2.x版本的事件仍然是用的cache機制,但不像1.x版本暴露到外面去了,而是封裝起來,並且存在了閉包對象data_priv中,而且一般使用的是jquery的壓縮版本,這個data_priv名字你也無法查看到。所以在查看jquery2.x版本的源碼後,寶哥教你如何定位它:
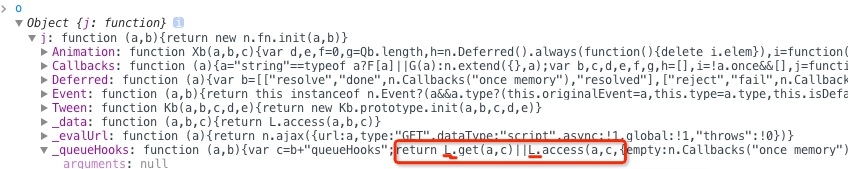
直接進入控制台,建構一個包含jQuery的對象,以便在控制台裡查看jQuery。例如輸入var o={j:$},這樣做的好處是,你執行後能在控制吧裡查看jQuery的所有屬性
然後在控制台展開jQuery(這裡是j)對象,找到_queueHooks這個方法,看到它的程式碼大概是「return L.get(a,c)||L.access…」這種,記住這個L也可能是不是L)
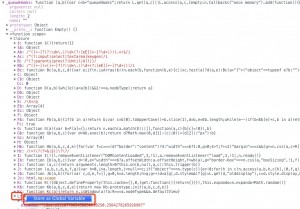
展開任意一個j下面首層的對象,比如就是上面的_queueHooks,找到展開,再展開下面的Closure,找到前面的那個“L”對句,對著它後面的字母右鍵,選擇“Store as Global Variable”

然後控制台裡就打出一個tempX的對象,它就那個裝著cache的東東。假設它叫做temp1。那個temp1有個get方法可以直接取得它的cache物件。假如你要查看綁定事件的物件的id叫clickMe。那執行temp1.get($('#clickMe').get(0))(或temp1.get(document.querySelector('#clickMe'))))就會打出跟上面jquery1.x版本相當的東西

後面就跟上面jquery1.x的方式一樣例子=》http://demo.sudodev.cn/frontend/jq2Detect另:
以上預設是在chrome瀏覽器下做的操作,其實在Firefox下也是類似的,相信身為一個技術人員,你應該能舉一反三的。至於IE嘛,呃…當我沒說哈。 :)
更新:
1.為省去查看屬性的麻煩,jquery1.x可以直接在控制台執行$.cache[$('#clickMe').get(0)[$.expando]]輸出元素上綁定的東西,而不是先去查看元素上jQueryxxxxxxx的屬性的值了
2.經過一篇查閱和測試。有一個新的目前最省力而且jquery1,jquery2都適用的辦法是,直接在控制台輸入$._data($('#clickMe').get(0)),即可把綁定在元素的東西都輸出來。但是,從jquery2的源碼的註釋中發現,$._data會在之後的新版本中廢除。所以上面介紹的方法仍然是有價值的。授人以魚,不如授人以漁嘛,:)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s