jquery表單驗證外掛程式(jquery.validate.js)的3種使用方式_jquery
jquery 驗證非常簡單,以下總結常用的三種方式:
第一種方式:也是比較標準的方式:
首先引入jquery 外掛程式和 jquery 驗證外掛:
第一步:引入外掛程式
第二步: 定義表單的錯誤輸出:
第三步:新增錯誤處理方法;
jquery驗證,需要有:
1:定義驗證方法
2:新增驗證規則
下面貼出常用的驗證小例子,一看就懂了。
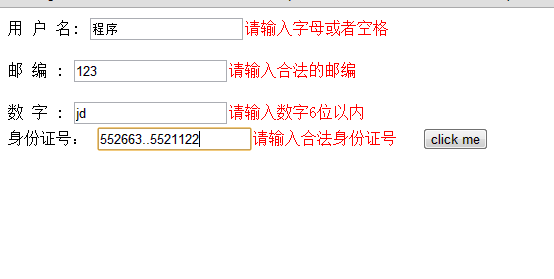
先看效果圖:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World");
});
$( "#frm" ).validate({
rules: {
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
},
postcode: {
postcodeVal:true
},
number: {
byteMaxLength:5,
numFormat:5
},
identifier: {
sfzhValidate:true
}
},
messages: {
username: {
required: "请输入用户名4--20个英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
},
number: {
numFormat: $.format("请输入{0}数字")
}
}
});
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)"));
jQuery.validator.addMethod("numFormat",function(value,element,param){
return this.optional(element) || /^\d*$/.test(value);
}
//,$.validator.format("请输入数字{0}位以内")
);
//number(9,3)
jQuery.validator.addMethod("numFormat63",function(value,element){
return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);
},$.validator.format("请输入合法数字,精度格式123456.0")
);
jQuery.validator.addMethod("postcodeVal",function(value,element){
return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);
},$.validator.format("请输入合法的邮编")
);
jQuery.validator.addMethod("numberAndLettersVal",function(value,element){
return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);
},$.validator.format("请输入字母或数字")
);
jQuery.validator.addMethod("sfzhValidate",function(value,element){
return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);
},$.validator.format("请输入合法身份证号")
);
jQuery.validator.addMethod("valiEnglish",function(value,element){
return this.optional(element) || /^[a-zA-Z ]*$/.test(value);
},$.validator.format("请输入字母或者空格")
);
});
</script>
<body>
<form id="frm" name="frm" method="post" action=""><label>用 户 名:
<input type="text" name="username" id="username" />
</label>
<p>
<label>邮 编 :<label></label></label>
<label>
<input type="text" name="postcode" id="postcode" />
<br />
</label>
</p>
<p><label>数 字 :
<input type="text" name="number" id="number" />
</label>
<br /><label>身份证号:
<input type="text" name="identifier" id="identifier" />
</label>
<label>
<input type="button" name="clickme" id="clickme" value="click me" />
</label>
</p>
</form>
</body>
</html>
這是一個完整的驗證範例,關於引入的程式碼已經上傳,可以點擊下載
以下說明其中的重點方法:
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)"));jQuery.validator.addMethod() 方法,有三個參數,
第一個參數 : “byteMaxLength” 是定義方法名,必須保證方法名稱唯一,是一個identifier標誌。
第二個參數: 是下面這個回呼(callback)函數:
function(value, element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}回呼函數有三個參數:
第一個:value ,是目前驗證的元素的值。
第二個: element 是目前被驗證的元素。
第三個:是傳入的參數,例如: min : 5 這個參數為5, 此方法呼叫的時候,例如:byteMaxLength:10 其中10為傳入參數。
這個方法的方法名稱為: byteMaxLength 回呼函數如上,
回調函數的作用就是驗證輸入的為多少個字節,其中一個漢字代表兩個字符,字符為0-127的ASCII碼,其中有一句返回:
return this.optional(element) 這個函數呼叫的意思是: 用於表單輸入值不為空時驗證,當field為空時,即element的值為空,this.optional(element) = true, 是說該filed不是必填項,當不填時也通過驗證, 如果element的值不為空 this.optional(element) = false 就要根據 || 後面的驗證來判斷返回為true 或false的目的,總結起來this .optional(element) 就是為了說明 目前驗證的field不是必填項。
第三個參數: 如下:
$.validator.format("不能超過{0}個位元組(一個中文字算2個位元組)")
這第三個參數可以直接是一個message 就是驗證的提示訊息, 為了顯示函數的驗證的訊息,這個參數也可以透過建立函數jQuery.validator.format(value)來顯示,其中{0} 代表此方法的參數如果 方法呼叫如: byteMaxLength : 10 上面的輸入就是不能超過10個字節,(一個中文字算兩個字節)
下面看一下這段程式碼:
$( "#frm" ).validate({
rules: {
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
},
postcode: {
postcodeVal:true
},
number: {
byteMaxLength:5,
numFormat:5
},
identifier: {
sfzhValidate:true
}
},
messages: {
username: {
required: "请输入用户名4--20个英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
},
number: {
numFormat: $.format("请输入{0}数字")
}
}
});
首先這是一個方法呼叫
$( "#frm" ).validate([options])
验证选择的表单,方法的参数是可选项,可以输入0个或者键值对(key/value)
这个方法是为了 处理例如:submit , focus , keyup , blur, click 触发验证的,对象是整个表单的元素,或者是单个元素,使用rules和 messages 定义验证的元素,使用errorClass, errorElement, wrapper, errorLabelContainer, errorContainer, showErrors, success, errorPlacement, highlight, unhighlight, and ignoreTitle去控制非法元素的错误信息显示。
下面看 validate 的方法 rules();
返回 第一个选择的元素的验证的规则, 有若干种方式定义验证规则。
rules 方法定义了基于id的验证,
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
}
如上:其中,username为 id名, {}中为定义的验证方法,就是这个id 的都需要哪些方法验证,方法名就是上面讲到的方法;
这样就定义了。
messages中定义了 :
username: {
required: "请输入用户名4--20个英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
}
这个id中方法验证错误提示信息。其中可以直接输出message或者调用 $.format()方法。
上面的标准格式就是:
var $params = {debug:false, rules:{}, messages:{}};
$("#frm").validate($params);
rules{}中定义验证规则的方法。 messages{}定义错误输出。
以上为第一种方式:
第二种方式:和第一种基本差不多:
以上为第二种方式的代码:其中:
方法定义和第一种一样:在于调用:
function check_infor(){
$("#username").attr("class","{byteMaxLength:22,valiEnglish:true}");
$("#postcode").attr("class","{byteMaxLength:6,postcodeVal:true}");
$("#number").attr("class","{byteMaxLength:6,numFormat:6}");
$("#identifier").attr("class","{sfzhValidate:true}");
}
其中定义了一个javascript方法专门用于为form表单中需要验证的id进行验证:
其中用到了.attr() 方法:这个方法有很多种参数形式 .attr(attributeName,value)方法
attributeName为参数名: value 为参数值
其中下面means 是为 id为username的 元素 的 class 属性 添加值:
"{byteMaxLength:22,valiEnglish:true}"
$("#username").attr("class","{byteMaxLength:22,valiEnglish:true}");
这样该id元素就有了验证。
注意: 在自定义的check_infor()调用之前 ,必须首先调用$("#frm").valudate();方法;
第三种方式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World");
});
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)"));
jQuery.validator.addMethod("numFormat",function(value,element,param){
return this.optional(element) || /^\d*$/.test(value);
},$.validator.format("请输入数字{0}位以内")
);
//number(9,3)
jQuery.validator.addMethod("numFormat63",function(value,element){
return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);
},$.validator.format("请输入合法数字,精度格式123456.0")
);
jQuery.validator.addMethod("postcodeVal",function(value,element){
return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);
},$.validator.format("请输入合法的邮编")
);
jQuery.validator.addMethod("numberAndLettersVal",function(value,element){
return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);
},$.validator.format("请输入字母或数字")
);
jQuery.validator.addMethod("sfzhValidate",function(value,element){
return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);
},$.validator.format("请输入合法身份证号")
);
jQuery.validator.addMethod("valiEnglish",function(value,element){
return this.optional(element) || /^[a-zA-Z ]*$/.test(value);
},$.validator.format("请输入字母或者空格")
);
$("#frm").validate();
$('#username').rules('add', { required: true, byteMaxLength:20,valiEnglish:true});
$('#postcode').rules('add', { postcodeVal:true});
$('#number').rules('add', { byteMaxLength:5,numFormat:5});
$('#identifier').rules('add', { sfzhValidate:true});
});
</script>
<body>
<form id="frm" name="frm" method="post" action=""><label>用 户 名:
<input type="text" name="username" id="username" />
</label>
<p>
<label>邮 编 :<label></label></label>
<label>
<input type="text" name="postcode" id="postcode" />
<br />
</label>
</p>
<p><label>数 字 :
<input type="text" name="number" id="number" />
</label>
<br /><label>身份证号:
<input type="text" name="identifier" id="identifier" />
</label>
<label>
<input type="button" name="clickme" id="clickme" value="click me" />
</label>
</p>
</form>
</body>
</html>
第三种方式与其他两种方式不同的地方就是:
$('#username').rules('add', { required: true, byteMaxLength:20,valiEnglish:true});
$('#postcode').rules('add', { postcodeVal:true});
$('#number').rules('add', { byteMaxLength:5,numFormat:5});
$('#identifier').rules('add', { sfzhValidate:true});
为每一个单独的元素添加验证规则。其中调用了rules( "add", rules )方法:
增加验证规则为匹配的元素。
注意:$("form").validate()方法必须首先被调用。
这个规则也能包含一个messages-object,定义常用的messages。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






