vscode怎麼安裝Docker擴充 vscode安裝Docker擴充的步驟
在 vscode 中輕鬆安裝 Docker 擴充功能在開發過程中使用 Docker 容器可以大幅提高效率,而 vscode 的 Docker 擴充功能更是簡化了使用 Docker 的流程。今天,php小編魚仔就為大家帶來了 vscode 安裝 Docker 擴充功能的詳細步驟,趕快閱讀下面內容,輕鬆安裝 Docker 擴展,開啟高效開發之旅吧!
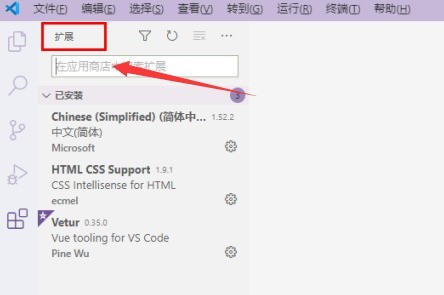
1.首先,打開介面後,點擊左側的擴充圖示按鈕

2.隨後,在開啟的擴充頁面中找到搜尋列位置

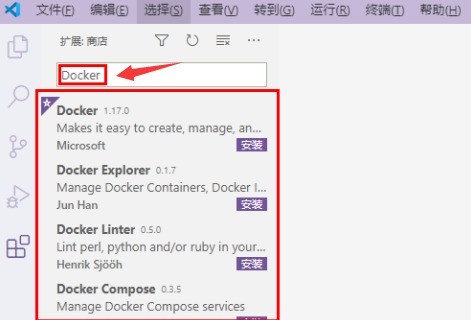
3.接著,滑鼠輸入Docker字眼查找擴充插件

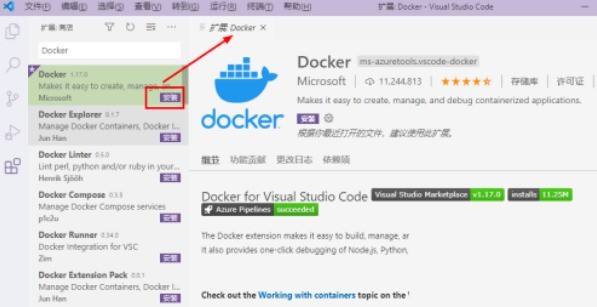
#4.最後,選取目標插件,點選右下角的安裝按鈕即可

以上是vscode怎麼安裝Docker擴充 vscode安裝Docker擴充的步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
1.首先,開啟設定選單中的settings選項2.隨後,在跳轉的commonlyused頁面中找到terminal欄3.最後,在該欄位右側取消勾選usewslprofiles按鈕即可
 Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
1.首先,打開編輯視窗後,點擊左下角的配置圖示2.隨後,在開啟的子選單中點擊管理工作區信任按鈕3.接著,在編輯視窗中找到該頁面4.最後,根據自己的辦公需求勾選相關指令即可
 Vscode怎麼打開動畫 Vscode打開動畫的方法介紹
May 09, 2024 am 10:28 AM
Vscode怎麼打開動畫 Vscode打開動畫的方法介紹
May 09, 2024 am 10:28 AM
1.首先,點選開啟更多選單中的settings選項2.然後,找到Features板塊下的terminal欄3.最後,在欄位右側,用滑鼠點選勾選enableanimation按鈕以後,儲存設定即可
 vscode怎麼開啟智慧提交 vscode開啟智慧提交的步驟
May 09, 2024 am 10:40 AM
vscode怎麼開啟智慧提交 vscode開啟智慧提交的步驟
May 09, 2024 am 10:40 AM
第一步,開啟vscode軟體介面後,點選下方設定選單中的settings按鈕第二步,找到Extensions欄位下的Git選項第三步,點選勾選enablesmartcommit按鈕即可
 vscode怎麼運行html vscode運行html的操作方法
May 09, 2024 pm 12:25 PM
vscode怎麼運行html vscode運行html的操作方法
May 09, 2024 pm 12:25 PM
1.首先,用vscode軟體寫出好一個html程式。 2、然後,點選搜尋按鈕,輸入openinbrowser。 3.安裝完成後,需要重新啟動軟體,之後在html文件中右鍵點擊,在下拉選單中選擇openindefaultbrowser。 4.最後,軟體就會以預設的瀏覽器開啟了。
 vscode怎麼關閉專案資料夾_vscode關閉專案資料夾方法
May 09, 2024 pm 02:13 PM
vscode怎麼關閉專案資料夾_vscode關閉專案資料夾方法
May 09, 2024 pm 02:13 PM
1.開啟介面後,滑鼠點選選擇一個需要刪除的項目內容2.在左上角的檔案選單中找到關閉資料夾選項3.最後在文件中找到該檔案的特定位置,滑鼠右鍵刪除即可
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 Vscode怎麼設定垂直滾動敏感度數值 設定垂直滾動敏感度數值方法
May 09, 2024 pm 02:40 PM
Vscode怎麼設定垂直滾動敏感度數值 設定垂直滾動敏感度數值方法
May 09, 2024 pm 02:40 PM
1.首先,打開Vscode介面後,點擊Git選單中的設定選項2.隨後,在文字編輯器一欄中點擊高級按鈕3.最後,滑鼠下拉頁面,找到滾動敏感性板塊中的垂直滾動敏感度選項,修改參數即可






