photoshop制作Windows Vista风格图标
本教程是关于用photoshop制作Windows Vista风_脚本之家webjx.com转载格按钮。教程主要是应用Photoshop的矩形工具绘制按钮,及图层样式和图层叠加来表现按钮的质感。
我们先看看最终效果:

Vista按钮完成效果
1、新建一个图像文档(快捷键Ctrl N),背景色为#2a2a2a,宽度和高度依自己需要而定。

图1:新建一个暗色的图像文档
2、从工具栏选择圆角矩形工具(快捷键U),在选项栏设置其半径为5像素,颜色为黑色,绘制类似如下形状的图形:

图2:绘制一个圆角的矩形形状
3、将“形状1”图层重命名为“按钮背景”,在空白处双击,打开图层样式对话框。给图层应用“外发光”、“内发光”、“渐变叠加”、“描边”等样式。具体设置如图所示:
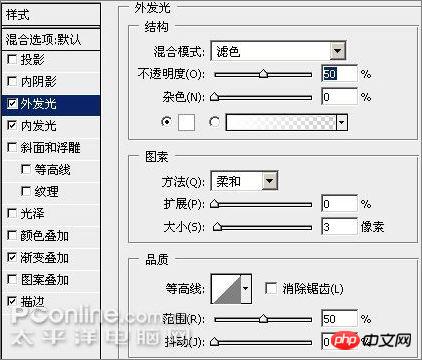
(1) “外发光”图层样式参数设置:

图3:“外发光”图层样式参数设置
(2)“内发光”图层样式参数设置:

图4:“内发光”图层样式参数设置
(3)“渐变叠加”图层样式参数设置:

图5:“渐变叠加”图层样式参数设置
其中渐变色三处色标的颜色分别是:#148791 #000f1b #000f1b,如图所示:

图6:编辑“渐变”色彩
(4)“描边”图层样式参数设置:

图7:“描边”图层样式参数设置
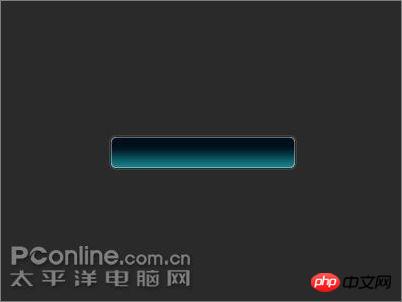
应用如上图层样式后,我们将得到如下效果:

图8:应用图层样式后的效果
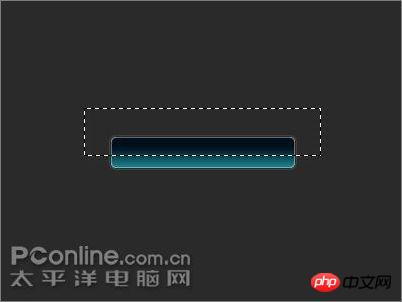
4、新建一个图层,并命名为“光泽”。从工具栏中选择“矩形选框工具”(快捷键M),绘制如下所示的选区。

图9:使用矩形选框工具绘制选区
5、现在我们要得到按钮部分的选区。按住Shift Ctrl Alt键不放,用鼠标点击“按钮背景”图层的“图层缩览图”图标,即得到按钮部分的选区。

图10:按住Shift Ctrl Alt键,点击图中红色圈住的图标

图11:得到按钮部分的选区
6、从菜单中选择“选择 -> 修改 -> 收缩”,收缩量设置为1像素,将选区缩小1像素。

图12:将选区缩小1像素
7、点击选择“光泽”图层,使用白色 #ffffff 填充选区,Ctrl D 取消选区。在图层面板上,将不透明度降低为20%。这样,一款漂亮的质感按钮就制作完成了。

图13:使用白色填充选区,将图层不透明度降低为20%
8、最后在按钮上输入所需要的文字即可。注意使文字图层位于“光泽”图层之下,并且根据需要,适当调整文字图层的不透明度。

最终效果图

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音如何設定定時發布作品時間?它如何設定影片時間長短?
Mar 27, 2024 pm 06:11 PM
抖音如何設定定時發布作品時間?它如何設定影片時間長短?
Mar 27, 2024 pm 06:11 PM
在抖音上發布作品能夠更吸引關注和點贊,但有時候我們可能難以即時發布作品,這時就可以利用抖音的定時發布功能。抖音的定時發布功能可讓使用者在預定的時間自動發布作品,這樣可以更好地規劃發布計劃,增加作品的曝光率和影響力。一、抖音如何設定定時發布作品時間?若要設定定時發佈作品時間,先進入抖音個人首頁,在右上角找到「+」按鈕,點選進入發佈頁面。在發布頁面右下角有一個鐘錶的圖標,點擊進入定時發布介面。在介面中,你可以選擇要發布的作品類型,包括短影片、長影片和直播等。接下來,你需要設定作品的發佈時間。抖音提供了
 PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
1.開啟PPT,翻頁至需要插入excel圖示的頁面。點選插入選項卡。 2、點選【對象】。 3、跳出以下對話框。 4.點選【由檔案建立】,點選【瀏覽】。 5、選擇需要插入的excel表格。 6.點選確定後跳出如下頁面。 7.勾選【顯示為圖示】。 8.點選確定即可。
 如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
從主畫面中刪除了重要內容並試圖將其取回?您可以透過多種方式將應用程式圖示放回螢幕。我們已經討論了您可以遵循的所有方法,並將應用程式圖示放回主畫面如何在iPhone中撤消從主畫面中刪除正如我們之前提到的,有幾種方法可以在iPhone上恢復此變更。方法1–替換應用程式庫中的應用程式圖示您可以直接從應用程式庫將應用程式圖示放置在主畫面上。步驟1–橫向滑動以尋找應用程式庫中的所有應用程式。步驟2–找到您先前刪除的應用程式圖示。步驟3–只需將應用程式圖示從主庫拖曳到主畫面上的正確位置即可。這是將應用程式圖
 抖音標籤在哪裡設定出來?它怎麼打標籤,才能精準推流?
Mar 27, 2024 am 11:01 AM
抖音標籤在哪裡設定出來?它怎麼打標籤,才能精準推流?
Mar 27, 2024 am 11:01 AM
抖音作為全球最受歡迎的短影片平台之一,讓每個人都能成為創作者,分享生活中的點點滴滴。對於抖音使用者來說,標籤是一個非常重要的功能,它可以幫助使用者更好地分類和檢索內容,同時也能讓平台更精準地推送合適的內容給使用者。那麼,抖音標籤在哪裡設定呢?本文將詳細介紹如何在抖音上設定和使用標籤。一、抖音標籤在哪裡設定?在抖音上使用標籤可以幫助使用者更好地分類和標記自己的作品,讓其他使用者更容易找到並關注。設定標籤的方法如下:1.開啟抖音APP,並登入你的帳號。 2.點選畫面下方的「+」號,選擇「發表」按鈕。 3.
 iPhone 16長什麼樣子? iPhone 16有哪些變化?
Apr 07, 2024 pm 05:10 PM
iPhone 16長什麼樣子? iPhone 16有哪些變化?
Apr 07, 2024 pm 05:10 PM
iPhone15系列發表後,有關蘋果新品iPhone16的外觀和配置相關爆料就沒斷過。 iPhone16長什麼樣? iPhone16有改進嗎?近日,有海外部落客展示了iPhone16系列機型的設計,整體設計和iPhone15系列基本上相同。從圖片中可以看到,iPhone16系列全系標配了一個全新的「拍攝」按鈕,讓使用者更方便地進行拍照。此外,其它設計細節暫時還不得而知。訊息顯示,這顆新增的按鈕將用於拍攝視頻,位於電源按鈕下方。以往的消息曾提到其可能是一顆電容式固態按鈕,但最近的說法顯示這應該還是一顆
 微博怎麼設定定時發布_微博設定定時發布方法教程
Mar 29, 2024 pm 03:51 PM
微博怎麼設定定時發布_微博設定定時發布方法教程
Mar 29, 2024 pm 03:51 PM
1.開啟微博客戶端,在編輯頁面中點選三個小點,再點選定時發。 2.點擊定時發之後,在發佈時間右側就有時間選項,設定好時間,編輯好文章,點擊右下角的黃色字定時發布即可。 3.微博手機端暫時不支援定時發布,只能在PC客戶端使用該功能哦!
 win11怎麼隱藏快捷圖示箭頭?隱藏方法分享
May 09, 2024 pm 01:00 PM
win11怎麼隱藏快捷圖示箭頭?隱藏方法分享
May 09, 2024 pm 01:00 PM
很多使用者都習慣性的隱藏桌面的圖示小箭頭,那麼具體該怎麼操作呢?以下以win11系統為例,給大家詳細的示範一遍:win11圖示箭頭的方法1、按下快捷鍵win+r,輸入regedit,點選確認。 2.進入登錄編輯器,依序開啟:HKEY_CLASSES_ROOTlnkfile,並選擇右側視窗的lsShortcut項目。 3.右鍵點選lsShortcut項,點選刪除選項,將lsShortcut刪除即可。 4.最後重啟電腦就可以看到桌面捷徑的小箭頭消失。第三方工具:小智桌面小智桌面是一款十分友善實用的桌面整
 請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
即使在「請勿打擾」模式下接聽電話也可能是一種非常煩人的體驗。顧名思義,請勿打擾模式可關閉來自郵件、訊息等的所有來電通知和警報。您可以按照這些解決方案集進行修復。修復1–啟用對焦模式在手機上啟用對焦模式。步驟1–從頂部向下滑動以存取控制中心。步驟2–接下來,在手機上啟用「對焦模式」。專注模式可在手機上啟用「請勿打擾」模式。它不會讓您的手機上出現任何來電提醒。修復2–更改對焦模式設定如果對焦模式設定中存在一些問題,則應進行修復。步驟1–打開您的iPhone設定視窗。步驟2–接下來,開啟「對焦」模式設






