困擾如何使用 After Effects 創造引人入勝的虛線流動字體嗎? php小編香蕉特別帶來了這份循序漸進的教程,手把手指導大家掌握這項實用技巧。在這份教學中,我們將深入探討製作方法,從設定字體圖層到應用變形效果,一步一步揭開虛線流動字體的製作奧秘。請繼續閱讀,解鎖此強大效果,提升您的視覺效果製作水準。
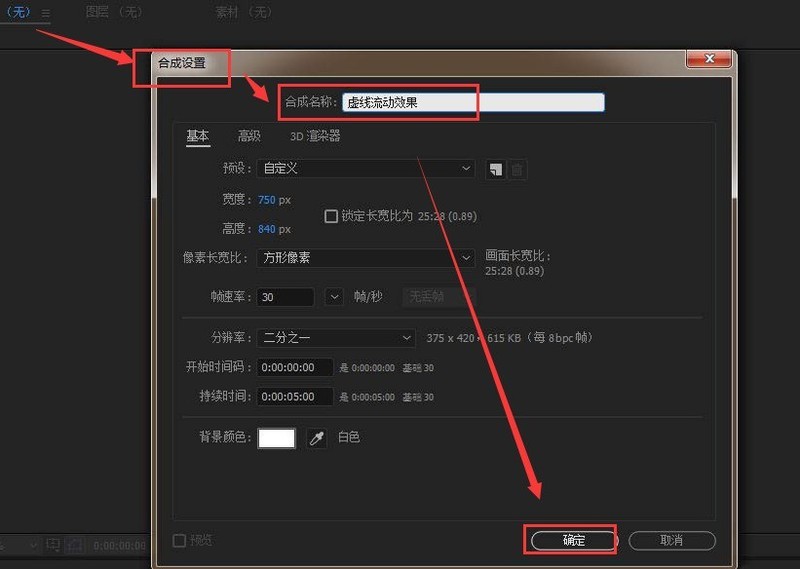
1.首先,開啟Ae軟體介面後,新建一個合成項目,將名稱命名為虛線流動效果,並點擊確定儲存

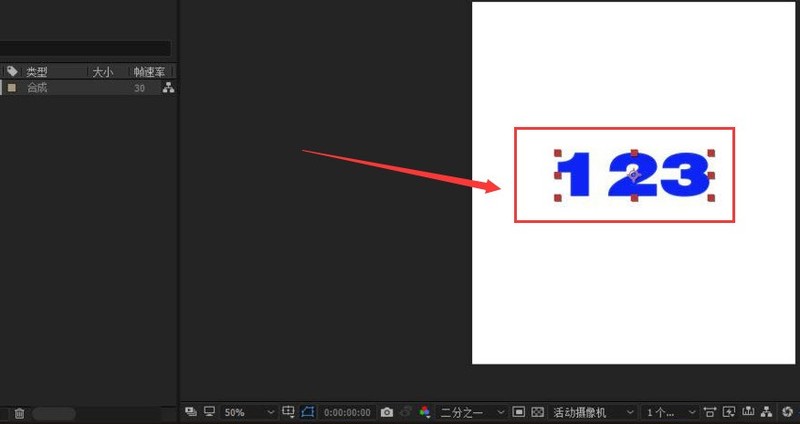
2.然後,按住鍵盤的ctrl t鍵在文字處輸入內容

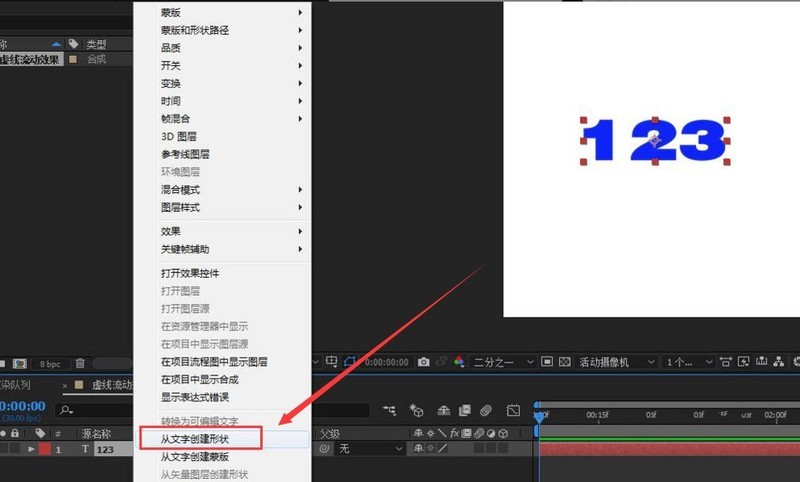
3.接著,滑鼠點選選取文字圖層,右鍵在彈出的下拉頁中選擇從文字建立形狀按鈕

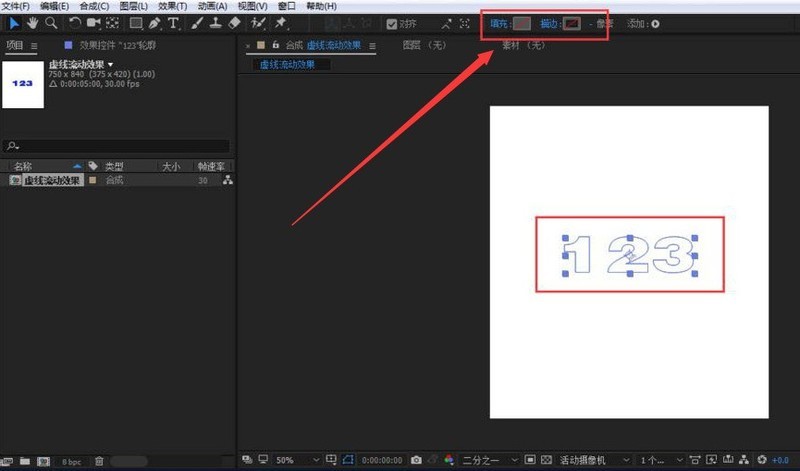
4.接著,選擇修改的形狀圖層,在頁面上方關閉描邊和填滿效果

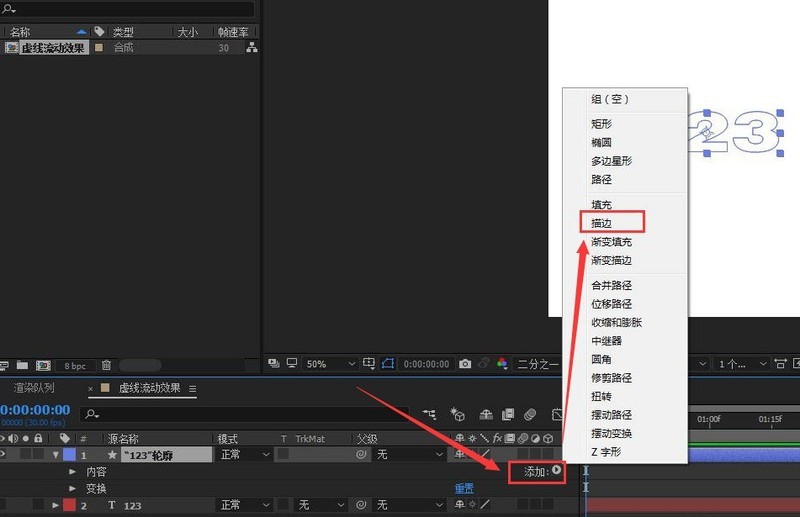
5.隨後,在圖層下方找到新增按鈕,新增新的描邊效果

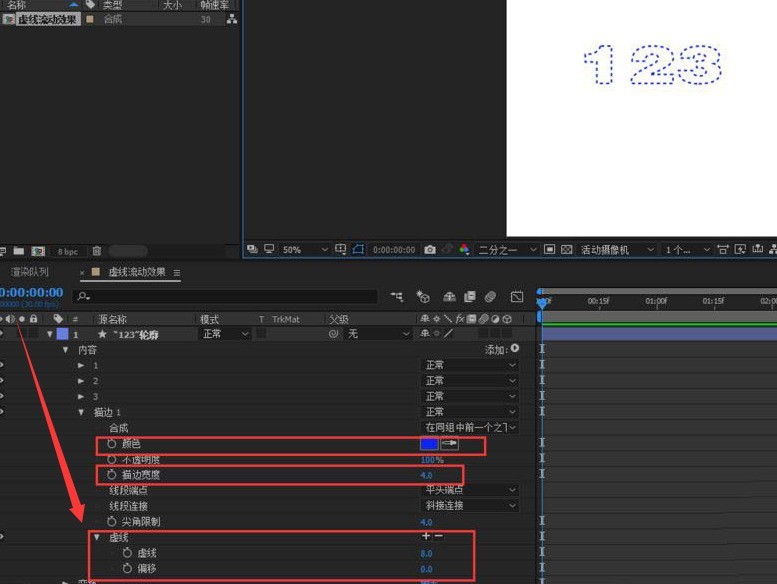
6.最後,勾選虛線,並適當調整顏色、寬度,最後為虛線設定偏移量關鍵影格即可

以上是Ae怎麼製作虛線流動字體 Ae製作虛線流動字體教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




