cookie的secure屬性詳解_cookie
今天做專案的時候涉及到了cookie跨域傳遞的問題,也因此了解了cookie的一個屬性-secure。
顧名思義,這個屬性就是用來確保cookie的安全的。
當secure屬性設定為true時,cookie只有在https協定下才能上傳到伺服器,而在http協定下是沒辦法上傳的,所以也不會被竊聽。
簡單實踐一下,chrome瀏覽器打開https://www.baidu.com和http://www.baidu.com,分別打開控制台(下文稱https頁面中的控制台為console1,http的成為console2)
1. 先在console1中輸入以下程式碼
document.cookie = "name=EX;expires=60*24*7;secure=true";
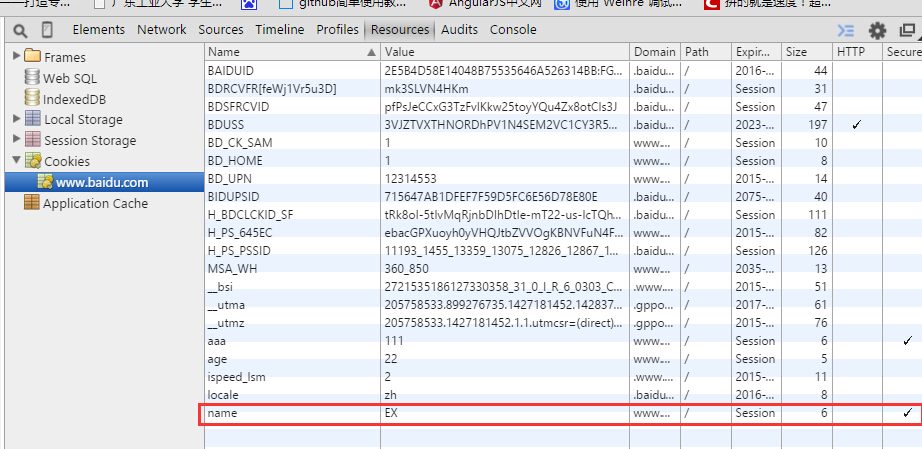
接著,開啟Resources,就可以看到cookie中已經記錄了對應的欄位

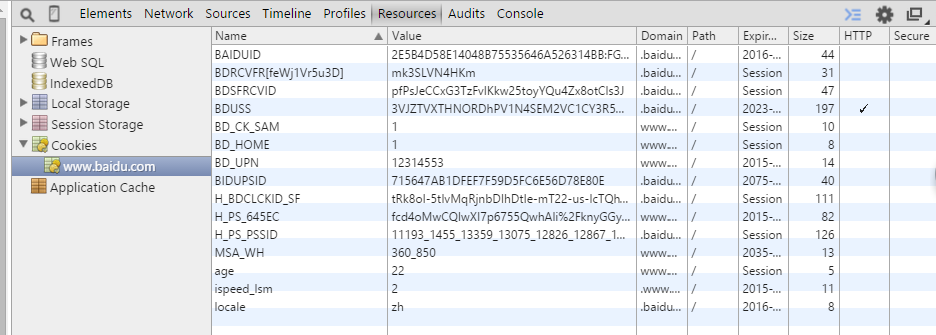
2. 在console2中進行同樣的操作,這時去看看http協定下百度頁面的Resources,就會發現,name欄位並沒有上傳到伺服器

3. 那如果我把secure設為false呢?
以本文百度這個為例,設為false的結果就是無論你在哪個協定下的百度頁面設cookie,那麼兩邊的百度頁面的cookie中都可以看到該欄位。
也實現了cookie的跨協議傳遞,但同時就存在了一定幾率的被竊聽的風險。
以上所述就是本文的全部內容了,希望能夠給大家學習cookie有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何修復 Google Chrome 上的 Roblox 403 禁止錯誤
May 19, 2023 pm 01:49 PM
如何修復 Google Chrome 上的 Roblox 403 禁止錯誤
May 19, 2023 pm 01:49 PM
如何修復 Google Chrome 上的 Roblox 403 禁止錯誤













