Photoshop也爱国,爱国红心图案gif动画
本教程介绍使用photoshop制作跳动的中国心动画,主要运用了钢笔工具、多边形工具、图层混合模式、滤镜和图层帧动画来完成跳动效果。网友还可以把这个跳动的中国心用于论坛签名哦!
最近到处都可以看到代表爱国的中国心,是不是很想知道中国心是怎么做出来的呀,今天教大家使用Photoshop制作一颗跳动的中国心,希望大家喜欢。(Photoshop CS3打造帜热的爱国心)
下面我们先来看看效果图:

跳动的中国心效果图
1、新建一个photoshop文件,由于大家想加在论坛头像上,所以先建立为300*300像素。
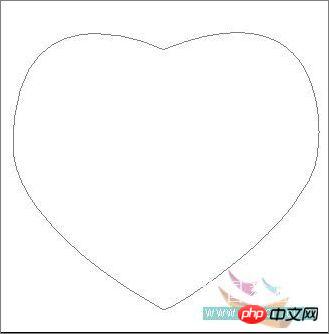
2、新建一个图层,本来想直接用形状的,后来想想,还是顺便练练钢笔吧,点快捷键P ,配合ctrl\ alt勾出心形状。

图1
关于钢笔的教程请看路径专题教程,完成后按ctrl 回车载入选区,出现蚂蚁线,然后按ctrl shift d 羽化5像素。
3、将前景色设置为红色,按alt 退格键填充如图:

图2
4、新建图层2,用钢笔勾出高光部分,和做红心一样,羽化2像素,填充白色。

图3
5、新建图层3,选择多边形工具,变数为5边,勾选星型,拉出五角星,并填充黄色,其他四个小五角星的做法是,按住alt 键拖动复制五角星,并用ctrl t 旋转缩放后摆好位置,五个五角星摆好位置完成后,把图层用ctrl e合并,命名为五角星层。

图4
6、我把做好的图层重新命名了,图层少不命名也可以,不过养成命名图层习惯是好的,如图:

图5
7、对红心图层双击,加混合模式——斜面浮雕 如图,自己调节也可以,我没怎么调好。

图6
加外发光,也没怎么调,我就是换了个淡点的红色,自己调。

图7
8、红心全部完成,不怎么好看啊,现在ctrl shift alt e盖印,我想把它放在论坛头像上跳动,哈哈。
9、把自己的论坛头像拿出来,将红心缩小放在头像上,我放在右上角,嘻嘻…… 复制红心盖印层二次,将红心盖印副本层2 ,用快捷键ctrl t 放大,选择滤镜——高斯模糊2像素。

图8
10、将红心盖印副本和红心盖印副本2 合并,注意:高斯模糊的层放在下面。
11、选择菜单栏 窗口——动画,分别打开红星盖印和红心盖印副本的眼睛,相当于两个画面来回显示,并将间隔时间设置为0.2秒,也可以自己设定间隔时间,记得播放点一次换成永远。

图9
12、按快捷键ctrl alt shift s 导出gif 格式动画。

图10
再来看下效果:

效果图
13、都是基础的操作,大家多指点,在你的头像上也加上跳动的爱国心吧,为奥运加油!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![動畫不工作在PowerPoint中[修復]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
您是否正在嘗試製作演示文稿,但無法添加動畫?如果動畫在你的WindowsPC上的PowerPoint中不起作用,那麼這篇文章將會幫助你。這是一個常見的問題,許多人都在抱怨。例如,在Microsoft團隊中演示或在螢幕錄製期間,動畫可能會停止運作。在本指南中,我們將探索各種故障排除技術,以協助您修復在Windows上的PowerPoint中無法運作的動畫。為什麼我的PowerPoint動畫不起作用?我們注意到Windows上PowerPoint中的動畫可能無法運作問題的一些可能原因如下:由於個
 CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果,需要具體程式碼範例在網頁設計中,動畫效果有時可以為頁面帶來很好的使用者體驗。而閃光效果是一種常見的動畫效果,它可以使元素更加引人注目。以下將介紹如何使用CSS實現元素的閃光效果。一、閃光的基本實作首先,我們需要使用CSS的animation屬性來實現閃光效果。 animation屬性的值需要指定動畫名稱、動畫執行時間、動畫延遲時
 恢復win11預設頭像的教程
Jan 02, 2024 pm 12:43 PM
恢復win11預設頭像的教程
Jan 02, 2024 pm 12:43 PM
如果我們更換了自己的系統帳戶頭像,但是不想要了,結果找不到win11怎麼更改預設頭像了,其實我們只要找到預設頭像的資料夾就可以恢復了。 win11頭像恢復預設1、先點開底部任務欄的“Windows標誌”2、接著在其中找到並打開“設定”3、然後進入左邊欄的“帳戶”4、隨後點開右側的“帳戶資訊” 5.開啟後,點選選擇照片中的「瀏覽檔案」6、最後進入「C:\ProgramData\Microsoft\UserAccountPictures」路徑就可以找到系統預設頭像圖片了。
 跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,國產3D動畫電影《二郎神之深海蛟龍》發布一組最新劇照,正式宣布將於7月13日上映。據了解,《二郎神之深海蛟龍》是由迷狐星(北京)動漫有限公司、霍爾果斯眾合千澄影業有限公司、浙江橫店影業有限公司、浙江共贏影業有限公司、成都天火科技有限公司、華文映像(北京)影業有限公司出品,王君執導的動畫電影,原定2022年7月22日在中國大陸上映。本站劇情簡介:封神之戰後,姜子牙攜「封神榜」分封諸神,而後封神榜被天庭封印於九州祕境深海之下。事實上,除了分封神位,封神榜中還封緘著眾多強大的妖邪元
 如何使用Vue實現打字機動畫特效
Sep 19, 2023 am 09:33 AM
如何使用Vue實現打字機動畫特效
Sep 19, 2023 am 09:33 AM
如何使用Vue實現打字機動畫特效打字機動畫是一種常見且引人注目的特效,常用於網站的標題、標語等文字展示上。在Vue中,我們可以透過使用Vue自訂指令來實現打字機動畫效果。本文將詳細介紹如何使用Vue來實現此特效,並提供具體的程式碼範例。步驟1:建立Vue專案首先,我們需要建立一個Vue專案。可以使用VueCLI來快速建立一個新的Vue項目,或手動在HT
 可以刪除downloads資料夾嗎?
Feb 19, 2024 pm 03:38 PM
可以刪除downloads資料夾嗎?
Feb 19, 2024 pm 03:38 PM
downloads可以刪除嗎近年來,隨著數位時代的來臨,我們生活中出現了越來越多的數位化產品和服務。而隨之而來的,就是我們對於數位化內容的需求與日俱增。在日常生活和工作中,我們經常需要下載各種各樣的文件,如文件、圖片、音訊和視訊等等。而這些下載的文件,通常都被保存在一個名為「downloads」(下載)的資料夾中。然而,隨著時間的推移,我們經常發現,“
 主線動畫《明日方舟:冬隱歸路》定檔 PV 公佈,10 月 7 日上線
Sep 23, 2023 am 11:37 AM
主線動畫《明日方舟:冬隱歸路》定檔 PV 公佈,10 月 7 日上線
Sep 23, 2023 am 11:37 AM
本站需要重新寫作的內容是:9需要重新寫作的內容是:月需要重新寫作的內容是:23需要重新寫作的內容是:日消息,動畫影集《明日方舟》的第二季主線劇《明日方舟:冬隱歸路》公佈定檔需要重新寫作的內容是:PV,將於需要重新寫作的內容是:10需要重新寫作的內容是:月需要重新寫作的內容是:7需要重新寫作的內容是:日需要重新寫作的內容是:00:23需要重新寫作的內容是:正式上線,點此進入主題官網。需要重新寫作的內容是:本站注意到,《明日方舟:冬隱歸路》是《明日方舟:黎明前奏》的續作,劇情簡介如下:為阻止感染者群組
 Win10如何更改帳戶名稱和頭像-詳細步驟指南
Jan 14, 2024 pm 01:45 PM
Win10如何更改帳戶名稱和頭像-詳細步驟指南
Jan 14, 2024 pm 01:45 PM
註冊了win10的帳戶之後,有很多的小伙伴覺得自己的頭像都是默認的不是很好看,為此想要去改頭像,下面就帶來了更改頭像的教程,想知道的可以來一起看看。 win10帳戶名稱怎麼改頭像:1、先點選左下角開始。 2、然後在彈出的選單中點擊上面的頭像。 3.進入之後點選「更改帳戶設定」。 4、然後點選頭像下面的「瀏覽」。 5.找到自己想作為頭像的照片來選擇。 6、最後即可成功的修改完成。






