Photoshop打造简洁时尚的杂志类主页
本教程介绍较为合理的网站设计的流程和方法。在操作之前需要对网站的性质有一定的了解,并画好架构图。
然后根据架构图慢慢用PS或其他图像软件着色及排版,需要注意好整体效果协调及颜色的搭配。大致架构做好以后再安排素材图片即可得到总体的效果,后期稍微调整一下细节即可。实际操作中不同人操作流程可能有所不同,只要能做出好的作品用什么方法都是可以的。
最终效果
1、下面让我们用线框来着手布局。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置。确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置。
2、新建文件,宽960px、高1200px。这对于屏幕分辨率为1024*768的朋友来说是黄金尺寸。前景色设为#85848c,背景色设为#414048. 拉一个径向渐变当背景如下图所示。
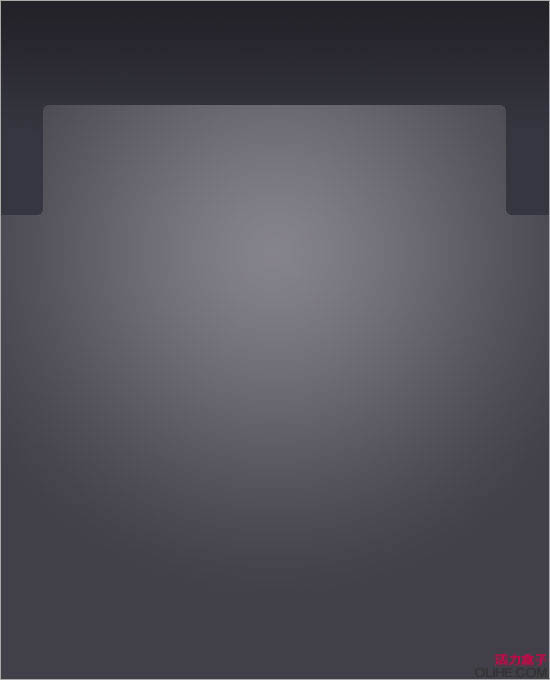
3、新建图层,重命名为“Header”。使用钢笔工具,绘制帽子形状的路径如下图。右击“Header”图层,选择“混合选项”。勾选“渐变叠加”,选择”线性渐变”,把从上到下的颜色设为#242429->#363640。
技巧:使用钢笔工具绘制直线的同时按住Shift键,能保证线的平直度。
4、新建图层,重命名为“Containers”。使用颜色#2e2d33继续根据之前设计好的草图,绘制线框。
5、输入文字。
6、新建图层,重命名为“Nav pider”。使用铅笔工具绘制垂直分界线。选择铅笔工具,直径设为1px,颜色#000000,绘制另外一条1px的垂直分割线。然后绘制另外一条,颜色#6e6f74。
7、按Q进入快速蒙版模式,点击“渐变工具”,选择“反射渐变”,拖拽出一个小的反射渐变如下:
8、再次按Q推出快速蒙版模式,这时候我们取得选区。按Delete键,你将获得分割线上下两边缘隐去的效果。
9、新建图层,重命名为“Highlight”。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择“混合选项”。勾选“内发光”,混合模式设为“正常”,颜色#000000,不透明度30%,内发光半径5px。
10、新建图层, 重命名为“Search Box”。重复“Highlight”图层的做法,绘制圆角搜索框框时,前景色设为#504f57。
11、绘制搜索框的右半部分。(从上到下,颜色设置为#b8b7c5 -#95949c)。
12、放置必须的文章和搜索图标。
13、现在看起来页面还很粗糙,让我们继续制作中间的滑动模块。
14、新建图层,重命名为“Slideshow Border”。使用钢笔工具绘制左上角、右上角突出的边框。取得“header”选区,点击Delete键得到边框。

15、在滑动模块的两次绘制两个黑色的小圆角矩形按钮。
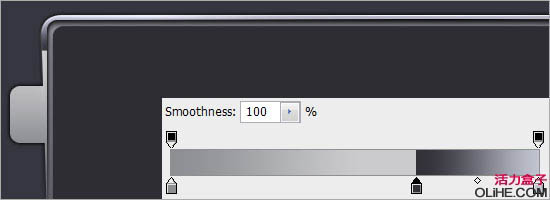
16、拼合所有的黑色图形到同一图层,右击图层缩略图,选择“混合模式”。勾选“渐变叠加”,渐变色设置如下(从左到右依次是:#8d8e92, #cbcbcd, #323137, #c3c5d4)勾选“外发光”,混合模式设为“正常”,外发光颜色:#000000,不透明度4%,外发光大小5px。
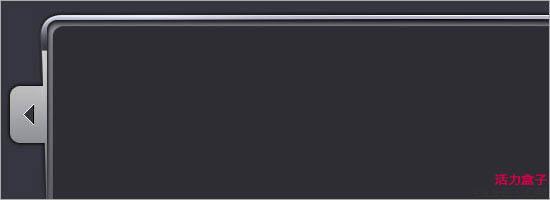
17、绘制左侧箭头,复制“水平翻转”得到右侧箭头。
18、现在看起来好多了。让我们继续为图片展示区和短文区制作边框。
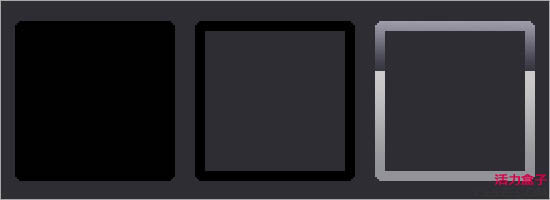
19、新建图层,重命名为“Thumbnail Border”。在原图形下方绘制圆角矩形如左一,按住Ctrl键取得原图形的选区,按Delete键删除,只留下边框。先复制之前做过的滑动模块边框的图层样式,右击“Slideshow Border”图层粘贴图层样式,效果如下:
20、在“Thumbnail Border”图层上方新建图层,沿边框外边缘绘制一条1px宽的环绕边框,右击图层样式,勾选“渐变叠加”,颜色从上到下设置为#ffffff-#666666,使用相同的方法为内部矩形块添加边框,渐变色与前面相反。
21、通过复制得到其他几个边框,这里不细说了。下面我们接着来补充文字内容。
22、现在我们来到标题这。字体颜色使用黑色#000000,然后为文字添加投影,投影色#ffffff,角度90°,大小2px,距离1px。
对所有的主副标题应用该图层样式。你可以增加必要的Icon图标来点缀页面。 
23、我们基本上已经做好了,开始导入图片。
24、下面是导入图片后的效果。
25、最后我们要考虑下如何让宽屏用户得到良好的视觉效果,这是网站设计工作中经常被忽视的一点。完成最终效果。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音首頁怎麼顯示櫥窗
Mar 30, 2024 pm 08:36 PM
抖音首頁怎麼顯示櫥窗
Mar 30, 2024 pm 08:36 PM
抖音首頁怎麼顯示櫥窗?在抖音短視頻APP中是可以在主頁加上櫥窗,多數的用戶不知道如何顯示櫥窗,接下來就是小編為用戶帶來的抖音主頁顯示櫥窗方法圖文教程,有興趣的用戶快來一起看看吧!抖音使用教學抖音首頁怎麼顯示櫥窗1、先打開抖音短視頻APP進入我的專區,點選右上角三個橫線選擇【創作者中心】;2、之後在創作者服務中心頁面,選擇【全部分類】功能;3、然後在功能列表當中找到【商品櫥窗】服務;4、接著跳到下圖所示的頁面,點擊【成為帶貨達人】;5、最後在成為帶貨達人介面,最底部的【帶貨權限申請】點選即可顯
 如何從設定中刪除主頁 Windows 11(預設顯示系統設定)
Nov 18, 2023 pm 05:15 PM
如何從設定中刪除主頁 Windows 11(預設顯示系統設定)
Nov 18, 2023 pm 05:15 PM
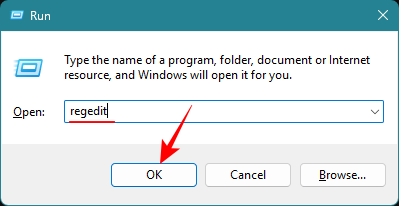
Windows11上的「設定」應用程式最近收到了一個新的「首頁」頁面。此頁面是應用程式現在打開的預設頁面,其中包含您推薦和最常用的設置,但沒有太多其他設置。如果您熟悉「設定」應用程式,則此主頁大多無關緊要,最好將其刪除。有幾種方法可以從「設定」應用程式中刪除主頁。首先是使用登錄編輯器,其次是使用群組原則編輯器。無論哪種情況,請考慮先建立備份,以便在出現問題時可以還原到目前設定。方法1:從登錄編輯器登錄編輯程式允許任何Windows版本的使用者從「設定」應用程式中刪除主頁。簡短指南開啟登錄編輯程式(在「執行」方塊中
 如何將谷歌瀏覽器主頁恢復為谷歌搜索
Jan 30, 2024 pm 03:42 PM
如何將谷歌瀏覽器主頁恢復為谷歌搜索
Jan 30, 2024 pm 03:42 PM
谷歌瀏覽器主頁怎麼改回谷歌?有很多朋友喜歡使用谷歌瀏覽器,它專屬的導航頁非常好用,有很簡潔,沒有廣告和彈窗內容,但是這個主頁經常會被篡改成其他類型的主頁,很多用戶這時就不知道該怎麼改回谷歌本身的主頁了,那麼,要如何改回谷歌主頁呢?下面就由小編為大家帶來Google瀏覽器首頁改回Google方法。 Google瀏覽器首頁改回Google方法1、開啟Google瀏覽器,然後點選右上角的選單按鈕。 2、點選“設定”選項。 3、選擇設定頁面中的「預設瀏覽器」選項。 4.將googlechrome瀏覽器設定為預設瀏覽器即可!
 谷歌瀏覽器首頁怎麼改回Google搜尋引擎
Mar 28, 2024 am 08:36 AM
谷歌瀏覽器首頁怎麼改回Google搜尋引擎
Mar 28, 2024 am 08:36 AM
谷歌瀏覽器首頁怎麼改回Google搜尋引擎?谷歌瀏覽器是由谷歌公司官方打造,這款瀏覽器自帶google搜索和谷歌翻譯功能,我們下載安裝好的谷歌瀏覽器默認主頁是google搜索,不過google搜索在國內無法使用,因此不少小伙伴將主頁預設搜尋改為其他搜尋引擎,那麼如何將主頁搜所引擎改回去。這篇文章帶給大家將Google瀏覽器首頁改回Google搜尋操作流程,有需要的朋友不要錯過了。將Google瀏覽器首頁改回Google搜尋操作流程1、開啟Google瀏覽器,然後點選右上角的選單按鈕(如圖所示)。 2、點選「設定」選項(如圖)。 3
 如何解決瀏覽器主頁被修改的問題
Jan 15, 2024 pm 04:03 PM
如何解決瀏覽器主頁被修改的問題
Jan 15, 2024 pm 04:03 PM
在上網的過程中經常會遇到主頁被篡改的情況,造成這種情況的原因多是由於網絡上出現大量廣告盈利的導航網站,為了搶佔流量,而使用了”強行”篡改的手法。那麼主頁被竄改怎麼辦?下面,小編帶給大家瀏覽器首頁被竄改的處理圖文。我們常常會遇到一些軟體竄改首頁的問題,在我們設定好的主頁被竄改後,應該怎麼重新設定主頁呢?可以說每位朋友都會遇到這樣的困擾,真得很讓人頭痛。那麼遇到瀏覽器首頁被竄改怎麼辦該怎麼辦?下面,小編就來跟大家講解瀏覽器首頁被竄改的處理方法。瀏覽器首頁被竄改怎麼辦開啟IE瀏覽器,找到右上角..
 谷歌瀏覽器怎麼設定百度為首頁
Mar 19, 2024 pm 07:50 PM
谷歌瀏覽器怎麼設定百度為首頁
Mar 19, 2024 pm 07:50 PM
谷歌瀏覽器怎麼設定百度為首頁?如今很多人都喜歡使用Google瀏覽器,這款瀏覽器下載安裝之後一般預設的搜尋引擎是Google,不過Google搜尋在國內是無法使用的,因此我們需要將Google瀏覽器的主頁搜素引擎換成其他的,很多小夥伴都喜歡百度搜索,那麼如何將谷歌瀏覽器的主頁設置為百度呢。這篇文章就帶給大家Google瀏覽器將百度設定為首頁圖文教程,希望能帶給大家幫助。谷歌瀏覽器將百度設定為主頁圖文教學1、點擊開啟Google瀏覽器,可以看到目前預設是Google搜索,如下圖所示。 2、在介面右上方點擊三個點圖標,然後選擇
 谷歌瀏覽器首頁被2345篡改怎麼改回來
Mar 13, 2024 am 10:50 AM
谷歌瀏覽器首頁被2345篡改怎麼改回來
Mar 13, 2024 am 10:50 AM
谷歌瀏覽器首頁被2345篡改怎麼改回來?谷歌瀏覽器是全球最受歡迎的一款瀏覽器軟體,這款瀏覽器具有安全、快速、穩定的特性,不少小伙伴下載安裝好谷歌瀏覽器,打開的頁面卻變成了2345瀏覽器,這種輕鬆是由於Google瀏覽器的主頁被2345篡改,我們需要在設定裡進行調整,恢復預設首頁。接下來小編就帶給大家Google瀏覽器首頁被2345竄改解決方法,有需要的朋友來看看。谷歌瀏覽器主頁被2345篡改解決方法開啟瀏覽器,將被劫持後的主頁網域複製貼上到網址列。只需拷貝紅框內的域名,無需包括前綴http和後綴。 2、進入
 教你如何取消360主頁教程,win11版
Dec 28, 2023 am 10:11 AM
教你如何取消360主頁教程,win11版
Dec 28, 2023 am 10:11 AM
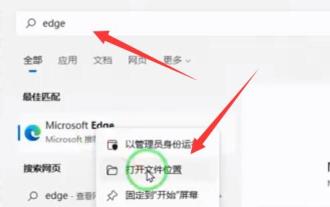
如果我們安裝了360軟體,很可能會遇到首頁被360竄改的問題,這時候該如何取消win11的360首頁呢,其實只需要開啟的屬性,修改檔案目標位址就可以了。 win11取消360主頁教學:1、首先我們找到瀏覽器快捷方式,右鍵它,選擇“打開文件位置”2、打開後,我們右鍵它的快捷方式,打開“屬性”3、打開後,在“目標”一欄中刪除後面「http」的位址並儲存。 4.刪除後,再右鍵它,並「開啟檔案所在的位置」5、隨後,我們直接接將這個捷徑給「刪除」6、刪除完成,開啟剛剛的檔案所在資料夾,找到「msedge






