最终效果 
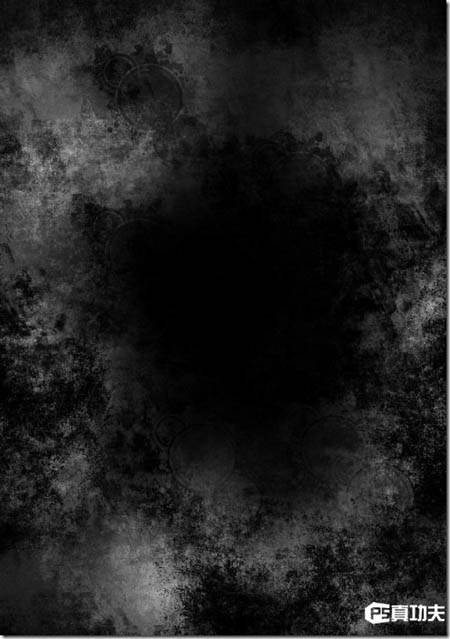
1、在PS中新建文档。1200 * 1700px。填充背景层为黑色。新建一层。载入我们下载到的笔刷用灰颜色画一些Grungy风格的纹理。如图所示。 
2、这一步的窍门是你最好把画笔的流量和不透明度设的低一些。大约在30%到40%就好了。画的时候要尽量变换画笔大小。而且也不要始终用同一个笔刷。你所做的变化越多。得到的效果就越好。 如果你想跳过这一步。那可以点击这里下载制作好的背景。现在我们要给文字留出空间。并且给图像制造一些深度。给纹理层。添加一个下图所示的蒙版。
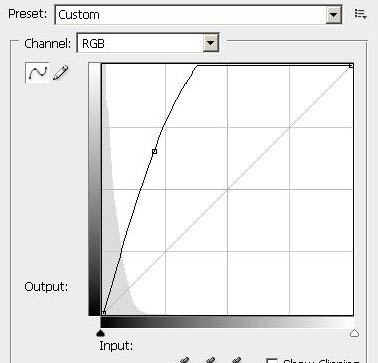
3、在图层顶端添加一个曲线调整层。我们需要修饰图像的亮度和对比度,参数及效果如下图。 

4、新建一层。用我们之前下载的字体。在新图层上用深灰色写字。为了便于调节。我把字写在了不止一个图层上。然后进行旋转和缩放等等操作。效果如下。 
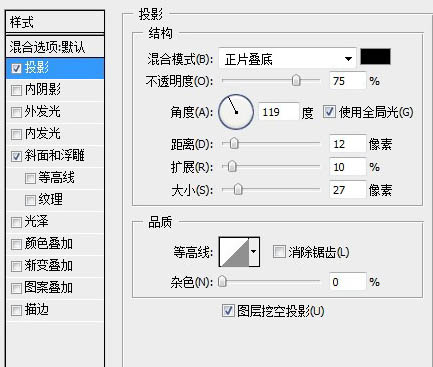
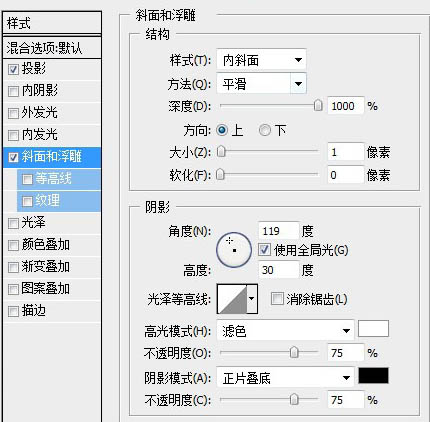
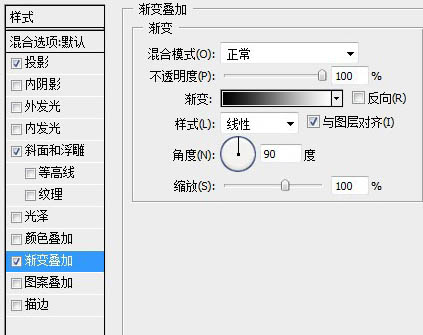
5、一旦调整到满意的效果。我们就栅格化这些文字图层。然后把他们合并到一起。应用如下图层样式,参数及效果如下图。 



6、下面到了有趣的部分了。我们将这个文字图层复制5个副本。分别设置他们的不透明度如下。 




