先看例子:
<script>
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a.x);// --> undefined
console.log(b.x);// --> [object Object]
</script>
上面的例子看似簡單,但結果並不好了解,很容易把人們給想繞了--「a.x不是指向對象a了麼?為啥log(a.x)是undefined?」、「b.x不是應該跟a.x是一樣的麼?
當然各位可以先自行理解一下,若能看出其中的原因和工作機理自然就無須繼續往下看啦。以下來分析下這段簡單程式碼的工作步驟,從而進一步理解js引用型別「賦值」的工作方式。
首先是
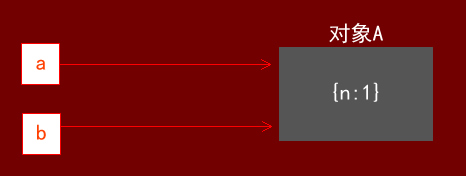
var a = {n:1};
var b = a;

a.x = a = {n:2};
我們知道js的賦值運算順序永遠都是從右往左的,不過由於「.」是優先權最高的運算符,所以這行程式碼先「計算」了a.x。
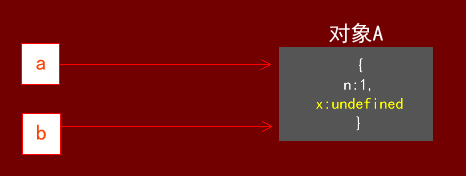
這時候發生了這個事情-a指向的物件{n:1}新增了屬性x(雖然這個x是undefined的):

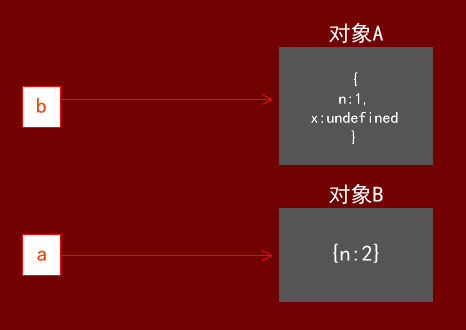
接著,依循「從右往左」的賦值運算順序先執行a={n:2} ,這時候,a指向的物件發生了改變,變成了新物件{n:2}(我們稱為對象B):

但實際上並非如此,由於一開始js已經先計算了a.x,便已經解析了這個a.x是對象A的x,所以在同一條公式的情況下再回來給a.x賦值,也不會說重新解析這個a.x為物件B的x。
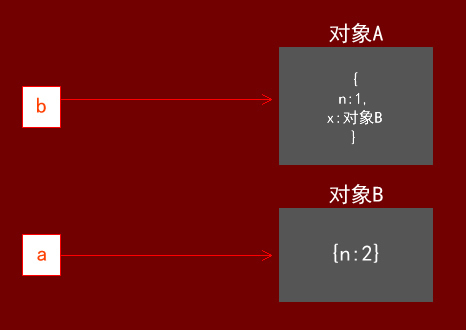
所以 a.x=a 應理解為物件A的屬性x指向了物件B:

而在console.log(b.x)的時候,由於b.x表示物件A的x屬性,該屬性是指向物件B,自然也輸出了[object Object]了,注意這裡的[object Object]可不是2個物件的意思,物件的字串形式,是隱式呼叫了Object物件的toString()方法,形式是:"[object Object]"。所以[object Object]表示的就只是一個物件罷了
以上所述就是本文的全部內容了,希望大家能夠喜歡。




