本教程介绍透明图标的制作方法。过程可能不太复杂,不过制作的时候需要非常细心,需要把图标的各个层面的高光部分都渲染出来,做出高透明效果 。
最终效果
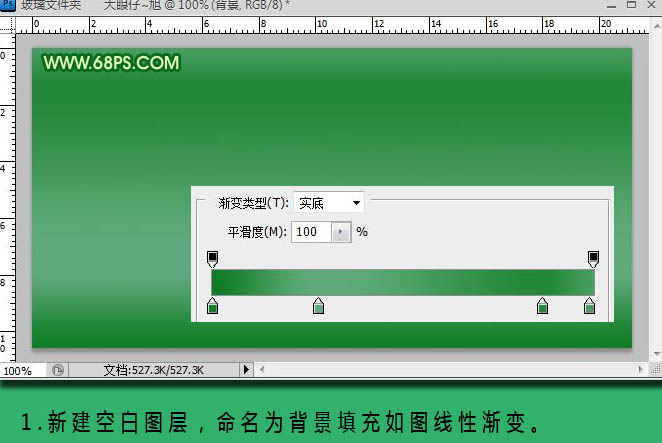
1、新建一个600 * 300像素的文档,背景拉上下图所示的绿色线性渐变。

2、新建一个图层,命名为“云彩”,进入通道面板,新建一个Alpha通道,执行:滤镜 > 渲染 > 云彩,可以按Ctrl + F 多测试几次,选出自己满意的效果。
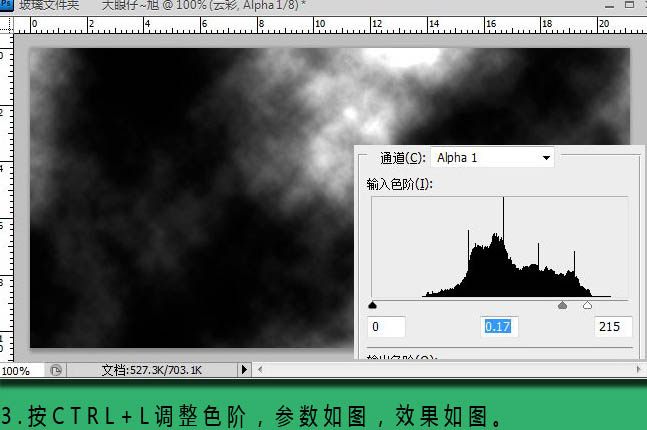
3、按Ctrl + L 调整色阶,参数及效果如下图。
4、执行:选择 > 色彩范围,用吸管工具吸取白色部分,调出选区,再转换到图层面板,填充白色,效果如下图。
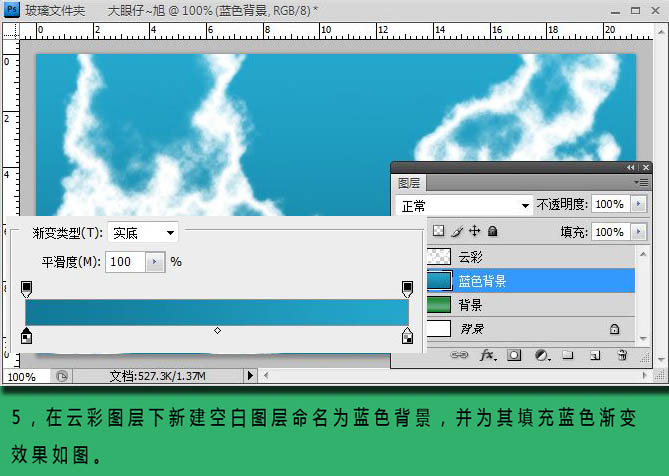
5、在云层图层下新建一个图层,命名为蓝色背景,并为其填充蓝色渐变,效果如下图。
6、按Ctrl + E 合并云彩和背景图层得到云彩图层,使用圆角矩形工具,半径设置为5,拉出选区,按Ctrl + C 复制,按Ctrl + V 粘贴,得到图层1,再新建一个图层,命名为“描边”。
7、调出图层1的选区,选择描边图层,执行:编辑 > 描边,设置描边宽带为3像素,颜色为浅蓝色,位置居外,效果如下图。
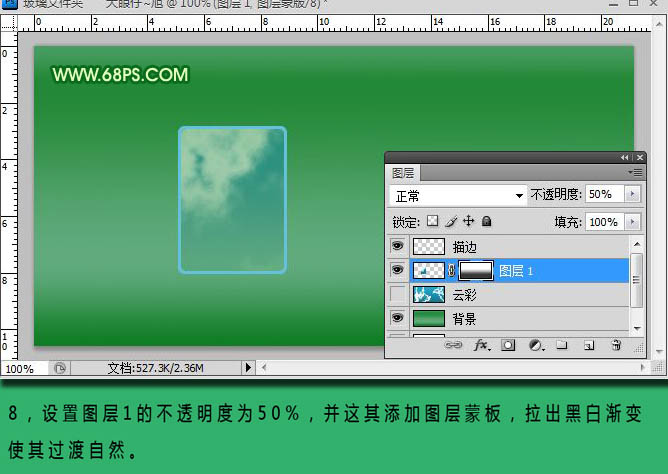
8、设置图1的不透明度为50%,并为这层添加图层蒙版,拉出黑白渐变使其过渡自然。
9、新建一个图层,用钢笔工具勾出路径,并填充白色,设置不透明度为:50%,按住Alt键为其添加剪切蒙版,用同样的方法制作其它高光部分。
10、合并所有图层命名为文件夹前,再复制一层命名为文件夹后,按Ctrl + T 对其进行斜切自由变换处理,效果如下图。
11、用同样的方法去制作其它高光部分,效果如下图。
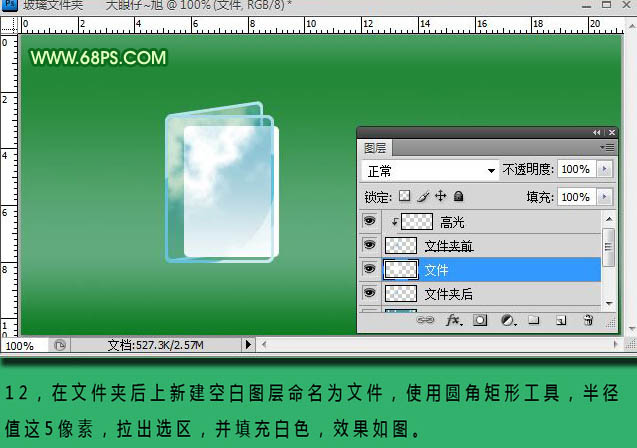
12、在文件后上新建一个图层,命名为文件,使用圆角矩形工具,半径设置为5像素,拉出选区,并填充白色,效果如下图。
13、使用椭圆选框工具绘制正圆,新建三个空白图层分别命名为红,绿,蓝,并为其填充颜色,设置图层的不透明度为70%,效果如下图。
14、复制文件夹后得到图层副本,对文件夹后按Ctrl + T 进行扭曲变换处理,再为其添加图层蒙版,处理下细节。
最终效果:




