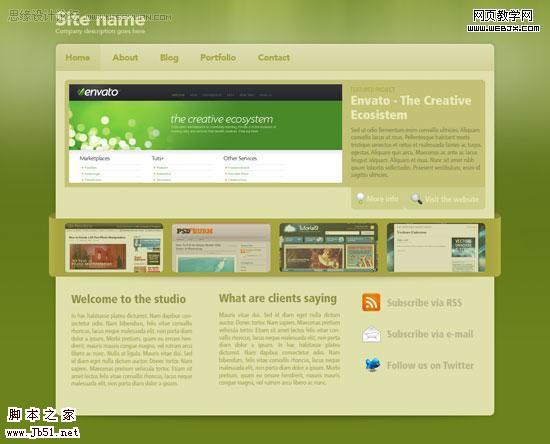
效果图


教程:
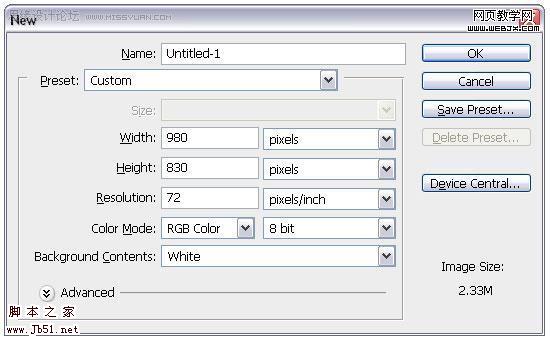
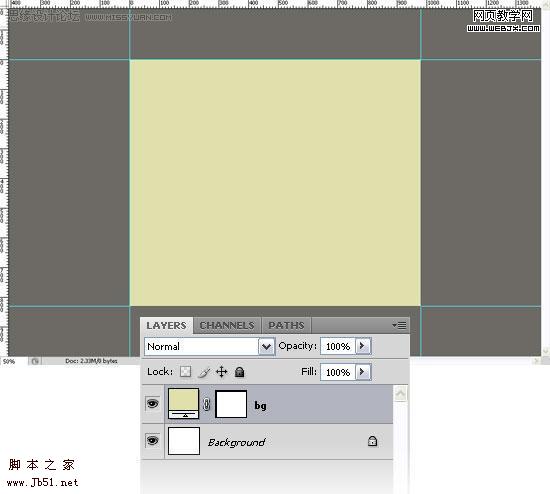
1、在Photoshop创建一个新的文件,文件“快捷键(按Ctrl+N),大小为980px的830px。

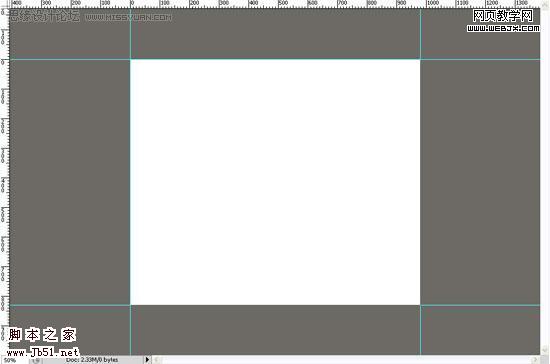
2、标尺(按Ctrl+R)沿着边缘拉4条辅助线。

3、选择圆角矩形工具“快捷键(u)”,设置半径为10px、颜色为#E0E0AC,并沿着辅助线创建一个圆角矩形。

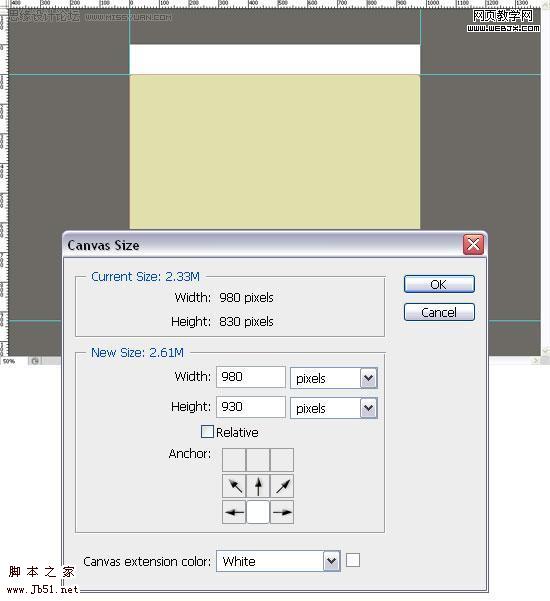
4、选择“ 画布大小(按Alt+Ctrl+C)来设置画布大小。

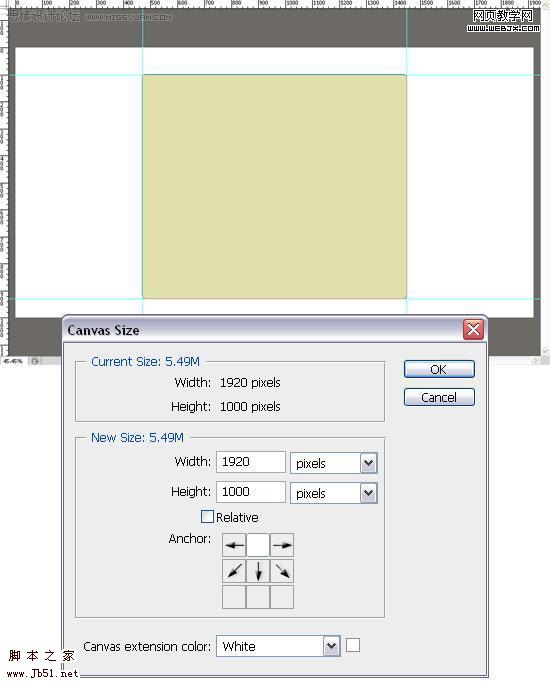
5、再次选择画布大小(按Alt+Ctrl+C),使用的设置画布大小。

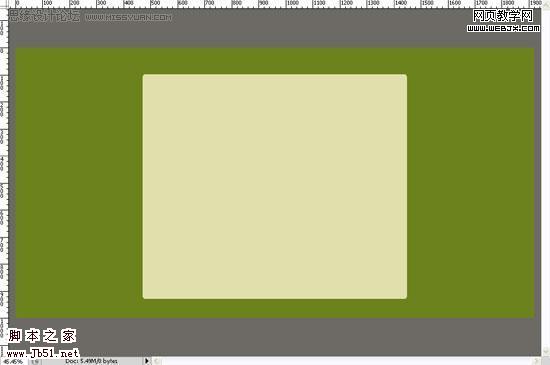
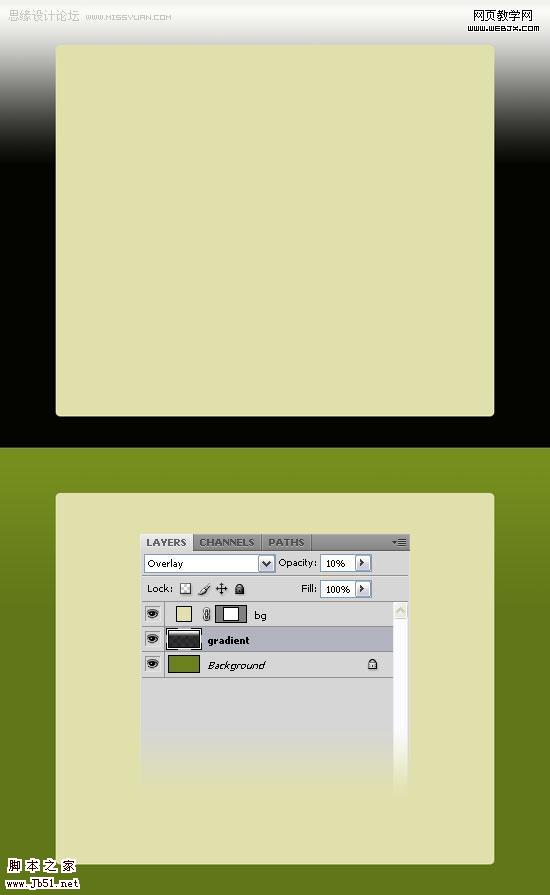
6、选择背景图层,设置前景颜色为#6C821C,并填写在使用油漆桶工具(按g)。

7、创建一个新的图层,选择渐变工具(按G)从黑色到白色拉渐变。设置不透明为10%

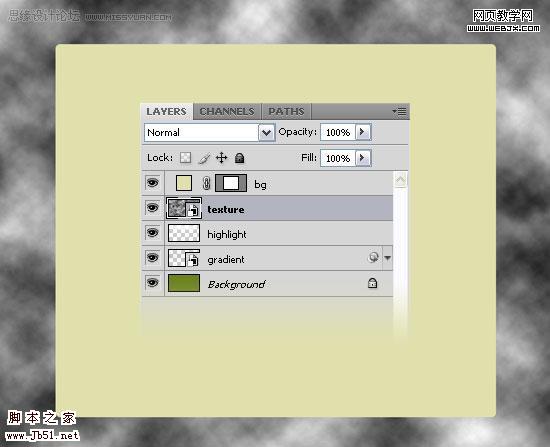
8、加“图层蒙版”,选择渐变工具(按G)从黑色到透明。看看下面的图片,以供参考。

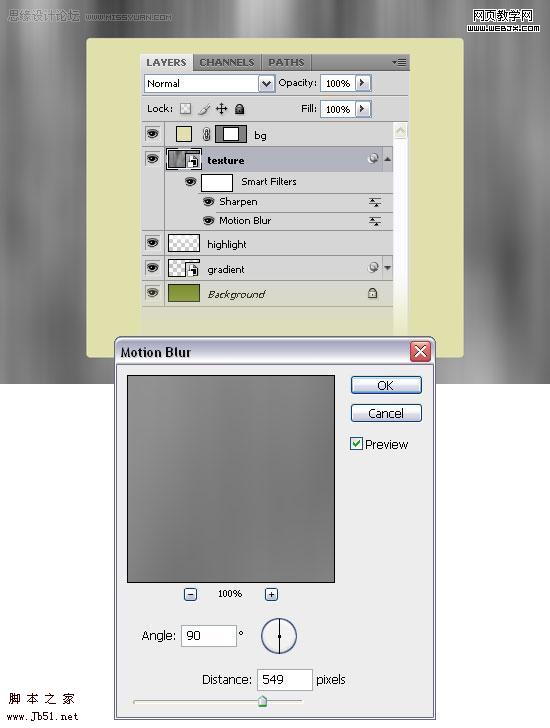
9、右键单击图层层,然后选择转换为智能对象。然后选择滤镜>“杂色>”添加杂色和动感模糊的设置下面的图片。