簡易的投票系統以及js刷票思路和方法_javascript技巧
早就聽說有什麼刷票腳本,微博投票等等相關的投票都有某些人去刷票。
試試看吧,興許自己也會刷票呢?搗鼓了幾個小時,終於有所眉目。
(1)投票系統
要刷票,就得先有個投票介面。
當然,可以直接去各個投票網站就行,不過這裡還是自己弄個投票頁面,方便自己。
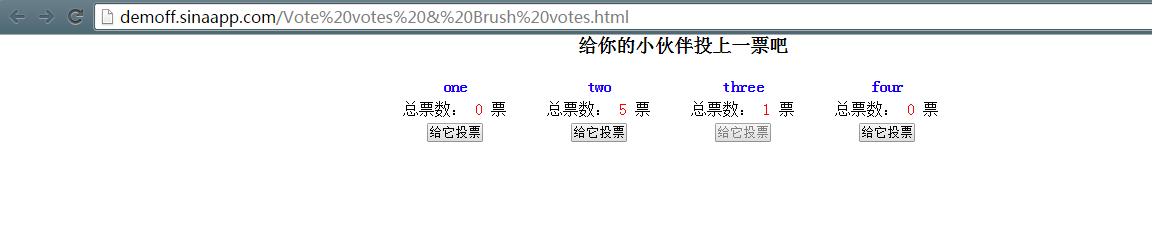
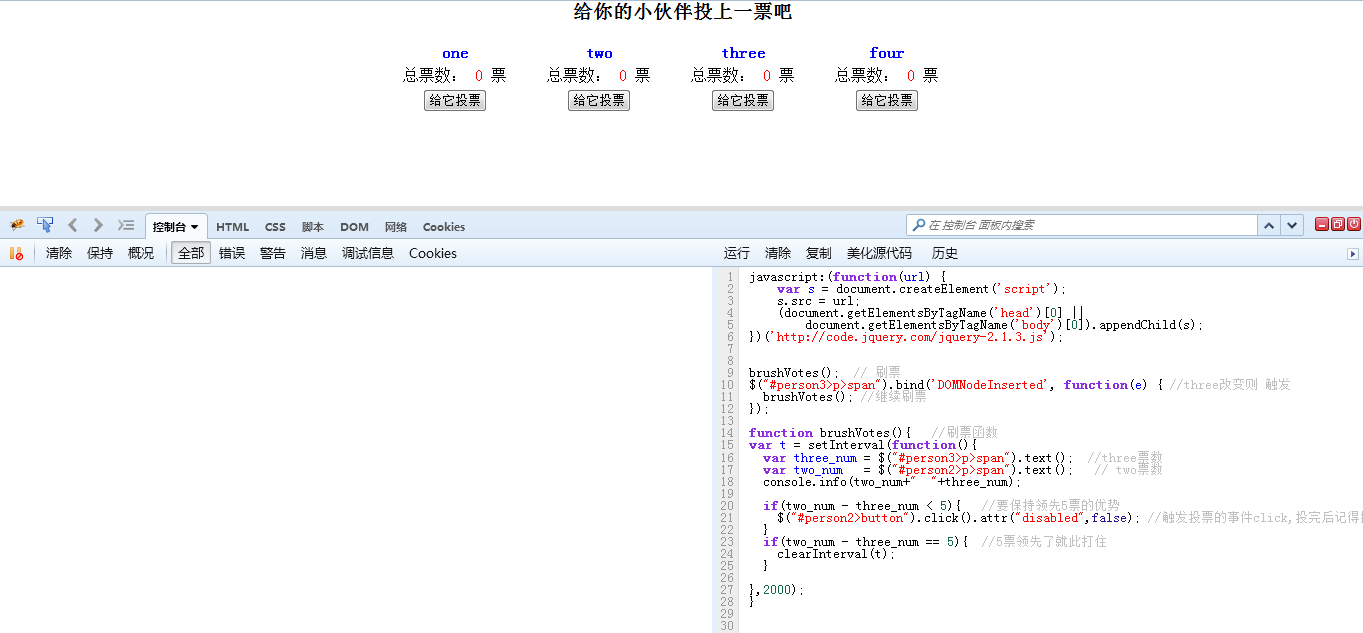
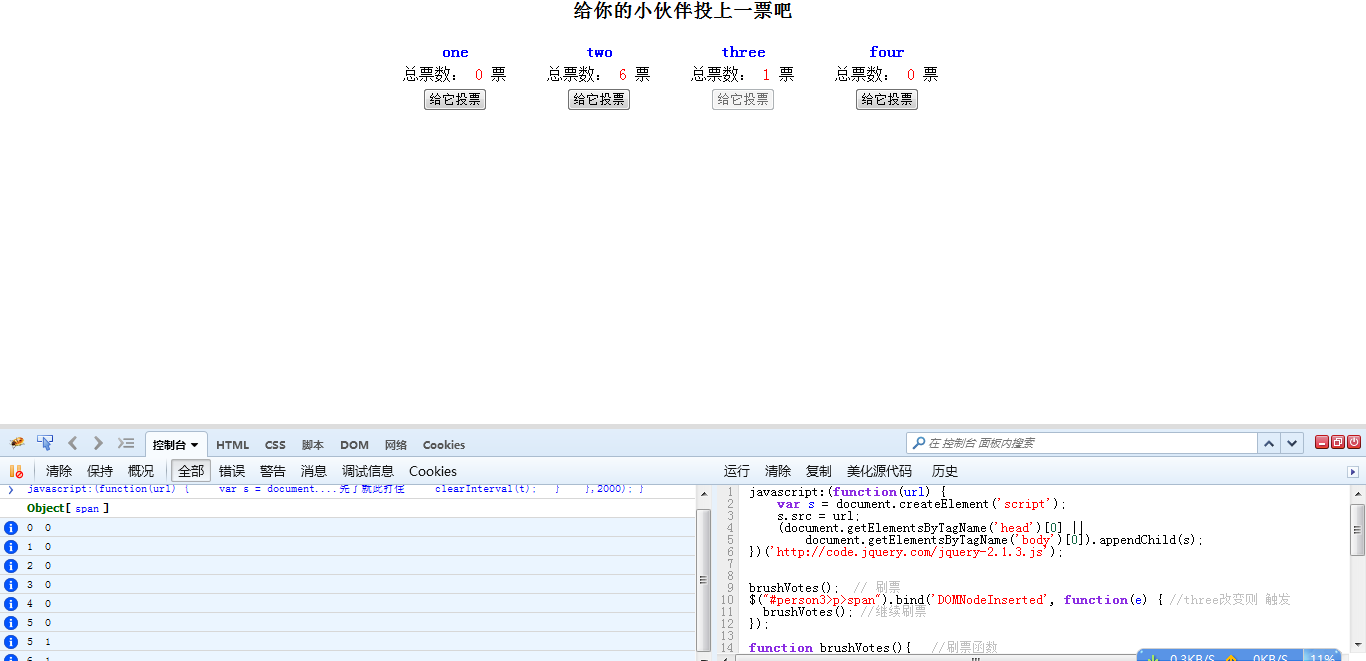
頁面大致如下 或 查看示範

照理,介面很簡潔,但也基本上有了投票的基本功能。
原始規則是:只能投一次票,然後提示成功,然後按鈕不可用。
都是原生JS,DOM操作不靈活的可以藉此練練手。當然,用jq將會很便捷。
html/css部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3>给你的小伙伴投上一票吧</h3>
<div class="person">
<h4>one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>js部分
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>註解應該比較清晰了,一個簡單的投票頁面。
(2)刷票腳本實現
刷票腳本,意思是透過腳本實現投票,怎麼實現投票?
透過上面的程式碼我們知道一般投票就是點擊“投票”,從而數據得到處理。
前端有一個票數統計num,後端也有一個票數統計num,它們是同步的,我們無需理會後端的num,因為前端和後端是同步的。
click事件觸發時候,js自然會將num同步好。我們要刷票,其實就是觸發click事件就行了。
而且,投票系統是別人的頁面,我們也無權修改,我們能做的,其實也就是透過js模擬事件的發生。
那自己寫好腳本了,該怎麼用?
通常就是使用控制台模式,例如FireFox Chrome的控制台,把自己寫的腳本放進去,它自會解析執行,處理頁面資料。
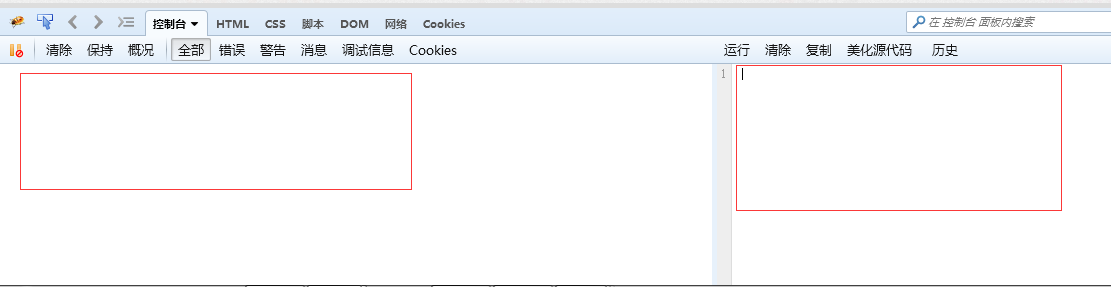
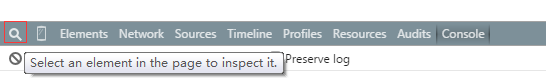
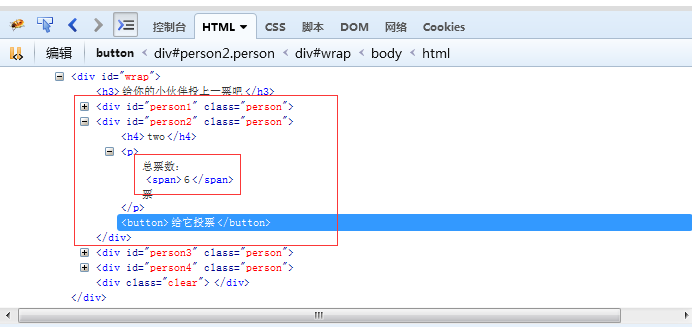
例如這裡的FireBug的控制台裡頭,左邊就是資訊展示,右邊可以輸入js程式碼。

或是用chrome的控制台也可以,在裡邊輸入js回車執行就好

如果還沒使用過這些東西的童鞋可以去搜一下相關知識。
那就寫一個簡單的刷票腳本吧
首先,我們按照正規方式,假設投票頁面不是我們寫的,我們要怎麼刷票?
我們必然要找出投票的關鍵點。
用審查元素找一下吧,一般就是那個投票按鈕。


點擊那個,然後把滑鼠移到投票頁面的按鈕試試?在頁面中搜尋其他標籤訊息,例如id class等等,方便等會用到。

好,確定好相關信息,id 標籤類型等等。
現在,我想給two刷票,每兩秒鐘就給他投一次。我的目的是讓two的總票數要維持大於three的(當然,隨你怎麼想)
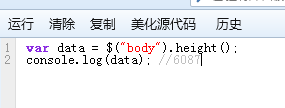
那就開始寫程式碼吧,習慣了jquery,在控制台中也可以直接使用。

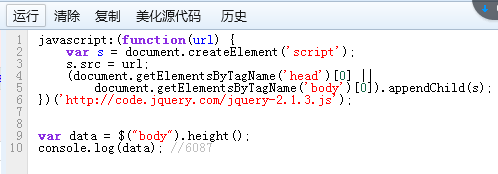
或再舊版一點的不支援jquery的話,就在程式碼裡邊加上:
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
正式開始
1.寫一個通用刷票函數
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}使用計時器,每兩秒執行一次投票事件。領先5票後就暫停。
2.呼叫刷票函數
初始呼叫一次,點選執行時,腳本自然就執行了。
然後監聽three票數的改變,作出綁定處理。
普通的change事件只有那些表單相關的標籤元素才能支援的。我們當然可以把票數中的span改為input標籤,讓它擁有onchange事件。
但頁面是別人的,我們改不了。
所以找啊找,終於找到偵測其他諸如div span 等標籤內容改變的方法。如果想深入理解這種方法 welcome
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});這樣一來,three票數改變了,就會自動觸發繼續刷票。
完整腳本
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}最後,模擬一下
1.進入投票頁面,調出Firebug,在控制台右邊代碼輸入區鍵入完整代碼

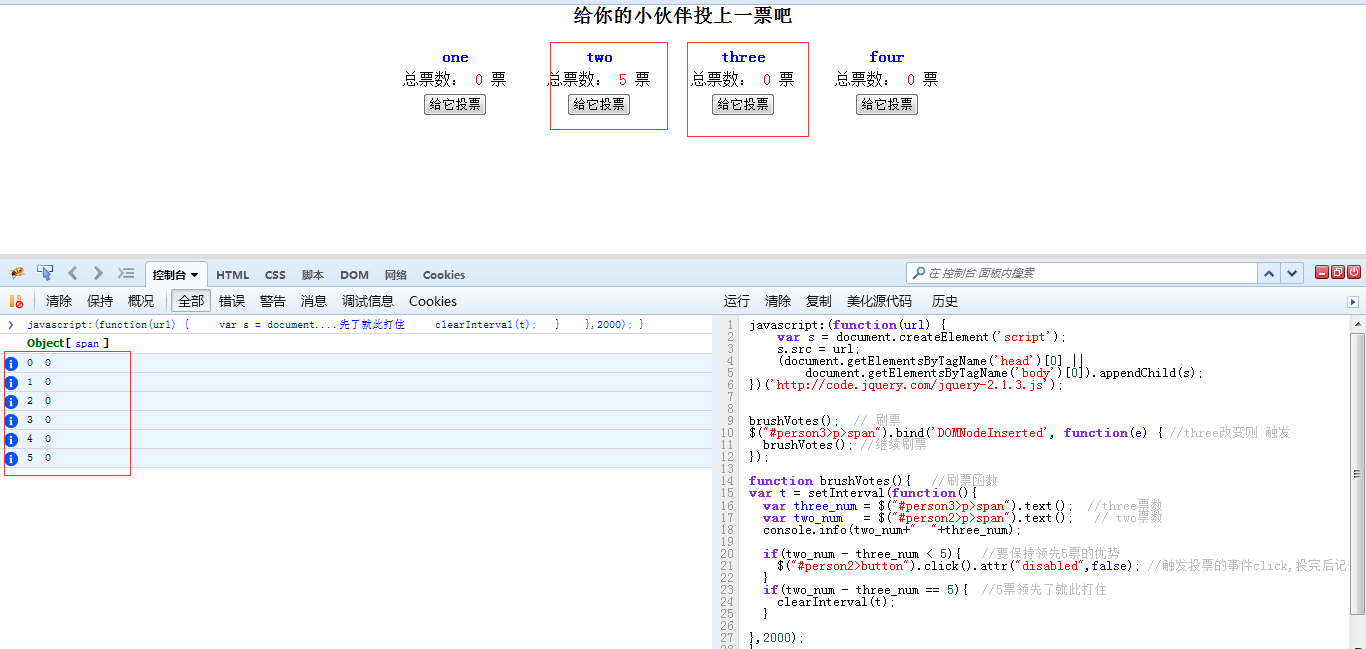
2.然後先點選左上角的運行,先讓two從零開始刷到5. 比three領先5票
這樣一直alert到5次

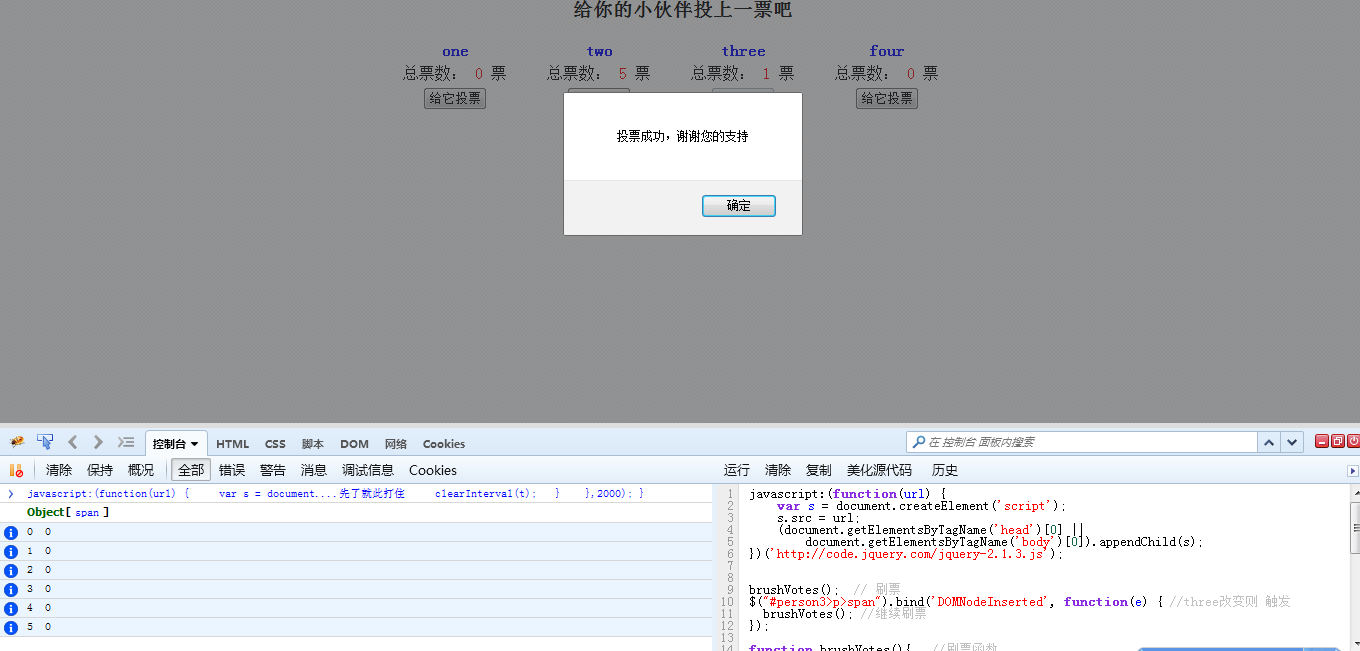
3.然後,模擬性的有人給three投了一票,點擊three的按鈕

4.偵測到three票數有變化了,two繼續刷票

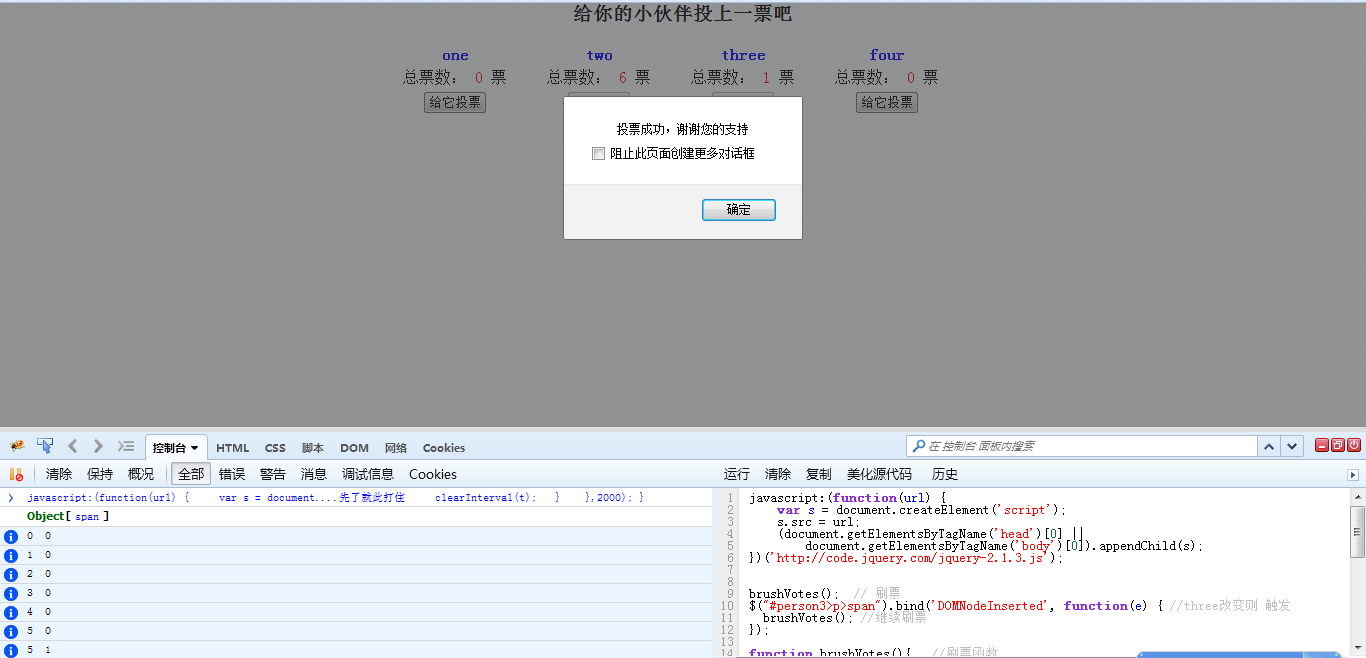
5. 最後,刷到6票又暫停了

----------------------------------------------- -------------------------------------------------- -----
這就是簡單的刷票腳本實作。
透過這個最主要的是要學會怎麼使用自己的腳本去操作別人的頁面。當然,這和所謂的腳本注入不是一回事..
我們做的只是模擬正常頁面的事件,人工的去觸發它們。
透過這個機制,不只可以進行投票系統的刷票,也可以進行暴力驗證登入啊..但遇到驗證碼就虧大發了,也可以所謂的火車票搶票腳本啊..不過那應該涉及到更多知識了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微信投票怎麼發起
Feb 23, 2024 pm 12:20 PM
微信投票怎麼發起
Feb 23, 2024 pm 12:20 PM
微信投票怎麼發起?在微信中是可以發起投票功能,但是多數的用戶不知道微信中如何發起投票功能,接下來就是小編為用戶帶來的微信投票發起方法圖文教程,感興趣的用戶快來一起看看吧!微信使用教程微信投票怎麼發起1、先開啟微信APP,主頁最上方搜尋框點選輸入【投票】點選如下圖所示的【群投票】;2、接著進入到群組投票小程式頁面,點選【+投票】服務按鈕;3、最後在創建群組投票頁面編輯內容即可發起投票。
 微博之夜怎麼投票_微博之夜投票方法
Mar 29, 2024 pm 06:12 PM
微博之夜怎麼投票_微博之夜投票方法
Mar 29, 2024 pm 06:12 PM
1.打開手機上的微博最新版進入到裡面。 2、在裡面輸入微博之夜,找到官微進入。 3.進入以後,置頂的微博打開,裡面有向微博之夜出發,我們點擊這個藍字即可。 4.進入主介面,往下拉就可以看到自己喜歡的明星,點選投票按鈕。 5.然後會顯示他的簡介,點擊下面的投票按鈕或點擊全部投給他。 6.投完票以後介面就會提示我們投的票數了,自己堅持每天投票,後續會獲得更多的票數。
 魔獸世界:多個媒體投票結果,玩家回歸率驚人,點卡漲10倍也要玩
Apr 15, 2024 pm 03:01 PM
魔獸世界:多個媒體投票結果,玩家回歸率驚人,點卡漲10倍也要玩
Apr 15, 2024 pm 03:01 PM
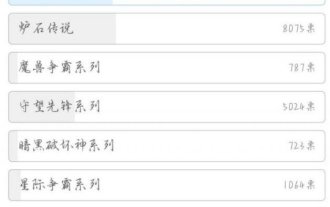
國服官宣之後玩家的熱情非常高,許多媒體也在公共平台發動了國服玩家回歸意願投票,以下我們來看看各項投票的數據。第一個投票是新浪科技發起的“你最愛的暴雪遊戲是哪一款”,本以為魔獸世界的玩家人數是最多的,結果爐石傳說才是真正的王者。這也再一次證明了國服關閉之後的傳言——爐石戰記在國服的收益一直領先魔獸世界,直到懷舊服上線,魔獸世界才追了上來。第二次投票同樣是新浪科技發起的「暴雪國服回歸你還會玩嗎?」結果只有40.6%的玩家選擇了會繼續玩,45.8%的玩家選擇了不會繼續玩,13.6%的玩家選擇了不確定。要
 騰訊會議進行投票的簡單教程
Apr 02, 2024 pm 02:04 PM
騰訊會議進行投票的簡單教程
Apr 02, 2024 pm 02:04 PM
1.點選會議右下角的【更多】。 2、選擇【聊天】。 3.點選右上角齒輪設定圖示。 4.在對話方塊中選擇【僅允許私聊主持人】。 5.返回聊天介面,輸入投票選項內容,選擇傳送給所有與會者。
 如何使用Webman框架實現線上調查和投票功能?
Jul 08, 2023 am 08:05 AM
如何使用Webman框架實現線上調查和投票功能?
Jul 08, 2023 am 08:05 AM
如何使用Webman框架實現線上調查和投票功能?引言:隨著網路的快速發展,越來越多的人開始積極參與各種調查和投票活動。為了方便用戶參與和管理這些活動,我們需要一個簡單易用且功能強大的線上調查和投票系統。本文將介紹如何使用Webman框架來實現這項功能。一、Webman框架簡介Webman是一個基於Python語言開發的輕量級Web框架,它提供了一套簡單易用
 使用JavaScript開發網頁投票應用
Aug 10, 2023 am 09:33 AM
使用JavaScript開發網頁投票應用
Aug 10, 2023 am 09:33 AM
使用JavaScript開發網頁投票應用隨著互聯網的發展,網路投票已經成為一種常見的方式來收集使用者的意見和回饋。為了方便使用者參與投票活動,開發一個簡單的網頁投票應用程式是非常必要的。本文將介紹如何使用JavaScript開發一個網頁投票應用,並附上對應的程式碼範例。準備工作首先,我們需要在網頁中新增一個投票區域和一些選項按鈕,使用者可以在這裡選擇自己喜歡的選項進行
 投票幫怎麼看到投票的人
Apr 01, 2024 pm 05:26 PM
投票幫怎麼看到投票的人
Apr 01, 2024 pm 05:26 PM
投票是一種社會參與和意見表達的重要方式,透過投票,個體能夠直接參與決策過程,影響公共事務的發展方向,而大家最常用的工具便是投票幫,所以小編本期就帶來了查看投票幫活動投票記錄明細流程,一起學習下。查看投票幫活動投票記錄明細流程一、簡易投票/群組投票:這是一個簡易投票系統,包括公開投票和群組投票。參與投票活動後,點選投票頁面底部的『查看全部』按鈕,即可查詢投票明細。投票明細包括【所有投票者】的投票明細,還有【按選項查詢】的單一選項的投票明細。注意:為保護匿名投票者的隱私,選擇匿名投票的用戶,只會統計票
 PHP 實現知識問答網站中的問題答案投票和採納功能。
Jul 01, 2023 pm 09:19 PM
PHP 實現知識問答網站中的問題答案投票和採納功能。
Jul 01, 2023 pm 09:19 PM
PHP實現知識問答網站中的問題答案投票和採納功能。隨著網路的發展,知識問答網站得到了越來越多的用戶,並且成為了人們獲取知識、解決問題的重要途徑。在這些知識問答網站中,問題答案的投票和採納功能是非常重要的,它們可以幫助使用者更好地選擇最佳答案、提高問題的可信度和回答者的聲望。本文將介紹如何使用PHP來實現問題答案的投票和採納功能,並提供相應的程式碼範例。首先,






