photoshop制作出精美的圆形仪表指针图标教程
photoshop制作出精美的圆形仪表指针图标教程
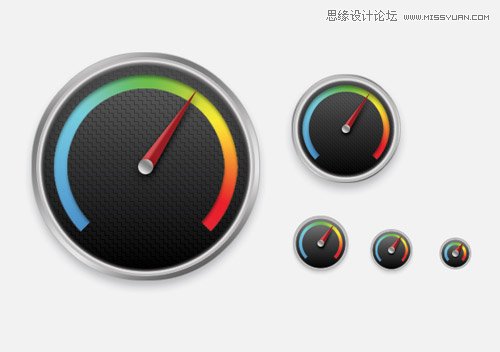
先来看看效果图吧:

1.创建一个时尚和丰富多彩的纹理和镀铬渐变斜面框架。 首先是最大和最详细的版本排在256x256px,然后逐步扩展到128px,64px,48px和32px,每个细节。
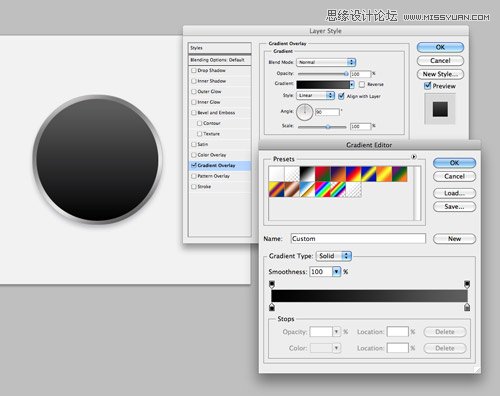
在一个新的图层上绘制一个圆形的选框工具256px,填充任何颜色。 双击图层打开图层样式。 添加渐变叠加明暗交替给一个灰色金属光泽的效果。

2.新增1px描边中等灰色.

3.复制图层,并缩放图层到如图区域。填充任何颜色。

4.双击图层,打开图层样式,选择渐变填充。(具体颜色可自行填加,也可模仿本教程)

5.在同一层,添加内发光和描边效果使用浅灰色色调,给人一种金属环绕的效果。

6.新建图层,把黑色圆的部分作为选区,填充图案,调整图层模式为柔光,不透明度为25%。

7.制作一个圆环并删除下方90度角,与中心点对齐。

关键词:PS,仪表指针,图标教程
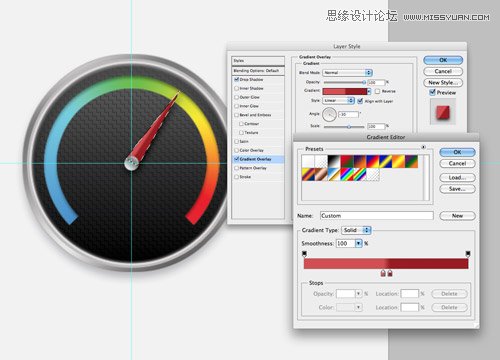
8.对它添加图层样式,选择渐变填充,选择一个色彩丰富的渐变效果,选择渐变样式>角度模式。

9.绘制一个中心小圆,并添加渐变叠加使用金属风格的灰色调,再添加了微弱的阴影效果,看起来更有真实感。

10.使用多边形工具绘制一个中心层下面指针的形状,并添加一个渐变叠加使用了暗红和淡红色的色调。 改变倾斜角度与指针中间对齐.

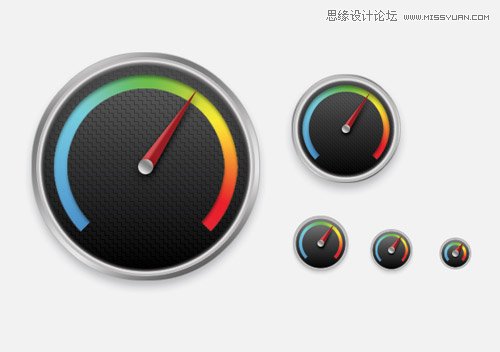
11.大图标的制作已经完成。

12.下边我们来看小小图标的缩放.

13.小图标的缩放需要整体选择图层,在调整(可以删除)一些在小图标上看起来不明显的图层样式。

14.最终效果。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
本文將介紹如何在Win11系統中關閉滑鼠移動工作列圖示時顯示的縮圖功能。這項功能在預設情況下是開啟的,當使用者將滑鼠指標懸停在工作列上的應用程式圖示上時,會顯示該應用程式的目前視窗縮圖。然而,有些用戶可能覺得這個功能不太實用或會幹擾到他們的使用體驗,因此想要關閉它。工作列縮圖可能很有趣,但它們也可能分散注意力或煩人。考慮到您將滑鼠懸停在該區域的頻率,您可能無意中關閉了重要視窗幾次。另一個缺點是它使用更多的系統資源,因此,如果您一直在尋找一種提高資源效率的方法,我們將向您展示如何停用它。不過
 ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中繪製一個圓圈,然後插入一個文字框,輸入文字內容。最後,設定文字方塊的填滿和輪廓為無,即可完成圓形圖片和文字的製作。
 如何在我的所有 Windows 11 顯示器上顯示系統托盤圖標
Sep 22, 2023 pm 03:21 PM
如何在我的所有 Windows 11 顯示器上顯示系統托盤圖標
Sep 22, 2023 pm 03:21 PM
使用多顯示器設定時,使用者希望在所有顯示器上顯示托盤圖標,以便跟上最新通知或存取某些應用程式。這可能非常有用,在今天的指南中,我們將向您展示如何正確啟用此功能。如何在Windows11中的所有顯示器上顯示托盤圖示? 1.使用顯示融合軟體造訪DisplayFusion網站並下載軟體。下載軟體後,運行安裝檔並安裝它。啟動軟體並根據需要進行配置。在第二個畫面上,以滑鼠右鍵按一下工作列,選擇多顯示器工作列,然後選擇系統匣。最後,檢查顯示/隱藏圖示.完成此操作後,您應該在Windows11上的兩台顯示器上取得系統
 如何在Ubuntu開始功能表中移除圖示?
Jan 13, 2024 am 10:45 AM
如何在Ubuntu開始功能表中移除圖示?
Jan 13, 2024 am 10:45 AM
ubuntu系統開始選單裡面列出了很多的軟體圖標,有很多不常用的圖標,想要刪除,該怎麼刪除呢?下面我們就來看看詳細的教學。 1.先進入ubuntu桌面,點選左邊面板下面的開始選單。 2、裡面可以找到一個文字編輯器圖標,我們要把它刪除了。 3.現在我們回到桌面直接滑鼠右鍵開啟終端。 4、使用指令開啟應用程式列表目錄。 sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5、在裡面找到對應的文字編輯器圖示。 6、接著直
 下載手機設定圖示到桌面「秒懂:Android手機為應用程式換圖示步驟」
Feb 06, 2024 pm 04:27 PM
下載手機設定圖示到桌面「秒懂:Android手機為應用程式換圖示步驟」
Feb 06, 2024 pm 04:27 PM
為了美化桌面,許多用戶喜歡定期更換桌面主題,隨時保持新鮮感。不過,換主題卻不會更改第三方APP的圖標,個性美化不夠徹底。如果你厭倦了千篇一律的應用程式圖標,不妨將它們替換掉。理論上,想為手機APP換圖標,通常需要ROOT系統和一些工具來拆包裝替換圖標。但由於絕大多數手機不再支援ROOT系統,我們需要尋找其他方法來實現。例如,一些特定的應用程式可能提供了自訂圖示的選項,或者可以透過第三方啟動器來實現個人化圖示。此外,一些手機品牌也推出了專門的主題和圖標商店,供用戶選擇和更換圖標。在各大應用程式商店中,
 您的T-mobile智慧型手機上的5G UC與5G UW圖示的意思是什麼?
Feb 24, 2024 pm 06:10 PM
您的T-mobile智慧型手機上的5G UC與5G UW圖示的意思是什麼?
Feb 24, 2024 pm 06:10 PM
T-Mobile用戶已經開始注意到,他們的手機螢幕上的網路圖示有時顯示為5GUC,而其他業者則顯示為5GUW。這並不是拼字錯誤,而是代表不同類型的5G網路。事實上,營運商們正在不斷擴大他們的5G網路覆蓋範圍。在這個主題中,我們將探討T-Mobile智慧型手機上顯示的5GUC和5GUW圖示的意思。這兩種標誌代表著不同的5G技術,每種技術都有其獨特的特點和優點。透過了解這些標誌的含義,使用者可以更了解他們所連接的5G網路類型,以便選擇最適合自己需求的網路服務。 5GUCVS5GUW圖示在T
 Win11如何關閉大小寫提示圖標
Jun 29, 2023 pm 01:00 PM
Win11如何關閉大小寫提示圖標
Jun 29, 2023 pm 01:00 PM
Win11如何關閉大小寫提示圖示?當我們的電腦在進行大小寫切換時,有用戶的電腦螢幕會出現提示圖標,對此有用戶想要將該圖標關閉,那麼應該如何操作呢?其實方法很簡單,下面小編就為大家示範Win11關閉大小寫提示圖示的方法,希望以下教學對你有幫助。 Win11關閉大小寫提示圖示的方法 解決的方法很簡單,那就是打開任務管理器結束Thisutilitycontrolsspecialkeyboard這個進程。 總而言之就是關閉進程裡面的XXXXXUtility進程就可以了,如果是聯想電腦的話,就
 PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
1.開啟PPT,翻頁至需要插入excel圖示的頁面。點選插入選項卡。 2、點選【對象】。 3、跳出以下對話框。 4.點選【由檔案建立】,點選【瀏覽】。 5、選擇需要插入的excel表格。 6.點選確定後跳出如下頁面。 7.勾選【顯示為圖示】。 8.點選確定即可。






