photoshop 制作罗盘游戏中罗盘指针旋转动画
/>在本小节的实例学习中,将制作罗盘游戏中罗盘指针旋转的动画效果。如图10-98所示,为本实例的完成效果。 
图10-98 完成效果技术提示
在本实例的制作过程中将通过使用“动作”调板制作罗盘的指针图像,并创建远程切片制作出通过按钮控制指针旋转的动画效果。如图10-99所示,为本实例的制作流程。 
图10-99 制作流程
制作步骤
(1)启动Photoshop,打开上一章节保存的“罗盘背景.psd”文件。然后再打开本书附带光盘\Chapter-10\“旋转指针.psd”文件,使用 “移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
“移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
提示:该步骤是在动画帧为第1帧的状态上完成。 
图10-100 复制指针图像
(2)确定第1帧动画为选择状态。在“图层”调板中,将“组 1”图层组中的“组 2”图层组和“组 2 副本”图层组隐藏,然后使“图层 4”成为可编辑图层,如图10-101所示。 
图10-101 调整图层属性
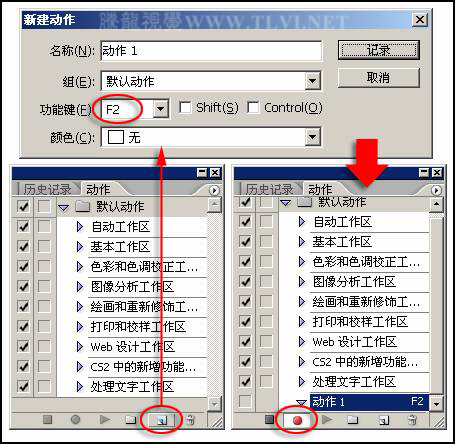
(3)在“动作”调板中,单击 “创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。
“创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。 
图10-102 新建动作
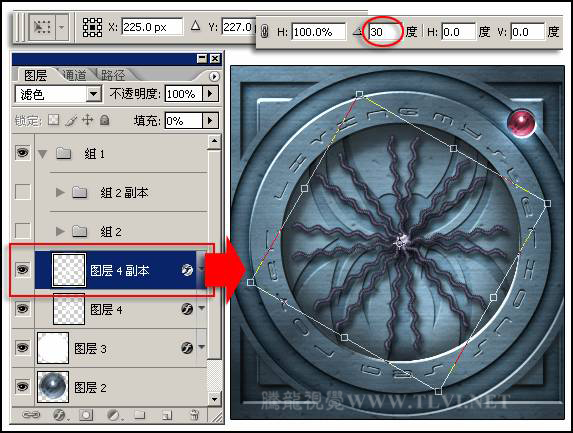
(4)接着在“图层”调板中将“图层 4”复制,创建“图层 4 副本”图层。然后执行“编辑”→“自由变换”命令,将副本图像向顺时针方向旋转30度,如图10-103所示。 
图10-103 复制并旋转图像
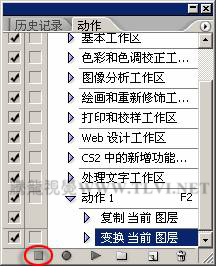
(5)完成旋转操作后,在“动作”调板中,单击 “停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。
“停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。 
图10-104 停止记录动作
(6)确定“图层 4 副本”图层为可编辑图层,然后按下F2键,播放“动作 1”,完成动作播放后的图像效果如图10-105所示。
提示:播放“动作 1”后可看到“图层”调板中自动创建了“图层 4 副本 2”图层,且该图层中的图像也顺时针方向旋转了30度。 
图10-105 播放“动作 1”
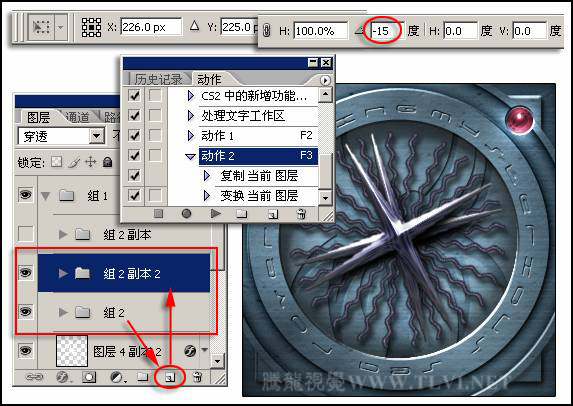
(7)在“图层”调板中显示并选择“组 2”图层组。参照上面设置动作的方法,再新建“动作 2”并开始记录,然后将“组 2”图层组复制,再执行“自由变换”命令,将复制的图像逆时针方向旋转15度,之后停止“动作 2”的记录,如图10-106所示。
提示:在操作该步骤时确定第1帧动画为选择状态。 
图10-106 创建“动作 2”
(8)接下来播放“动作 2”四次,编辑出如图10-107所示的图像效果。 
图10-107 播放“动作 2”

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Word圖片要怎麼旋轉呢
Mar 19, 2024 pm 06:16 PM
Word圖片要怎麼旋轉呢
Mar 19, 2024 pm 06:16 PM
我們在使用Word辦公室軟體進行文件處理的時候,經常需要在文件裡插入一些圖片之類的素材,但是,為了排版美觀的需要,我們還需要將圖片進行一些特殊的排版,其中旋轉處理是最基本的排版處理,但是,對於一些剛接觸Word辦公室軟體的職場新人來講,可能還不太會在Word文檔裡處理圖片。下邊,我們就分享一下Word圖片怎麼旋轉的方法,希望對你有幫助和啟發。 1.首先,我們打開一個Word文檔,隨後,我們選單列點擊插入-圖片按鈕,電腦中隨意找一張圖片插入,以便於我們操作演示使用。 2、如果我們要將圖片旋轉,接著需
 如何使用Vue實現3D立體旋轉特效
Sep 19, 2023 am 08:42 AM
如何使用Vue實現3D立體旋轉特效
Sep 19, 2023 am 08:42 AM
如何使用Vue實現3D立體旋轉特效作為一種流行的前端框架,Vue.js在開發動態網頁和應用程式中扮演著重要的角色。它提供了一種直覺、高效的方式來建立互動式介面,並且易於整合和擴展。本文將介紹如何使用Vue.js實作一個令人驚嘆的3D立體旋轉特效,並提供具體的程式碼範例。在開始之前,請確保您已經安裝了Vue.js,並且對Vue.js的基本用法有一定的了解。如果您還
 如何使用Python對圖片進行縮放和旋轉
Aug 17, 2023 pm 10:52 PM
如何使用Python對圖片進行縮放和旋轉
Aug 17, 2023 pm 10:52 PM
如何使用Python對圖片進行縮放和旋轉導語:如今,我們經常使用圖片來豐富我們的網頁設計、行動應用程式、社群媒體等各種場景。在圖片處理中,縮放和旋轉是兩個常見的需求。 Python作為一種腳本語言和強大的圖像處理工具,提供了許多程式庫和方法來處理這些任務。本文將介紹如何使用Python對圖片進行縮放和旋轉,並提供程式碼範例。一、縮放圖片縮放圖片是調整影像大小的基本操作之
 如何利用Layui實現圖片裁切與旋轉功能
Oct 26, 2023 am 09:39 AM
如何利用Layui實現圖片裁切與旋轉功能
Oct 26, 2023 am 09:39 AM
如何利用Layui實現圖片裁剪和旋轉功能一、背景介紹在Web開發中,經常會遇到需要對圖片進行裁剪和旋轉的場景,例如頭像上傳、圖片編輯等。 Layui是一款輕量級的前端框架,提供了豐富的UI元件和友善的API,特別適合快速建立網頁應用。本文將介紹如何利用Layui實作圖片裁切和旋轉功能,並提供具體的程式碼範例。二、環境準備在開始前,需要確認以下環境已經準備就緒:
 CSS實作載入動畫效果的技巧和方法
Oct 19, 2023 am 10:42 AM
CSS實作載入動畫效果的技巧和方法
Oct 19, 2023 am 10:42 AM
CSS實現載入動畫效果的技巧和方法隨著網路的發展,載入速度成為了使用者體驗的重要指標之一。為了提升頁面載入時的使用者體驗,我們通常會使用載入動畫效果來增加頁面的互動性和吸引力。而CSS作為前端開發中的重要技術之一,提供了許多實作載入動畫效果的技巧和方法。本文將介紹幾種常見的CSS載入動畫效果的實作技巧和方法,並提供相應的程式碼範例。旋轉載入動畫旋轉載入動畫是一種
 css能讓文字旋轉麼
Feb 02, 2023 am 10:01 AM
css能讓文字旋轉麼
Feb 02, 2023 am 10:01 AM
css能讓文字旋轉,其實現文字旋轉的方法:1、新建一個html檔案;2、使用span標籤建立一行文字;3、為span標籤新增一個class屬性,用於樣式的定義;4、在css標籤內,透過class定義span標籤的樣式,設定它為區塊級元素;5、使用transform屬性,利用rotate設定span旋轉指定角度即可。
 背包英雄怎麼旋轉
Mar 15, 2024 pm 03:30 PM
背包英雄怎麼旋轉
Mar 15, 2024 pm 03:30 PM
玩家在背包英雄中進行遊戲時可以旋轉視野,有很多玩家不知道背包英雄怎麼旋轉,玩家點擊主介面右下角的設定圖示找到鏡頭控制,打開自動視角調整選項即可進行調整。背包英雄怎麼旋轉1、進入遊戲後,點選主介面右下角的「設定」圖示。 2、在設定介面中找到“鏡頭控制”,然後可以看到有一個“自動視角調整選項”。 3.將這個開關打開即可實現自動旋轉視野了,當你在戰鬥或操作複雜時可以開啟此功能方便觀察戰局。 4.如果想要在移動的時候也進行旋轉操作的話也是可以的,只需要在設定了裡面找到陀螺儀並勾選「移動時切換為手動瞄準」就可以
 如何使用PHP旋轉翻轉圖片
Aug 25, 2023 am 10:42 AM
如何使用PHP旋轉翻轉圖片
Aug 25, 2023 am 10:42 AM
如何使用PHP旋轉和翻轉圖片在網站或應用程式開發中,經常會遇到需要對圖片進行旋轉和翻轉的需求。 PHP作為一種強大的伺服器端腳本語言,提供了多種方式來處理映像。在本篇文章中,我們將學習如何使用PHP旋轉和翻轉圖片,並附帶程式碼範例。一、使用GD庫GD庫是PHP最常用的影像處理庫之一。透過GD庫,我們可以輕鬆地實現影像的旋轉和翻轉。安裝GD庫首先,我們要確保G






