Photoshop制作动态下雨特效的3个简单实用方法
本教程主要使用Photoshop3种方法制作动态的下雨效果,今天就向大家分享了3个简单实用的方法,包括动态下雨特效,感兴趣的同学来试一试。
不说则已,一说咱就来两招外加一个大彩蛋,下面是三种方法的效果预览,看图感受下先:

△ 这是原图

△ 方法一的效果

△ 方法二的效果

△ 方法三的效果
是的,你没看错,第三种方法是真的在“下”雨,是动态的,是动画的,而且悄悄剧透给小伙伴们,它还是最简单的,比第二种一键下雨的动作预设大法还要简单。那我们闲言少叙,马上开始“变身老龙王”,让雨下起来喽。
方法一:滤镜大法
第一步,如下图操作所示,在PS中将原图打开,新建一个图层,命名为“雨”。

△ 新建雨图层
第二步,如下图所示,将前景色设置成黑色,按键盘快捷键Alt+删除键,将图层雨填充为黑色。

△ 图层雨填充黑色
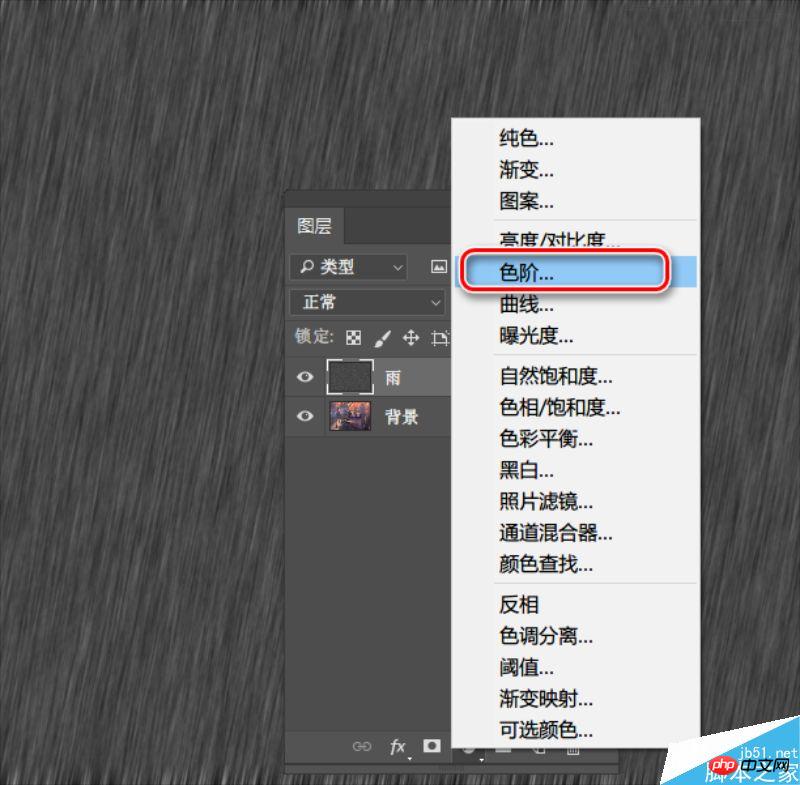
第三步,对图层雨进行一系列的滤镜操作。选择菜单滤镜>杂色>添加杂色,如下图所示设置杂色参数,点击确定。

△ 选择添加杂色滤镜

△ 设置杂色参数
选择高斯模糊滤镜,按下图所示设置参数,确定。

接下来,添加动感模糊滤镜,参数如下:

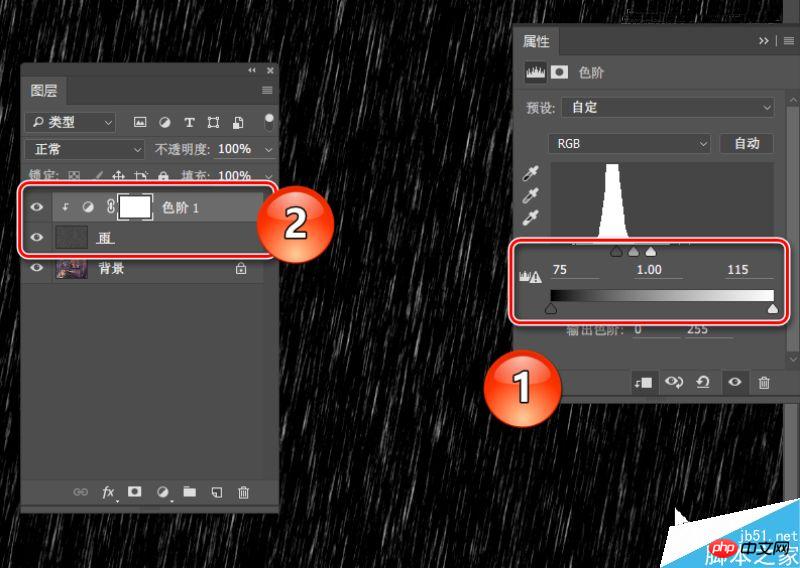
第四步,添加一个色阶调整图层,如下图设置参数后,将该层做成雨图层的剪贴蒙版。


△ 设置色阶参数,添加蒙版
第五步,继续添加滤镜操作。选择菜单滤镜>扭曲>波纹滤镜,参数设置如下图:

添加高斯模糊,如下图:

第六步,选择图层雨,将其混合模式调整为“滤色”,不透明度为60%。此时,正如下图所示,已经完成了下雨特效的绘制。

方法二:动作预设懒人大法
好了,看到这,可能小伙伴会觉得好烦啊,那么第二个方法就是深受喜爱的“懒人神器”动作预设大法了。
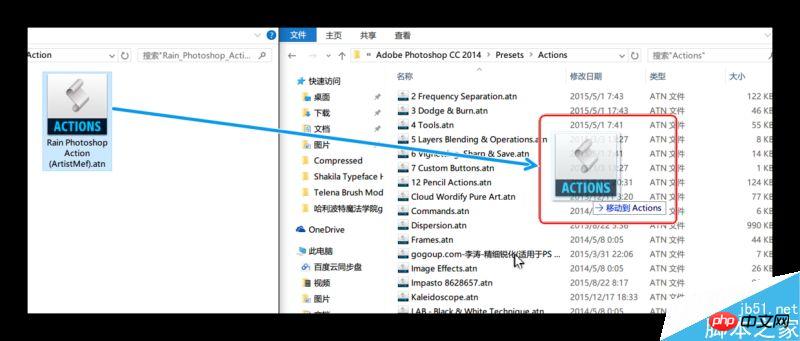
第一步,安装预设。首先还是先来啰嗦一下PS动作预设的安装方法了,方法很多,比如直接双击预设文件,比如复制粘贴到安装目录下的预设文件夹,地址一般是C:\Program Files\Adobe\Adobe Photoshop CC 2014\Presets\Actions(盘符请根据安装时的安装位置选择,CC 2014仅为阿随君版本号示例,请按实际情况选择),正如下图所示的样纸。

第二步,切换英文版。PS:该动作完美支持英文版PS,中文版可能会遇到运行问题哦。所以阿随君再来啰嗦下中英文切换方法→小伙伴们只需打开自己的PS安装文件夹,按C:\Program Files\Adobe\Adobe Photoshop CC 2014\Locales\zh_CN\Support Files这个地址逐层打开,找到“tw10428.dat”这个文件,把它移除此文件夹,或者是删除,或者是改名字,这样再次打开PS时便是英文版了。(PS:一定要记得备份它,随时复制回来即可恢复中文版了。)
第三步,准备动作。接下来就是把刚才复制粘贴过的动作预设调入到动作面板,如果没有在PS工作区找到动作面板的,可以通过菜单栏“窗口>动作”调出,或者直接按Alt+F9。然后,如图所示,点击面板上下文面板,选择“Rain Photoshop Action (ArtistMef)”载入到面板。

第四步,播放动作。以上都是“前戏”,马上进入“高潮”,如图所示的,在选中背景图层的基础上,打开动作预设,点击“播放”即可。在动作运行的过程中,会先后弹出两个对话框,如图所示,两个参数值一个是控制雨水降落的角度,一个是控制雨疏密长短的,按照自己需要的效果来设定即可。

△ 如图所示,播放动作

△ 按需设置雨的角度和距离

△ 继续设置参数

如上,就是完成效果了,也棒棒哒

方法三:AE大法
好了,说了那么多,其实都是要介绍第三种大法:AE大法。是时候,来多玩一些AE了,此方法需要用到的是BBC特效插件,一键“下”雨。
第一步,打开AE,导入图片,如图所示,可以通过菜单文件>导入,或者直接拖拽图片到项目面板。

第二步,新建合成。如下图所示,用鼠标点击图片并长按,拖动它到“新建合成”按钮上,即可以此图的参数新建一个合成了。

第三步,添加特效。在选中图片图层的基础上,选择菜单栏的“效果>BBC10 Particles>BBC Rain”,添加雨的粒子特效:

添加完毕后,按预览播放或者新版AE直接按空格键播放,即可看到,雨下起来了。可以渲染保存成视频,也可以随便选择一帧保存成下雨图片,简单方便。

第四步,更多玩法。当然上一步的默认效果已经很好了,爱折腾的小伙伴,可以在效果面板上,继续调整参数,如图所示:雨的大小、速度、疏密、模糊度、雨滴的大小颜色等等都可以继续调节,而且可以做动画效果,简单说就是想要什么雨就下什么雨,而且可以从小雨下到大雨,棒棒哒。

当然,如果懒得调参数的话,特效本身也预设了很多不同形态的雨,只需如下图所示选择即可:

好了,这就是今天的下雨特效制作秘籍,不知道小伙伴们最喜欢哪一种呢,希望大家喜欢本教程!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 修復:Windows 11 的動態更新率不起作用
Apr 13, 2023 pm 08:52 PM
修復:Windows 11 的動態更新率不起作用
Apr 13, 2023 pm 08:52 PM
您可以透過計算影像每秒更新的次數來衡量螢幕的更新率。 DRR 是 Windows 11 中包含的一項新功能,可幫助您節省電池壽命,同時仍提供更流暢的顯示,但當它無法正常工作時也就不足為奇了。隨著越來越多的製造商宣布計劃停止生產 60Hz 顯示器,具有更高更新率的螢幕預計將變得更加普遍。這將導致更流暢的滾動和更好的遊戲,但它會以減少電池壽命為代價。但是,此 OS 迭代中的動態更新率功能是一個漂亮的附加功能,可以對您的整體體驗產生重大影響。繼續閱讀,我們將討論如果 Windows 11 的動態更新率未
 如何在 iPhone 螢幕錄製中隱藏動態島和紅色指示器
Apr 13, 2023 am 09:13 AM
如何在 iPhone 螢幕錄製中隱藏動態島和紅色指示器
Apr 13, 2023 am 09:13 AM
在iPhone上,Apple 的螢幕錄製功能會錄製您在螢幕上所做的事情的視頻,如果您想捕捉遊戲玩法、引導他人完成應用程式中的教程、演示錯誤或其他任何事情,這非常有用。在顯示器頂部有凹口的舊款 iPhone 上,該凹口在螢幕錄製中不可見,這是應該的。但在具有 Dynamic Island 切口的較新 iPhone 上,例如 iPhone 14 Pro 和 iPhone 14 Pro Max,Dynamic Island 動畫顯示紅色錄製指示器,這導致切口在捕獲的影片中可見。這可能會
 將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
在建立虛擬機器時,系統會要求您選擇磁碟類型,您可以選擇固定磁碟或動態磁碟。如果您選擇了固定磁碟,後來意識到需要動態磁碟,或者相反,該怎麼辦?好!你可以把一種轉換成另一種。在這篇文章中,我們將看到如何將VirtualBox固定磁碟轉換為動態磁碟,反之亦然。動態磁碟是一種虛擬硬碟,它最初具有較小的大小,隨著您在虛擬機器中儲存數據,其大小會相應增長。動態磁碟在節省儲存空間方面非常高效,因為它們只佔用所需的主機儲存空間。然而,隨著磁碟容量的擴展,可能會稍微影響電腦的效能。固定磁碟和動態磁碟是虛擬機器中常用的
 如何在 Windows 11 上將動態磁碟轉換為基本磁碟
Sep 23, 2023 pm 11:33 PM
如何在 Windows 11 上將動態磁碟轉換為基本磁碟
Sep 23, 2023 pm 11:33 PM
如果要在Windows11中將動態磁碟轉換為基本磁碟,則應先建立備份,因為該程序將擦除其中的所有資料。為什麼要在Windows11中將動態磁碟轉換為基本磁碟?根據Microsoft,動態磁碟已從Windows中棄用,不再建議使用。此外,Windows家庭版不支援動態磁碟,因此您將無法存取這些邏輯磁碟機。如果要將更多磁碟合併到更大的磁碟區中,建議使用基本磁碟或儲存空間。在本文中,我們將向您展示如何在Windows11上將動態磁碟轉換為基本磁碟如何在Windows11中將動態磁碟轉換為基本磁碟?在開始
 如何在 Windows 11 的桌面和開始功能表上取得動態磁貼
Apr 14, 2023 pm 05:07 PM
如何在 Windows 11 的桌面和開始功能表上取得動態磁貼
Apr 14, 2023 pm 05:07 PM
想像一下,您正在系統上尋找某些東西,但不確定要開啟或選擇哪個應用程式。這就是動態磁貼功能發揮作用的地方。任何支援的應用程式的動態磁貼都可以添加到桌面或Windows系統的開始功能表上,其磁貼經常變化。 LiveTiles讓應用程式小工具變得活躍起來,非常令人愉悅。不僅是為了它的外觀,甚至是為了方便。假設您在系統上使用whatsapp或facebook應用程序,如果在應用程式圖示上顯示通知數量不是很方便嗎?如果將任何此類受支援的應用程式新增為動態磁貼,則這是可能的。讓我們看看如何在Windows
 Windows 10和11如何禁止資料夾和檔案的動態顯示以阻止快速存取?
May 06, 2023 pm 04:58 PM
Windows 10和11如何禁止資料夾和檔案的動態顯示以阻止快速存取?
May 06, 2023 pm 04:58 PM
微軟在Windows10中引入了快速訪問,並在最近發布的Windows11作業系統中保留了該功能。快速存取取代了檔案總管中的收藏系統。這兩個功能之間的核心區別之一是快速存取在其清單中添加了一個動態元件。有些資料夾永久顯示,而其他資料夾則根據使用情況顯示。固定資料夾顯示有一個大頭針圖標,動態資料夾沒有這樣的圖標。您可以在此處查看我的收藏夾和快速訪問之間的比較,以了解更多詳細資訊。快速存取比收藏夾更強大,但動態資料夾清單為其添加了混亂元素。可能會顯示無用或不應在檔案總管中反白顯示的文件
 如何在 Windows 11 上使用動態鎖定
Apr 13, 2023 pm 08:31 PM
如何在 Windows 11 上使用動態鎖定
Apr 13, 2023 pm 08:31 PM
什麼是 Windows 11 上的動態鎖定?動態鎖定是 Windows 11 的功能,可在連接的藍牙裝置(您的手機或穿戴裝置)超出範圍時鎖定您的電腦。即使您在離開時忘記使用 Windows 鍵 + L 快捷鍵,動態鎖定功能也會自動鎖定您的 PC。 Dynamic Lock 使用任何有藍牙的連接設備,但最好使用電池電量和續航里程充足的設備,例如您的手機。一旦您的裝置在 30 秒內無法觸及,Windows 將自動鎖定螢幕。將藍牙裝置與 Windows 11 配對要讓一切正常運作,您需要先將
 如何使用HTML、CSS和jQuery製作一個動態的圖片輪播
Oct 25, 2023 am 10:09 AM
如何使用HTML、CSS和jQuery製作一個動態的圖片輪播
Oct 25, 2023 am 10:09 AM
如何使用HTML、CSS和jQuery製作一個動態的圖片輪播在網站設計和開發中,圖片輪播是一個經常使用的功能,用於展示多張圖片或廣告橫幅。透過HTML、CSS和jQuery的結合,我們可以實現一個動態的圖片輪播效果,為網站增加活力和吸引力。本文將介紹如何使用HTML、CSS和jQuery製作一個簡單的動態圖片輪播,並提供具體的程式碼範例。第一步:設定HTML結






