Photoshop CS3教程:时间轴制作动画
通过前面的课程,我们已经学会了利用关键帧过渡,以及利用独立图层这两种制作动画的方式。它们可以用来制作一些简单的单物体动画,在很长一段时间内也是Photoshop唯一的动画制作方式。今天我们要学习一种新的利用时间轴制作动画的方式。时间轴方式广泛运用在许多影视制作软件中,如Premiere、AfterEffects等,包括Flash也是采用这种方式。
关键帧过渡动画中还有许多操作我们没有提及,这是由于它们与时间轴方式并无关系,而时间轴将是我们今后制作动画的主要方式,因此予以略过。
为统一素材,请点击此处下载素材文件,并解压出PSD文件,在Photoshop中开启,这是一个没有帧设定的文件(大家也可以利用自己制作的代替)。如下图所示。由于使用了文字图层,可能在开启后会由于字体缺失而出现替换选项,选择用默认字体替换即可,默认字体虽然不够漂亮,但教学性是一样的。
PSD文件中包含3个图层(背景层不算),其中两个是文字层,一个是矢量形状层。如果不知矢量形状图层为何物,说明基础部分没有掌握好。

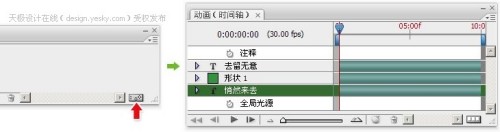
点击动画调板右下角的 按钮,即可切换到时间轴方式,如下图所示。细心的读者会注意到调板的名称变为了“动画(时间轴)”,而之前的是“动画(帧)”。右下角的按钮变为了
按钮,即可切换到时间轴方式,如下图所示。细心的读者会注意到调板的名称变为了“动画(时间轴)”,而之前的是“动画(帧)”。右下角的按钮变为了 ,点击将会切换到原先的帧方式。
,点击将会切换到原先的帧方式。
需要注意的是,这两种方式是互不兼容的,因此不要在制作过程中进行切换。如果误切换了,可以使用撤销命令〖CTRL ALT Z〗挽回。

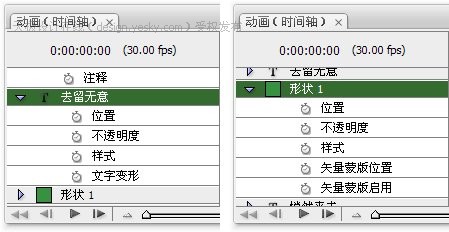
在时间轴中我们看到了类似图层调板中的图层名字,其高低位置也与图层调板相同。点击图层左方的箭头标志就会展开该图层所有的动画项目,也就是能制作为动画的要素。在不同性质的图层中,其动画项目也不相同。所谓不同性质就是指如普通图层、带蒙版的普通图层、文字图层、调整图层等,这些都属于不同性质的图层。如下左图所示分别是“去留无意”文字层与“形状1”矢量形状层展开后的动画项目。其共有的是位置、不透明度、样式。不同的是文字层多了一个“文字变形”项目,而矢量形状层多了两个与蒙版有关的项目。
动画的制作不能超出图层自身的动画项目,比如不能对形状层进行“文字变形”。但有些动画项目可以后期再添加,如对文字层添加蒙版后,就令其具备了蒙版的动画项目。
在调板左上方有一组数字0:00:00:00,这是当前的时间码,从右端起分别是毫秒、秒、分钟、小时。一般也就用到秒这级。时间码后面还有一个30.00fps,这个就是帧速率,表示每秒多少帧。一般取值为整数,在影视编辑方面才会用到小数帧率。
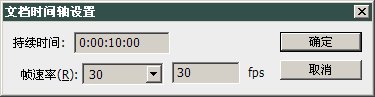
点击动画调板右上角的 按钮后选择“文档设定”,就会出现如下右图所示的时间轴设定。在其中可以指定动画总时长和帧速率。按照默认的设置,是总长10秒,每秒30帧,这样总帧数就是300帧,对于网页动画来说这是一个相当大的数值了,制作出来会占用很大的字节数,不利于网络的传输。现在我们将持续时间改为5秒,帧速率改为5fps。确认后就会在动画调板中看到新的帧速率指示。
按钮后选择“文档设定”,就会出现如下右图所示的时间轴设定。在其中可以指定动画总时长和帧速率。按照默认的设置,是总长10秒,每秒30帧,这样总帧数就是300帧,对于网页动画来说这是一个相当大的数值了,制作出来会占用很大的字节数,不利于网络的传输。现在我们将持续时间改为5秒,帧速率改为5fps。确认后就会在动画调板中看到新的帧速率指示。


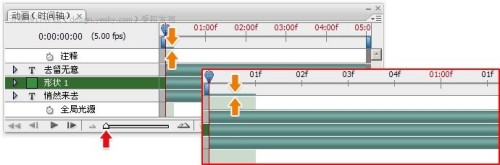
如下图所示,将动画调板横向拉大一些,就会看到01:00、02:00这样的时间标志,单位为秒。时间轴的最右端正是刚才所设定的5秒总时长。将红色箭头所指出的滑杆向右方拖动,就能放大时间轴的细节,红框区域内就是放大后的时间轴。可以看到在秒之间有了01f、02f这样的标志,这就是帧。我们刚才的设定是5fps,所以每两秒之间都有5个帧。虽然我们只看到最大04f,但要知道05f其实就是和01:00重合在一起的。因此被表达为01:00f,意思就是该处既是第一秒,也是一个帧。
注意在两个橙色箭头之间有一条不太显眼的细线,这是渲染缓冲指示,其他影视编辑软件也都有这个指示,不过在Photoshop中它的作用并不是很重要,在后面的课程中会提到。

下节我们就用时间轴来制作具体的动画实例。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中繪製一個圓圈,然後插入一個文字框,輸入文字內容。最後,設定文字方塊的填滿和輪廓為無,即可完成圓形圖片和文字的製作。
 AI攻克費馬大定理?數學家放棄5年職業生涯,將100頁證明變代碼
Apr 09, 2024 pm 03:20 PM
AI攻克費馬大定理?數學家放棄5年職業生涯,將100頁證明變代碼
Apr 09, 2024 pm 03:20 PM
費馬大定理,即將被AI攻克?而整件事最有意義的地方在於,AI即將解決的費馬大定理,正是為了證明AI無用。曾經,數學屬於純粹的人類智力王國;如今,這片疆土正被先進的演算法所破解,所踐踏。圖片費馬大定理,是一個「臭名昭著」的謎題,在幾個世紀以來,一直困擾著數學家。它在1993年被證明,而現在,數學家們有一個偉大計畫:用電腦把證明過程重現。他們希望在這個版本的證明中,如果有任何邏輯上的錯誤,都可以由電腦檢查出來。專案網址:https://github.com/riccardobrasca/flt
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 小紅書發佈作品時間怎麼設定?發布作品時間準確嗎?
Mar 24, 2024 pm 01:31 PM
小紅書發佈作品時間怎麼設定?發布作品時間準確嗎?
Mar 24, 2024 pm 01:31 PM
小紅書,一個充滿生活氣息與知識分享的平台,讓越來越多的創作者在這裡暢所欲言。要想在小紅書上獲得更多的關注和點贊,除了內容品質之外,發布作品的時間也是至關重要的。那麼,如何設定小紅書發布作品的時間呢?一、小紅書發布作品時間怎麼設定? 1.了解用戶活躍時間首先,需要先明確小紅書用戶的活躍時間。通常來說,晚上8點到10點以及週末下午是用戶活躍度較高的時段。然而,這個時段也會受到受眾群體和地理等因素的影響而有所不同。因此,為了更能掌握用戶活躍時段,建議對不同族群的行為習慣進行更詳細的分析。透過了解用戶的活
 PPT製作膠卷移動效果的具體方法
Mar 26, 2024 pm 04:00 PM
PPT製作膠卷移動效果的具體方法
Mar 26, 2024 pm 04:00 PM
1、啟動PPT,新建一個空白文檔,選擇所有的文字方塊將其刪除。 2、執行插入-形狀指令,在文件中拖曳出一個長方形,形狀顏色填滿為黑色。 3.拖曳長方形將其拉長,執行插入-形狀指令,拖曳出小正方形,設定填滿顏色為白色。 4.依序複製黏帖小正方形,使上下均勻分佈在膠卷兩側,ctrl+a選擇所有的之後,右鍵點選選擇組合。 5.執行插入-圖片指令,在彈出的對話框中找到需插入的圖片,點選打開,調整圖片大小和位置。 6.重複步驟5依序將其餘的圖片進行插入並設置,形成一個膠卷圖片的形式。 7.選擇膠卷,執行動畫-新增動畫命
 PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串在PHP中,將整型資料轉換為字串是常見的操作。本教學將介紹如何使用PHP內建的函數將int型別轉換為字串,同時提供具體的程式碼範例。使用強制型別轉換:在PHP中,可以使用強制型別轉換的方式將整型資料轉換為字串。這種方法非常簡單,只需要在整型資料前加上(string)即可將其轉換為字串。下面是一個簡單的範例程式碼







