JavaScript 物件導向與原型_javascript技巧
ECMAScript有兩種開發模式:1.函數式(過程化);2.物件導向(OOP);
一 建立物件
1.普通的創建物件
// 创建一个对象,然后给这个对象新的属性和方法;
var box = new Object(); // 创建一个Object对象;
box.name = 'lee'; // 创建一个name属性并赋值;
box.age = 100;
box.run = function(){ // 创建一个run()方法并返回值;
return this.name+this.age+'运行中...';
}
console.log(box.run()); // 输入属性和方法的值;
// 缺点:想创建类似的对象,就会产生大量的代码;2. 工廠模式建立物件
// 这种方法就是为了解决实例化对象产生大量代码重复的问题;
function createObject(name,age){ // 集中创建函数体;
var obj = new Object; // 函数体内创建Object;
obj.name = name;
obj.age = age;
obj.run = function(){
return this.name+this.age+"运行中...";
};
return obj;
}
var box1 = createObject("lee",100); // 实例化;调用函数并传参;
var box2 = createObject("jack",200); // 实例二;
console.log(box1.run()+box2.run()); // 实例保持相对独立;
// 缺点:对象与实例的识别问题;无法搞清楚它们到底是那个对象的实例;
console.log(typeof box1); // Object;3.建構子建立物件
// ECMAScript采用构造函数(构造方法)可用来创建特定的对象;
function Box(name,age){ // 构造函数模式;
this.name = name; // this代表对象Box;
this.age = age;
this.run = function(){
return this.name+this.age+"运行中...";
};
}
var box1 = new Box("lee",100); // 要创建对象的实例必须用new操作符;
var box2 = new Box("jack",200); // box1和box2都是Box对象的实例;
console.log(box1 instanceof Box); // true;很清晰的识别box1从属于Box;
// 使用构造函数,即解决了重复实例化的问题,有解决了对象识别的问题; 使用建構子與工廠模式不同之處:
(1).建構函式方法沒有顯示的建立物件(new Object);
(2).直接將屬性和方法賦值給this物件;
(3).沒有return語句;1 // 建構子規範:
(1).函式名稱(function Box)和實例化建構名(new Box)相同且大寫;
(2).透過建構函式建立實例物件,必須使用new運算子;
// 构造函数和普通函数的区别:
var box = new Box('lee',100); // 构造模式调用;
Box('lee',200); // 普通模式调用,无效;
var o = new Object();
Box.call(o,'jack',200); // 对象冒充调用;
// 将Box对象作用域扩充到对象o;Box()方法的运行环境已经变成了对象o里; 建構子的問題:
使用建構函式建立每個實例的時候,建構函式裡的方法都要在每個實例上重新建立一遍;
因為ECMAScript中的函數是物件,因此每定義一個函數,也就是實例化了一個物件;
以這種方式建立函數,會導致不同的作用域鍊和標識符解析;
二 原型
// 我們建立的每個函數都有一個prototype(原型)屬性,這個屬性是一個物件;
// 用途:包含可以由特定類型的所有實例共享的屬性和方法;
// 理解:prototype是透過呼叫建構函式所建立的那個物件的原型物件;
// 使用原型的好處是可以讓所有物件實例共享它所包含的屬性和方法;
// 也就是說,不必在建構子中定義物件資訊(屬性/方法),而是可以直接將這些資訊加入原型;
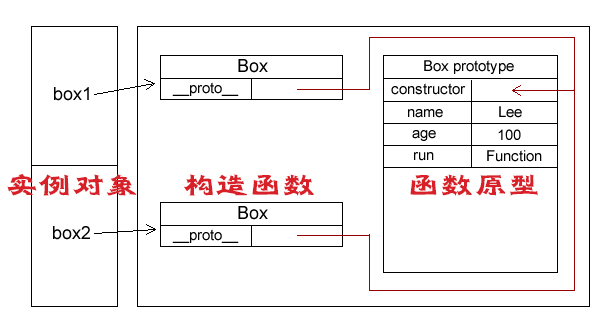
1.原型模式(prototype新增屬性與方法)
1.原型模式
function Box(){} // 声明构造函数;
Box.prototype.name = 'Lee'; // 在原型里添加属性和方法;
Box.prototype.age = 100;
Box.prototype.run = function() {
return this.name+this.age+'运行中...';
};
var box1 = new Box();
var box2 = new Box();
console.log(box1.run==box2.run); // =>true;方法引用的地址保持一致;
// 在原型中多了两个属性,这两个原型属性都是创建对象时自动生成的;
// 1.__proto__:构造函数指向原型对象的一个指针;它的作用:指向构造函数的原型的属性constructor;
14// IE浏览器在脚本访问__proto__会不能识别; 15
// 判断一个实例对象是否指向了该构造函数的原型对象,可以使用isPrototypeOf()方法来测试;
console.log(Box.prototype.isPrototypeOf(box)); // =>true; 只要实例化对象,即都会指向;
// 原型模式的执行流程:
// 1.先查找构造函数对象的实例里的属性或方法,若有,立刻返回;
// 2.若构造函数对象的实例里没有,则去它的原型对象里找,若有,就返回;
// 虽然我们可以通过对象实例访问保存在原型中的值,但却不能访问通过对象实例重写原型中的值;
var box1 = new Box();
console.log(box1.name); // Lee; 原型里的值;
bo1.name = 'jack';
console.log(box1.name); // Jack;实例自己赋的值;
var box2 = new Box();
console.log(box2.name); // Lee;原型里的值;没有被box1修改;
// 如果想要box1继续访问原型里的值,可以把构造函数里的属性删除即可;
delete box1.name; // 删除实例自己的属性;
console.log(box1.name); // Lee; 原型里原来的值;
2.原型與in操作符
如何判斷屬性是在建構子的實例裡,還是在原型裡? 可以用hasOwnProperty()函數來驗證;
console.log(box.hasOwnProperty('name')); // 實例裡若有回傳true,否則回傳false;
in操作符會在透過物件能夠存取給定屬性時傳回true,無論該屬性存在與實例中或原型中;
console.log('name' in box); // =>true,存在實例中或原型中;3.更簡單的原型語法(原型 字面量模式)
3.更簡單的原型語法(原型 字面量模式)
function Box(){};
Box.prototype = { // 以字面量形式创建包含属性和方法的新对象;
name:'Lee',
age:100,
run:function(){
return this.name+this.age+'运行中...';
}
};
// 使用构造函数创建原型对象和使用字面量创建原型对象在使用上基本相同;
// 但是,使用字面量创建的原型对象使用constructor属性不会指向实例,而是指向原型对象Object;构造函数的方式则相反;
var box = new Box();
console.log(box instanceof Box);
console.log(box instanceof Object);
console.log(box.constructor == Box); // 字面量方式,返回false;
console.log(box.constructor == Object); // 字面量方式,返回true;
// 如果想让字面量方式的constructor指向实例对象:
Box.prototype = {
constructor:Box, // 直接强制指向即可;
}
// PS:字面量方式为什么constructor会指向Object?
// 因为Box.prototype={}这种字面量写法就是创建一个新对象;
// 而每创建一个函数,就会同时创建它的prototype,这个对象也会自动获取constructor属性;
// 所以,新对象的constructor重写了Box原来的constructor,因此指向了新对象,
// 那个新对象没有指定构造函数,那么就默认为是Object;4.原型的動態性(重寫會覆蓋之前的內容)
// 原型的声明是有先后顺序的,所以,重写的原型会切断之前的原型;
function Box(){};
Box.prototype = {
constructor:Box,
name:'Lee',
age:100,
run:function(){
return this.age+'运行中...';
}
};
Box.prototype = { // 原型重写了,覆盖了之前的原型;
age:200,
run:function(){
return this.age+'运行中...';
}
}
var box = new Box();
console.log(box.run()); // =>200运行中...;
// 重写原型对象切断了现有原型与任何之前已经存在的对象实例之间的联系;对象实例引用的仍然是最初的原型;5.原生物件的原型
// 原型物件不只可以在自訂物件的情況下使用,而是ECMAScript內建的參考型別都可以使用這種方式,
// 而內建的引用型別本身也是用了原型;
console.log(Array.prototype.sort); // =>function sort() { [native code] };
console.log(String.prototype.substring); // =>function substring() { [native code] };
6.原型物件的問題
// 原型模式创建对象缺点:省略了构造函数传参初始化这一过程,带来的缺点就是初始化的值都是一致的;
// 而原型最大的有点就是共享,属性共享;
// 但是,如果原型中的属性包含引用类型(对象),共享就会存在一定问题;
function Box(){};
Box.prototype = {
constructor:Box,
name:'Lee',
age:100,
family:['father','mother'],
run:function(){
return this.name+this.age+this.family;
}
};
var box1 = new Box();
box1.family.push('sister'); // 为box1的family属性添加了sister;而这个属性被共享到原型了;
console.log(box1.run()); // =>Lee100father,mother,sister;
var box2 = new Box();
console.log(box2.run()); // =>Lee100father,mother,sister;
// 数据共享导致实例化出的数据不能保存自己的特性;7.組合使用建構子模式(物件不共享的資料)和原型模式(物件共享的資料)
// 为了解决构造传参和共享问题,组合构造函数+原型模式:
function Box(name,age){ // 不共享的使用构造函数;
this.name = name;
this.age = age;
this.family = ['father','moter'];
};
Box.prototype = { // 共享的使用原型模式;
constructor:Box,
run:function(){
return this.name+this.age+this.family;
}
};
// PS:这种混合模式很好的解决了传参和引用共享的大难题;是创建对象比较好的方法;8.動態原型模式(將原型封裝到建構子裡)
// 原型模式,不管是否调用了原型中的共享方法,它都会初始化原型中的方法;
// 并且在声明一个对象时,构造函数+原型让人感觉怪异;最好把构造函数和原型封装到一起;
function Box(name,age){ // 将所有信息封装到构造函数体内;
this.name = name;
this.age = age;
// 当第一次调用构造函数时,run()方法不存在,然后执行初始化原型;
// 当第二次调用,就不会初始化,并且第二次创建新对象,原型也不会载初始化;
// 这样既得到了封装,又实现了原型方法共享,并且属性都保持独立;
if(typeof this.run != 'function'){ // 仅在第一次调用时初始化;
Box.prototype.run = function (){
return this.name+this.age+'运行中...';
};
}
};
var box = new Box('lee',10);
console.log(box.run());
// PS:使用动态原型模式,要注意一点,不可以再使用字面量的方式重写原型,因为会切断实例和新原型之间的联系;9.寄生建構子
// 寄生构造函数,其实就是工厂模式+构造模式;这种模式比较通用,但不能确定对象关系;
function Box(name,age){
var obj = new Object();
obj.name = name;
obj.age = age;
obj.run = function (){
return this.name+this.age+'运行中...';
};
return obj;
}三 繼承
1.原型鏈
// 继承是面向对象中一个比较核心的概念;
// 其他正统面向对象语言都会用两种方式实现继承:一个是接口实现,一个是继承;
// 而ECMAScript只支持继承,不支持接口实现,而实现继承的方式依靠原型链完成;
// 实质:利用原型让一个引用类型继承另一个引用类型的属性和方法;
// 原型继承链:Box ==>> Desk ==>> Table;
function Box(){ // Box构造;
this.name = 'Lee';
}
function Desk(){ // Desk构造;
this.age = 100;
}
Desk.prototype = new Box(); // 通过创建Box实例,并赋值给Desk.prototype实现的;通过原型,形成链条;
// 实质是:重写了Desk的原型对象,取而代之的是一个新类型Box的实例;
// 也就是说原来存在于Box实例中的属性和方法,现在也存在与Desk.prototype中了;
var desk = new Desk();
console.log(desk.age); // 100;
console.log(desk.name); // =>Lee;
function Table(){
this.level = 'AAA';
}
Table.prototype = new Desk(); // 继续原型链继承;Table继承了Desk;
var table = new Table();
console.log(table.name); // Lee;2.原型與實例的關係;
// PS:以上原型链继承缺少一环,那就是Object,所有的构造函数都继承自Object; // 而继承Object是自动完成的,并不需要手动继承; console.log(table instanceof Object); // =>true; console.log(desk instanceof Table); // =>false;Desk是Table的超类; console.log(table instanceof Desk); // =>true; console.log(table instanceof Box); // =>true; // 在JS中,被继承的函数称为超类型(父类,基类); // 继承的函数称为子类型(子类,派生类); // 继承问题: // 字面量重写原型会中断关系; // 子类型无法给超类型传递参数;
3.借用建構子(物件冒充)
// 為了解決引用共享和給超類型無法傳參問題;
// 在子类型构造函数的内部调用超类型构造函数;
function Box(age){
this.name = ['Lee','Jack','Hello'];
this.age = age;
}
function Desk(age){
// 继承了Box;同时还传递了参数;
// 这样一来,就会在新Desk对象上执行Box()函数中定义的所有对象初始化代码;
Box.call(this,age); // 对象冒充,Desk继承Box,并可以给超类型传参;
// 为了确保Box构造函数不会重写子类型的属性,可以在超类型构造函数后,再添加应该在子类型中定义的属性;
this.height = 175;
}
var desk = new Desk(200); // 向Desk()函数传参,再通过函数冒用向Box()函数传参;
console.log(desk.age); // =>200;
console.log(desk.name); // =>['Lee','Jack','Hello'];
desk.name.push('AAA'); // =>添加的新数据,只添加给desk;
console.log(desk.name); // =>['Lee','Jack','Hello','AAA'];4.組合繼承(原型鏈 借用建構子)
// 借用建構子雖然解決了引用共享和給超類型無法傳參問題,但是沒有使用原型,復用則無從談起;所以需要組合繼承模式;
// 使用原型链实现对原型属性和方法的继承;
// 通过借用构造函数来实现对实例属性的继承;
// 这样,既通过在原型上定义方法实现了函数复用,又能保证每个实例都有他自己的属性;
function Box(age){ // 构造函数;
this.name = ['Lee','Jack','Hello'];
this.age = age;
}
Box.prototype.run = function(){ // 原型;
return this.name+this.age;
}
function Desk(age){
Box.call(this,age); // 继承属性; 对象冒充; 将Box对象的作用域扩充到Desk中,Desk就会继承Box里的属性和方法;
}
Desk.prototype = new Box(); // 继承方法; 原型链继承;
var desk = new Desk(100);
console.log(desk.run()); // =>Lee,Jack,Hello100
// 最常用的继承模式;5.原型式繼承?
// 这种继承借助原型并基于已有的对象创建对象,同时还不必因此创建自定义类型;
function obj(o){ // 传递一个字面量函数;
function F(){}; // 创建一个构造函数;
F.prototype = o; // 把字面量函数赋值给构造函数的原型;
return new F(); // 返回实例化的构造函数;
}
var box = { // 字面量对象;
name:'Lee',
arr:['brother','sisiter']
};
var box1 = obj(box);
console.log(box1.name); // =>Lee;
box1.name = 'Jack';
console.log(box1.name); // =>Jack;
console.log(box1.arr); // =>brother,sister;
box1.arr.push('father'); //
console.log(box1.arr); // =>brother,sister,father;
var box2 = obj(box);
console.log(box2.name); // =>Lee;
console.log(box2.arr); // =>brother,sister,father;引用类型共享了;6.寄生式繼承?
// 把原型式+工厂模式结合而来,目的是为了封装创建对象的过程;
// 创建一个仅用于封装继承过程的函数,
function create(o){ // 封装创建过程;
var f = obj(o);
f.run = function(){
return this.arr; // 同样会共享引用;
};
return f;
}7.寄生組合式繼承?
// 之前说过,组合式继承是JS最常用的继承模式;
// 但是,组合式继承也有问题:
// 超类型在使用过程中会被调用两次:一次是创建子类型的时候,另一次是在子类型构造函数的内部;
function Box(name){
this.name = name;
this.arr = ['brother','sister'];
}
Box.prototype.run = function(){
return this.name;
}
function Desk(name,age){
Box.call(this,name); // 第二次调用Box;
this.age = age;
}
Desk.prototype = new Box(); // 第一次调用Box;
// 寄生组合式继承:
// 通过借用构造函数来继承属性,
// 通过原型链的混成形式来继承方法;
// 解决了两次调用的问题;
function obj(o){
function F(){};
F.prototype = o;
return new F();
}
function create(box,desk){
var f = obj(box.prototype);
f.constructor = desk;
desk.prototype = f;
}
function Box(name){
this.name = name;
this.arr = ['brother','sister'];
}
Box.prototype.run = function(){
return this.name;
}
function Desk(name,age){
Box.call(this,name);
this.age = age;
}
inheritPrototype(Box,Desk); // 通过这里实现继承;
var desk = new Desk('Lee',100);
desk.arr.push('father');
console.log(desk.arr);
console.log(desk.run());
var desk2 = new Desk('Jack',200);
console.log(desk2.arr); // 两次引用问题解决;四 小結
1.建立物件
物件可以在程式碼執行過程中建立和增強,因此具有動態性而非嚴格定義的實體;
在沒有類別的情況下,可以採用下列模式建立物件;
(1).工廠模式:使用簡單的函數建立物件,為物件新增屬性和方法,然後回傳物件;
這個模式後來被建構函式模式所取代;
(2).建構函式模式:可以自訂參考型別,可以像建立內建物件實例一眼使用new運算元;
缺點:它的每個成員都無法得到復用,包括函數;由於函數可以不局限於任何對象,因此沒有理由不在多個對象間共享函數;
(3).原型模式:使用函數的prototype屬性來指定那些應該共享的屬性和方法;
組合使用建構子模式和原型模式時,使用建構子定義實例屬性,使用原型定義共享的屬性與方法;
2.原型鏈
原型鏈的建構是透過將一個類型的實例賦值給另一個建構函式的原型來實現的;
子類型可以存取到超類型的所有屬性和方法;
原型鏈的問題是物件實例共享所有繼承的屬性和方法,因此不適宜單獨使用;
解:借用建構函式,即在子型別建構函式的內部呼叫超型別建構子;
這樣就可以做到每個實例都具有自己的屬性,同時還能保證只使用建構子來定義型別;
使用最多的繼承模式是組合繼承;它使用原型鏈繼承共享的屬性和方法,而通過借用構造函數繼承實例屬性;
3.繼承模式
(1).原型式繼承:可以在不必預先定義建構子的情況下實現繼承;其本質是執行對給定物件的淺複製;
而複製得到的副本開可以進一步改造;
(2).寄生式繼承:基於某個物件或某些資訊建立一個物件,然後增強物件,最後回傳物件;
為了解決組合繼承模式由於多次調用超類型構造函數而導致的低效率問題,可以將這個模式與組合繼承一起使用;
(3).寄生組合式繼承:集寄生式繼承和組合式繼承的有點於一身,是實現基於類型繼承的最有效方式;

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 @JsonIdentityInfo註解在Java中使用Jackson的重要性是什麼?
Sep 23, 2023 am 09:37 AM
@JsonIdentityInfo註解在Java中使用Jackson的重要性是什麼?
Sep 23, 2023 am 09:37 AM
當物件在Jackson庫中具有父子關係時,將使用@JsonIdentityInfo註解。 @JsonIdentityInfo 註解 用於在序列化和反序列化過程中指示物件身分。 ObjectIdGenerators.PropertyGenerator是一個抽象佔位符類,用來表示要使用的物件識別碼來自POJO屬性的情況。語法@Target(value={ANNOTATION_TYPE,TYPE,FIELD,METHOD,PARAMETER})@Retention(value=RUNTIME)public
 探索Go語言中的物件導向編程
Apr 04, 2024 am 10:39 AM
探索Go語言中的物件導向編程
Apr 04, 2024 am 10:39 AM
Go語言支援物件導向編程,透過型別定義和方法關聯實作。它不支援傳統繼承,而是透過組合實現。介面提供了類型間的一致性,允許定義抽象方法。實戰案例展示如何使用OOP管理客戶訊息,包括建立、取得、更新和刪除客戶操作。
 PHP高階特性:物件導向程式設計的最佳實踐
Jun 05, 2024 pm 09:39 PM
PHP高階特性:物件導向程式設計的最佳實踐
Jun 05, 2024 pm 09:39 PM
PHP中OOP最佳實務包括命名約定、介面與抽象類別、繼承與多型、依賴注入。實戰案例包括:使用倉庫模式管理數據,使用策略模式實現排序。
 解析PHP物件導向程式設計中的享元模式
Aug 14, 2023 pm 05:25 PM
解析PHP物件導向程式設計中的享元模式
Aug 14, 2023 pm 05:25 PM
解析PHP物件導向程式設計中的享元模式在物件導向程式設計中,設計模式是一種常用的軟體設計方法,它可以提高程式碼的可讀性、可維護性和可擴充性。享元模式(Flyweightpattern)是設計模式中的一種,它透過共享物件來降低記憶體的開銷。本文將探討如何在PHP中使用享元模式來提升程式效能。什麼是享元模式?享元模式是一種結構型設計模式,它的目的是在不同物件之間共享相同的
 Golang中有類似類別的物件導向特性嗎?
Mar 19, 2024 pm 02:51 PM
Golang中有類似類別的物件導向特性嗎?
Mar 19, 2024 pm 02:51 PM
在Golang(Go語言)中並沒有傳統意義上的類別的概念,但它提供了一種稱為結構體的資料類型,透過結構體可以實現類似類別的物件導向特性。在本文中,我們將介紹如何使用結構體實現物件導向的特性,並提供具體的程式碼範例。結構體的定義和使用首先,讓我們來看看結構體的定義和使用方式。在Golang中,結構體可以透過type關鍵字定義,然後在需要的地方使用。結構體中可以包含屬
 Go語言的物件導向特性解析
Apr 04, 2024 am 11:18 AM
Go語言的物件導向特性解析
Apr 04, 2024 am 11:18 AM
Go語言支援物件導向編程,透過struct定義對象,使用指標接收器定義方法,並透過介面實現多態。物件導向特性在Go語言中提供了程式碼重用、可維護性和封裝,但也存在缺乏傳統類別和繼承的概念以及方法簽章強制型別轉換的限制。
 原神4.4版新地圖介紹
Jan 31, 2024 pm 06:36 PM
原神4.4版新地圖介紹
Jan 31, 2024 pm 06:36 PM
原神4.4版新地圖介紹,小夥伴們原神這次4.4版本也是迎來了璃月的海燈節,同時將在4.4版本推出一個新的地圖區域,名為沉玉谷。根據提供的信息,沉玉谷實際上是翹英莊的一部分,但玩家更習慣稱其為沉玉谷。下面就讓小編來跟大家介紹一下新地圖吧。原神4.4版新地圖介紹4.4版本將開放璃月北部的「沉玉谷·上谷」、「沉玉谷·南陵」和「來歆山」,在「沉玉谷·上谷」已為旅行者開啟傳送錨點。 ※完成魔神任務序章·第三幕龍與自由之歌」後,將自動解鎖該傳送錨點。二、翹英莊當春日溫煦的柔風再度撫過沉玉的山野,那馥鬱的
 PHP物件導向程式設計的深入理解:物件導向程式設計的除錯技巧
Jun 05, 2024 pm 08:50 PM
PHP物件導向程式設計的深入理解:物件導向程式設計的除錯技巧
Jun 05, 2024 pm 08:50 PM
透過掌握追蹤物件狀態、設定斷點、追蹤異常和利用xdebug擴展,可以有效調試PHP物件導向程式碼。 1.追蹤物件狀態:使用var_dump()和print_r()檢視物件屬性和方法值。 2.設定斷點:在開發環境中設定斷點,偵錯器會在執行到達斷點時暫停,以便檢查物件狀態。 3.追蹤異常:使用try-catch區塊和getTraceAsString()取得異常發生時的堆疊追蹤和訊息。 4.利用偵錯器:xdebug_var_dump()函數可在程式碼執行過程中檢查變數的內容。






