Photoshop设计制作出逼真的正在燃烧的火柴
燃燒
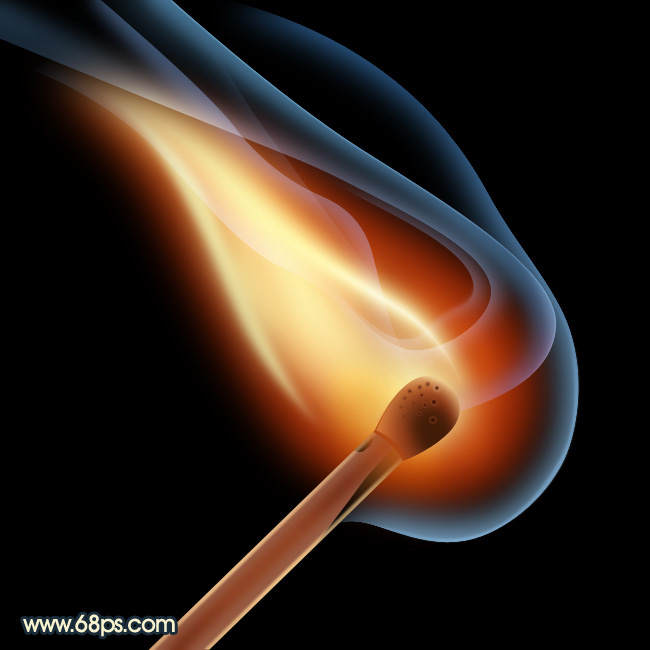
最终效果

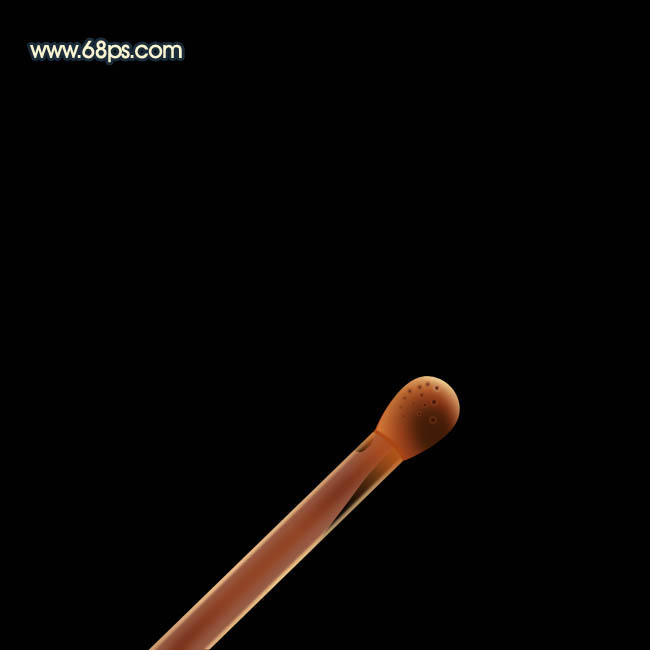
1、效果图由火柴及火焰两部分构成,如下图。

<图1>

<图2>
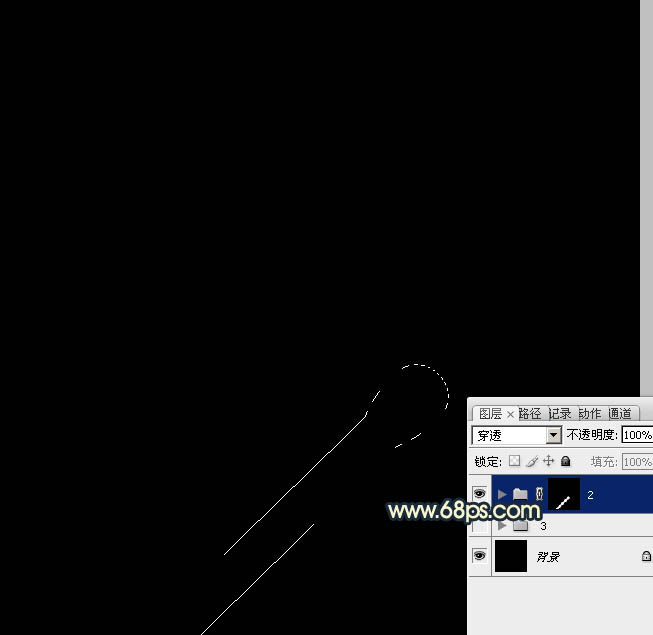
2、新建一个800 * 800像素的文件,背景填充黑色。新建一个组,用钢笔勾出火柴棍的轮廓,转为选区后给组添加图层蒙版,如下图。

<图3>
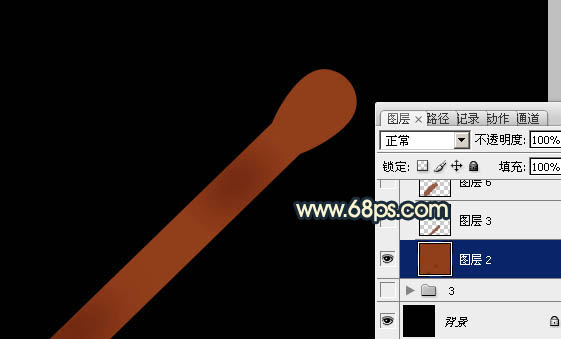
3、在组里新建一个图层,填充暗红色:#913E1B,局部用加深工具稍微加深一下,效果如下图。

<图4>
4、新建一个图层,用钢笔勾出底部高光选区,羽化3个像素后填充黄褐色:#975C45,如下图。

<图5>
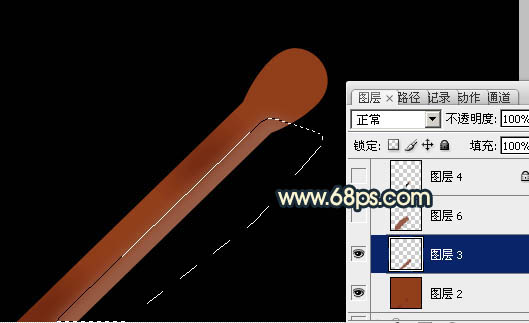
5、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化3个像素后填充相同的颜色。

<图6>
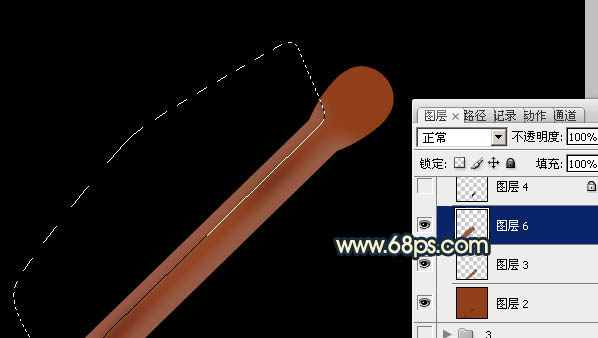
6、新建一个图层,用钢笔勾出底部边缘的反光选区,羽化1个像素后填充淡黄色:#EBC086。取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,如下图。

<图7>
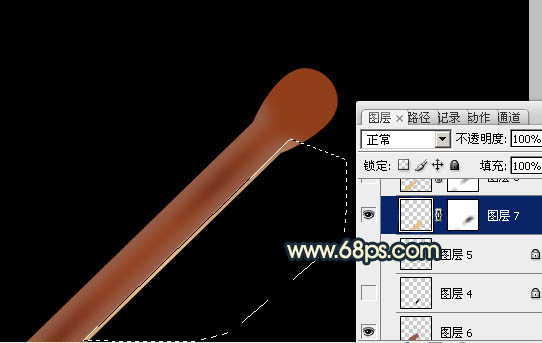
7、新建一个图层,同上的方法给火柴的顶部边缘加上反光,效果如下图。

<图8>
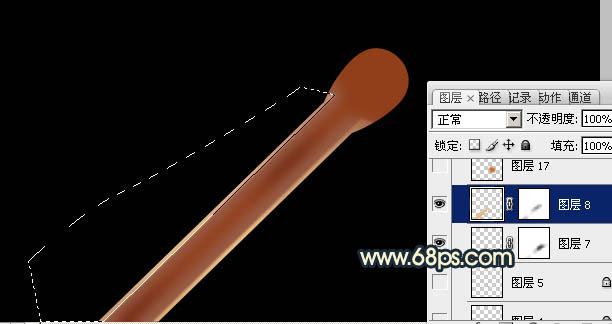
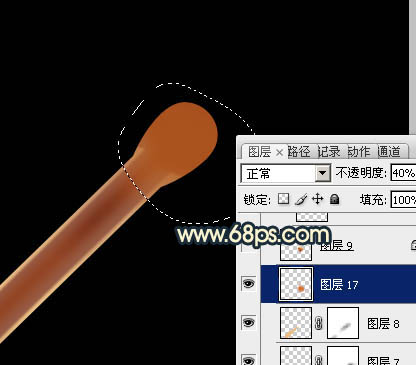
8、新建一个图层,用钢笔勾出火柴头部分的高光选区,羽化10个像素后填充红褐色:#D27222,确定后把图层不透明度改为:40%,效果如下图。

<图9>
9、新建一个图层,用钢笔勾出火柴顶部的碳化部分选区,用黑色画笔涂黑一点,如下图。

<图10>
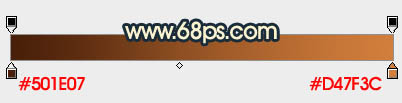
10、新建一个图层,用钢笔勾出图11所示的选区,拉上图12所示的线性渐变,效果如图13。

<图11>

<图12>

<图13>
11、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的径向渐变。

<图14>

<图15>
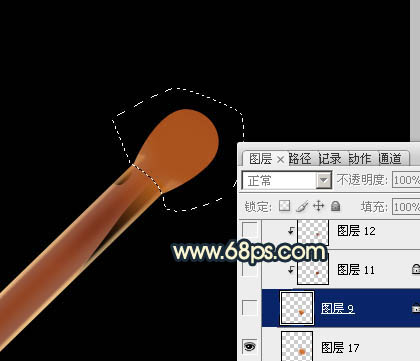
12、新建一个图层,用钢笔勾出火柴头顶部的方法选区,羽化2个像素后填充橙黄色:#E1B47C,效果如下图。

<图16>
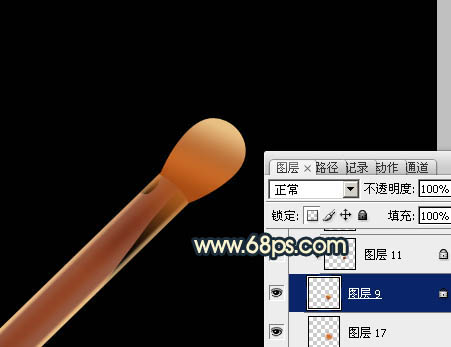
13、新建一个图层,再加强一下顶部的亮度,如下图。

<图17>
14、新建一个图层,加上一些小黑点,如下图。

<图18>
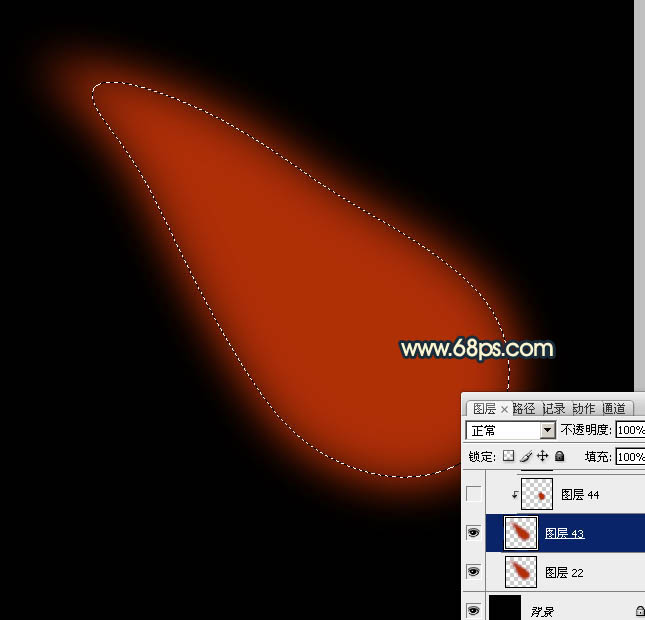
15、在背景图层上面新建一个组,新建图层后用钢笔勾出火焰主体部分的选区,羽化20个像素后填充暗红色:#B02F07,如下图。

<图19>
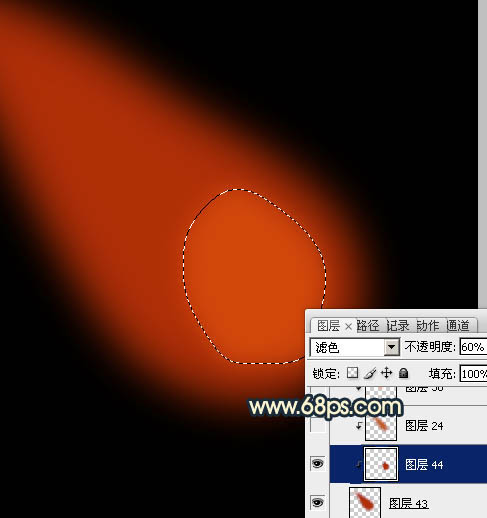
16、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充相同的暗红色,混合模式改为“滤色”,不透明度改为:60%,效果如下图。

<图20>

1、效果图由火柴及火焰两部分构成,如下图。

<图1>

<图2>
2、新建一个800 * 800像素的文件,背景填充黑色。新建一个组,用钢笔勾出火柴棍的轮廓,转为选区后给组添加图层蒙版,如下图。

<图3>
3、在组里新建一个图层,填充暗红色:#913E1B,局部用加深工具稍微加深一下,效果如下图。

<图4>
4、新建一个图层,用钢笔勾出底部高光选区,羽化3个像素后填充黄褐色:#975C45,如下图。

<图5>
5、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化3个像素后填充相同的颜色。

<图6>
6、新建一个图层,用钢笔勾出底部边缘的反光选区,羽化1个像素后填充淡黄色:#EBC086。取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,如下图。

<图7>
7、新建一个图层,同上的方法给火柴的顶部边缘加上反光,效果如下图。

<图8>
8、新建一个图层,用钢笔勾出火柴头部分的高光选区,羽化10个像素后填充红褐色:#D27222,确定后把图层不透明度改为:40%,效果如下图。

<图9>
9、新建一个图层,用钢笔勾出火柴顶部的碳化部分选区,用黑色画笔涂黑一点,如下图。

<图10>
10、新建一个图层,用钢笔勾出图11所示的选区,拉上图12所示的线性渐变,效果如图13。

<图11>

<图12>

<图13>
11、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的径向渐变。

<图14>

<图15>
12、新建一个图层,用钢笔勾出火柴头顶部的方法选区,羽化2个像素后填充橙黄色:#E1B47C,效果如下图。

<图16>
13、新建一个图层,再加强一下顶部的亮度,如下图。

<图17>
14、新建一个图层,加上一些小黑点,如下图。

<图18>
15、在背景图层上面新建一个组,新建图层后用钢笔勾出火焰主体部分的选区,羽化20个像素后填充暗红色:#B02F07,如下图。

<图19>
16、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充相同的暗红色,混合模式改为“滤色”,不透明度改为:60%,效果如下图。

<图20>
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用Photoshop創建社交媒體圖形?
Mar 18, 2025 pm 01:41 PM
如何使用Photoshop創建社交媒體圖形?
Mar 18, 2025 pm 01:41 PM
本文使用Photoshop詳細介紹了社交媒體圖形,涵蓋設置,設計工具和優化技術。它強調圖形創建的效率和質量。
 如何有效地使用Photoshop的內容感知填充和內容感知的移動工具?
Mar 13, 2025 pm 07:35 PM
如何有效地使用Photoshop的內容感知填充和內容感知的移動工具?
Mar 13, 2025 pm 07:35 PM
文章討論了使用Photoshop的內容感知填充和有效移動工具,提供了選擇源區域,避免錯誤並調整設置以獲得最佳結果的技巧。
 如何在Photoshop(文件大小,分辨率,顏色空間)中準備圖像以供網絡使用?
Mar 13, 2025 pm 07:28 PM
如何在Photoshop(文件大小,分辨率,顏色空間)中準備圖像以供網絡使用?
Mar 13, 2025 pm 07:28 PM
文章討論了在Photoshop中準備用於Web使用的圖像,重點是優化文件大小,分辨率和顏色空間。主要問題是平衡圖像質量與快速加載時間。
 如何在Photoshop中校準顯示器的準確顏色?
Mar 13, 2025 pm 07:31 PM
如何在Photoshop中校準顯示器的準確顏色?
Mar 13, 2025 pm 07:31 PM
文章討論了在Photoshop中進行準確顏色的校準顯示器,用於校準的工具,不當校準的效果以及重新校準頻率。主要問題是確保顏色準確性。
 如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?
Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?
Mar 18, 2025 pm 01:36 PM
該文章指導在Photoshop中準備用於打印的圖像,重點介紹分辨率,色譜和清晰度。它認為300 ppi和CMYK配置文件對於質量印刷至關重要。
 如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?
Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?
Mar 18, 2025 pm 01:35 PM
文章討論使用Photoshop優化Web的圖像,重點關注文件大小和分辨率。主要問題是平衡質量和加載時間。
 如何在Photoshop中創建動畫gif?
Mar 18, 2025 pm 01:38 PM
如何在Photoshop中創建動畫gif?
Mar 18, 2025 pm 01:38 PM
文章討論了Photoshop中創建和優化動畫gif,包括在現有GIF中添加幀。主要重點是平衡質量和文件大小。
 如何使用Photoshop的視頻編輯功能?
Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的視頻編輯功能?
Mar 18, 2025 pm 01:37 PM
本文介紹瞭如何使用Photoshop進行視頻編輯,詳細詳細介紹了導入,編輯和導出視頻的步驟,並突出了時間表面板,視頻層和效果等關鍵功能。






