Photoshop 实现的漂亮的潮流圆圈壁纸
本教程的效果基本上使用画笔来完成。大致过程:先定义好带边的圆圈笔刷,然后适当设置下笔刷。然后就可以随意画出好看的小圆圈,再适当改变下颜色并用滤镜加点模糊效果。好看的壁纸就完成了。
最终效果 
1、在ps中创建新文档,大小是1920x1200,背景层填充一个较深色的灰,注意要是深灰色,不能纯黑,否则无法出效果。比如可以填个#262626。 
2、选形状工具(U)里面的椭圆,在新图层中用黑色画一个正面,在图层填充不透明度为50%。设置图层描边效果,大小10像素,位置内部,颜色黑色。 
3、隐藏背景层,椭圆层处选中状态,选择“编辑”菜单-“定义画笔预置”,取个名,按确定,这样就定义好了一个新的笔头。 
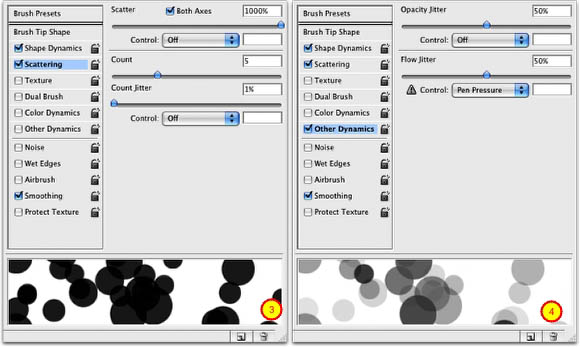
4、选择画笔工具,F5打开画笔面板,笔头设置成刚才定义的新笔头,大小随意因为我们可以随时更改。“画笔笔尖形状”里面的“间距”设置100%。“形状动态”“散布”和“其它动态”的参数按照下图设置。 

5、隐藏椭圆图层,打开背景层。在进行喷绘这前,我们来创建一个新图层,随便填个色彩。接着使用图层效果的渐变叠加,渐变的设置如下:渐变混合模式是叠加,不透明度100%,样式是线性,角度45,使用的颜色:黄(#00085),青(#1bdaeb),紫(#9b3b81), 橙(#d27e34)。 
6、让~我们~在渐变图层底下新建一个图层组,取名是“Bokehs”,更改混合样式为“颜色减淡”。再在图层组里面建新图层,设置前景色为白色,选画笔工具,大小可以设置在500-600像素,然后可以开始喷绘。 
7、选择滤镜-模糊-高斯模糊,半径是20像素。 
8、在图层组里再新建另一个图层,这次选个小点的笔头,继续喷啊喷~!。然后再加上高斯模糊,半径是4像素。(不同的模糊度是为了得到景深远近的效果) 
9、再建个新图层,重复上面的操作,这次笔头设置更小。同样加上高斯模糊,半径1像素(可以适当调整画笔间距和散布的数量) 
10、再加上我们自己的logo,便完成了这个漂亮的壁纸啦。这个教程再次展示了画笔引擎功能的强大。我们还可以使用其它笔头形状来实现这种效果,比如六边形,当然我们还可以做出更多的模糊图层以表现更多的景深效果。那么接下来就看你的了。 

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11桌布自動更換怎麼關閉?關閉方法介紹
Apr 24, 2024 pm 05:43 PM
Win11桌布自動更換怎麼關閉?關閉方法介紹
Apr 24, 2024 pm 05:43 PM
有些win11用戶發現自己的桌面桌布老是自動更換,但是你不喜歡經常換壁紙,那麼怎麼將壁紙自動更換關閉掉呢?一起來看看相關的介紹吧!若要關閉Win11桌布自動更換功能,可以按照以下步驟進行操作:1.開啟「設定」應用程式。可以透過在開始功能表中搜尋“設定”來找到它。 2.在「設定」視窗中,點選左側的「個人化」選項。 3.在「個人化」視窗中,選擇左側的「背景」選項。 4.在「背景」選項下,找到「背景」下方的「圖片」旁的開關按鈕。 5.將開關按鈕切換為關閉狀態,這樣就可以關閉Win11桌布自動更換功能了。關閉後
 主題背景位於 Windows 11 中的什麼位置?
Aug 01, 2023 am 09:29 AM
主題背景位於 Windows 11 中的什麼位置?
Aug 01, 2023 am 09:29 AM
Windows11具有如此多的自訂選項,包括一系列主題和桌布。雖然這些主題以自己的方式是美學,但有些用戶仍然想知道他們在Windows11上的後台位置。本指南將展示造訪Windows11主題背景位置的不同方法。什麼是Windows11預設主題背景? Windows11預設主題背景是一朵盛開的抽象寶藍色花朵,背景為天藍色。這種背景是最受歡迎的背景之一,這要歸功於作業系統發布之前的預期。但是,作業系統還附帶了一系列其他背景。因此,您可以隨時變更Windows11桌面主題背景。主題背景儲存在Windo
 Win11背景圖儲存位置是什麼?
Dec 27, 2023 am 11:59 AM
Win11背景圖儲存位置是什麼?
Dec 27, 2023 am 11:59 AM
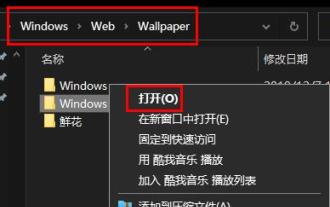
win11系統為大家更新了很多的新壁紙,因此就會有不少的用戶好奇win11壁紙在哪個文件夾,想要打開來看看這裡面的壁紙,因此我們帶來了教程讓你們可以進入查看壁紙。 win11桌佈在哪個資料夾:一、系統自備桌布:1、先進入我的電腦,然後依序開啟路徑:C:\Windows\Web\Wallpaper。 2.然後進入windows資料夾,就可以看到系統內附的桌布了。二、使用者自存桌布:1、使用者自行安裝的桌布會儲存在:C:\Users(使用者)\xx(目前使用者名稱)\AppData\Local\Microso
 如何在iPhone上將時間顯示在鎖定畫面壁紙之下
Dec 18, 2023 am 11:27 AM
如何在iPhone上將時間顯示在鎖定畫面壁紙之下
Dec 18, 2023 am 11:27 AM
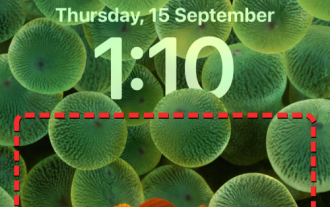
深度效果是iOS上一個很酷的鎖定螢幕功能,其中部分壁紙覆蓋了數位時鐘。這基本上提供了一種海市蜃樓般的效果,牆紙看起來就像在與鎖定螢幕元素互動一樣。在這篇文章中,我們將解釋深度效果的全部內容,以及如何在iPhone上的桌布後面取得鎖定畫面時間/時鐘。什麼是iPhone鎖定螢幕上的深度效果?深度效果為您的牆紙添加多層深度。當您套用鎖定螢幕桌布時,iOS會使用iPhone的神經網路引擎來偵測您套用的影像中的深度資訊。如果成功,您的iPhone將能夠將您想要聚焦的主題與壁紙的其他元素分開。一旦偵測到被攝體,景深效果會將
 win10怎麼調回預設桌布?一招快速還原win10系統預設桌布
Jun 02, 2024 pm 02:07 PM
win10怎麼調回預設桌布?一招快速還原win10系統預設桌布
Jun 02, 2024 pm 02:07 PM
在Windows10系統中,如果你想要調回系統預設的壁紙,可以按照以下步驟操作:1.右鍵點擊桌面空白處,在彈出的選單中選擇個人化(Personalize)。 2.這將開啟「設定」中的「個人化」視窗。在左側選單中,點選背景(Background)。 3.在「背景」設定下,找到並點擊「選擇圖片」(Choosepicture)旁邊的下拉式選單,然後選擇Windows預設(WindowsDefault)或直接在下方的圖片預覽中選擇一個看起來像是預設桌布的圖片(如果有多個選項的話)。 4.如果你的系統有多個版本
 win11預設桌布模糊怎麼辦? win11預設桌布模糊調整方法介紹
May 09, 2024 pm 03:52 PM
win11預設桌布模糊怎麼辦? win11預設桌布模糊調整方法介紹
May 09, 2024 pm 03:52 PM
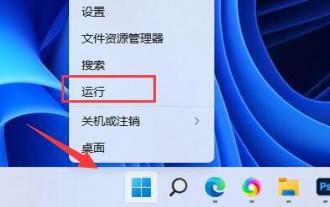
有不少的用戶們在更換了壁紙後發現整體的顯示都比較的模糊,那麼該如何解決呢?下面一起來看看吧!一、桌面模糊1、如果是桌面模糊,可以右鍵底部開始選單,開啟「運作」。 2、接著在其中輸入「regedit」回車開啟註冊表。 3.開啟後,進入「電腦\HKEY_CURRENT_USER\ControlPanel\Desktop」位置。 4.進入後,右鍵空白處,選擇新建一個「DWORD值」。 5.再將他重命名為“JPEGImportQuality”,並雙擊打開將數值改為“100”確定即可。二、桌面應用程式1、如果
 win7中怎麼清除全部的桌面背景圖片? Win7刪除個人化背景圖片的技巧
Jun 02, 2024 am 09:01 AM
win7中怎麼清除全部的桌面背景圖片? Win7刪除個人化背景圖片的技巧
Jun 02, 2024 am 09:01 AM
Win7系統中,有許多用戶想刪除個人化設定的桌面背景圖片,但不知道如何刪除,本文將帶給大家Win7系統刪除個人化背景圖片的方法。 1.首先,開啟Win7系統的控制面板介面,點選進入到「外觀與個人化」設定;2、接著,在開啟的介面中,點選其中的「變更桌面背景」設定;3、然後,點選下方的「桌面背景」選項;4、隨後,選擇全選,再點選全部清除即可。當然也可以使用在"自訂"下,右鍵單擊要刪除的主題,然後單擊快捷選單上的&q







