Photoshop CS3教程:飘逸的纱巾
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
小编曾经把《飘逸的纱巾》发到了我们学院论坛的【Photoshop专区】,有位网友看到了,很是喜欢,并要求我做一个教程。小编本着“好东西,大家共享”的原则,特别制作
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
小编曾经把《飘逸的纱巾》发到了我们学院论坛的【Photoshop专区】,有位网友看到了,很是喜欢,并要求我做一个教程。小编本着“好东西,大家共享”的原则,特别制作了这个教程。欢迎大家来我们的学院论坛学习、交流。
效果图:
 第一步:新建一个文件,大小自定,用灰色(#cccccc)填充背景层,如下图所示。
第一步:新建一个文件,大小自定,用灰色(#cccccc)填充背景层,如下图所示。

第二步:新建图层,在工具箱中选择【钢笔工具】,在【图层1】中绘制如【图02】所示的路径。
 第三步:在【图层面板】中选择【路径】标签,将路径命名为【路径1】。选择【工具箱】中的【画笔】工具,将画笔大小调整为3像素,颜色为黑色。在【路径面板】中点击【用画笔描边】按钮,如【图03】所示。
第三步:在【图层面板】中选择【路径】标签,将路径命名为【路径1】。选择【工具箱】中的【画笔】工具,将画笔大小调整为3像素,颜色为黑色。在【路径面板】中点击【用画笔描边】按钮,如【图03】所示。

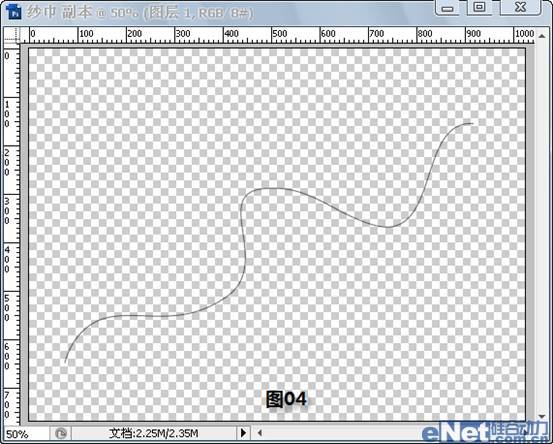
第四步:回到【图层面板】,隐藏【背景图层】,如【图04】所示,在菜单中选择【编辑】→【定义画笔预设】,在弹出的窗口中将画笔命名为【纱巾】,点击【确定】按钮。
 第五步:按照【第二步】的方法绘制如【图05】所示的路径,并将其命名为【路径2】。
第五步:按照【第二步】的方法绘制如【图05】所示的路径,并将其命名为【路径2】。

第六步:将前景色设置为#d343af,在【工具箱】中选择【画笔工具】,此时画笔的形状应该是刚才我们定义的【纱巾】,在【画笔预设中】调整画笔各个参数,数值如下图所示。




第七步:在【路径面板】中点击【用画笔描边】按钮,如【图10】所示,在【路径面板】空白处点击一下,可以隐藏【路径2】的显示,效果如【图11】所示。

 第八步:在菜单中选择【滤镜】→【杂色】→【蒙尘与划痕】,参数设置如【图12】所示,效果如【图13】所示。
第八步:在菜单中选择【滤镜】→【杂色】→【蒙尘与划痕】,参数设置如【图12】所示,效果如【图13】所示。


第九步:在菜单中选择【图像】→【调整】→【色相和饱和度】,参数设置如【图14】所示,效果如【图15】所示。


一条飘逸的纱巾就做好了,是不是很简单呢?在教程首页的效果图中,小编用同样的方法制作了另外一条纱巾,并将其图层混合模式调成了【滤色】,你也可以自由发挥制作出自己喜欢的效果。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面需要持續維護,這是因為代碼漏洞、瀏覽器兼容性、性能優化、安全更新和用戶體驗提升等因素。有效維護的方法包括建立完善的測試體系、使用版本控制工具、定期監控頁面性能、收集用戶反饋和製定維護計劃。
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何獲取58同城工作頁面上的實時申請和瀏覽人數數據?
Apr 05, 2025 am 08:06 AM
如何獲取58同城工作頁面上的實時申請和瀏覽人數數據?
Apr 05, 2025 am 08:06 AM
如何在爬蟲時獲取58同城工作頁面的動態數據?在使用爬蟲工具爬取58同城的某個工作頁面時,可能會遇到這樣�...
 JavaScript代碼換行:如何優雅地處理長字符串和對象屬性訪問?
Apr 05, 2025 am 08:03 AM
JavaScript代碼換行:如何優雅地處理長字符串和對象屬性訪問?
Apr 05, 2025 am 08:03 AM
JavaScript代碼換行技巧詳解在編寫JavaScript代碼時,我們經常會遇到一行代碼過長的情況,這不僅影響代碼的可讀�...
 H5頁面製作的素材從哪裡獲取
Apr 05, 2025 pm 11:33 PM
H5頁面製作的素材從哪裡獲取
Apr 05, 2025 pm 11:33 PM
H5頁面素材來源主要有:1. 專業素材網站(付費,質量高、版權清晰);2. 自製素材(獨特性高,但耗時費力);3. 開源素材庫(免費,需仔細篩選);4. 圖片/視頻網站(需核實版權)。此外,素材風格統一、尺寸適配、壓縮處理、版權保護是需要注意的關鍵點。








