Javascript中的包裝類型介紹_javascript技巧
最近不看犀牛書了,那本翻譯的特爛而且好拗口,尤其是原型那塊說的亂七八糟,後來經同事介紹,買了本js高級程序設計,然後就繼續苦逼的看,不吐槽了,繼續說說js有新鮮感的包裝類型。
一:String
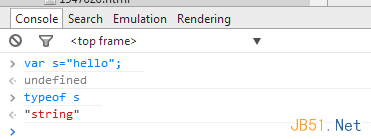
說到String類型,蠻有意思,平常我們都是這樣定義一個string類型,如下圖:

但在js中有一點非常特別,那就是string型別是屬於基本型,不屬於引用型,那就說明string的值是保存在「棧」上面的,而很多語言不是這樣,比如C#,我覺得js不作為引用型別也是情有可原,畢竟它玩不了多線程,而C#中一個線程棧空間只分配1M,如果string在C#中是值類型的話,那就有爆棧的可能,而js卻沒有堆疊空間限制,所以也就不存在爆棧的狀況了。
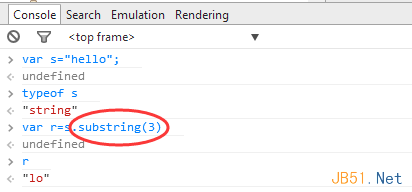
那麼下一個問題來了,我們常常會對string進行一連串的操作,例如substring。如下圖:

那剛才也說了,string的值是直接保存在堆疊上面的,那它怎麼會有substring呢?依照官網的解釋是這樣的:這時候會使用String型別把s包裝成引用型。然後使用String類型的內部實作,剛好String內部定義了substring方法,所以其實上面的程式碼在js的內部應該是這樣實作的。
var s=new String("hello")
var r=s.substring(3)
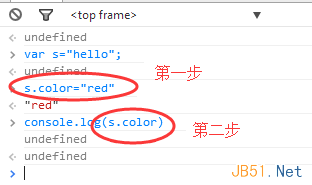
s="hello"可以看到,其實包裝類型只是在執行程式碼的一瞬間,將s包裝成了String引用類型,然後再呼叫String引用類型下面的substring方法,繼而重新將「hello」值賦給s,最後的效果就是s="hello", r="lo",如果你仔細觀察,你會發現,如果我給s動態的附帶一個屬性,比如color,那麼你再次讀取color的話,是不會讀取color值的,例如下圖:

如果你懂了上面我說的原理,那麼你對console.log(s.color)等於undefined 就不足為奇了,我們可以看到,當我使用s.color="red"的時候, js引擎發現有呼叫屬性的寫法,會立即在背景動態讓其包裝成String類型,然後就為String下面新增了一個屬性color=red,然後內部立刻會重新設定s的值為「hello」(s ="hello"),接下來當你console.log來輸出s.color時,js引擎判斷又有調用屬性的寫法,再次new String("hello")了下,自然在這個新的String類型下面是沒有color屬性的,所以回傳undefined了。
剛才我也說了,這種包裝操作是js在後台動態追加和刪除的,將基本類型轉換為了引用類型,那麼兩者有多大的區別呢?
:這個不用說,一個棧,一個堆,如果你對C#比較了解,可以認為是一個box和unbox的操作。
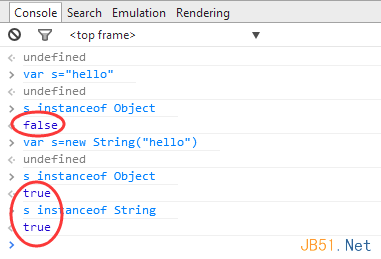
: 我們知道所有的引用型別都是繼承自object,注意是引用類型,不要被物件導向搞混了,例如在C#中,所有的型別都是object子類,在js
裡面卻不是這樣,我們可以用instanceof看一下。

二:Boolean
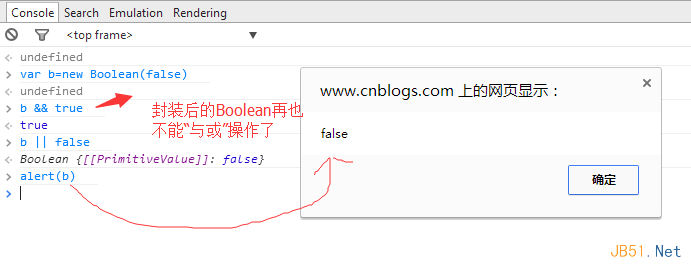
如果你懂得了String這個包裝類,那麼其實Boolean包裝類跟它是一個原理,只不過在Boolean類型的使用中,是有一個注意事項的,我們知道一個引用類型,除非它是null或者undefined,否則它永遠都是true,而這個Boolean類型正是做了這個box操作,如下圖:
我們看到這個時候b已經不是單純的基本型別了,而是引用型,這時候就再也「與或」不出我想要的結果了。還有一個Number包裝類,這個也沒什麼注意事項的,就不說了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






