編寫CSS時關於Border必須注意的地方總結
今天寫了一段css,寫時突然想到的,寫出來和大家分享一下; 我們可能早已習慣了padding在不同瀏覽器中的不同之處, 但這個你不一定注意過;

先說一個場景,例如:
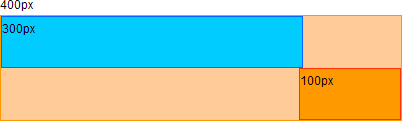
一個寬400px的黃盒子,左邊放一個300px的小藍盒子,右邊放一個寬100px的紅盒子.這樣應該正好放下對吧? 因為300 100正好是4000! 好了,先試試呀試!
我開始寫了(頭部省略):
<style>
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>看一下效果:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>最後的效果是這樣的:

沒有放下,原因就是因為我寫了一個border:1px; 那我們把他去掉看一下.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; background:#00ccff; float:left;}
#red{ width:100px; height:100px; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>恩,這下對了,正好放下.
所以說:
邊框是計算在width外邊的. 是這樣嗎? 我們接著看下邊的代碼:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>如果你是用ie; 那麼你會看他們間隔小了很多,firefox應該和最開始的效果一樣沒有變化;
接著看最後一個效果:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>這個裡邊兩個小盒子都有邊框,在寬度沒有變的情況下,在ie中放下了. firefox不會變的.
看代碼區別,我少加了:
程序代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
如果不加(完全沒有); 應該是按html3.0執行,這一點我不太確定。
程式碼
轉一段:
doctype是document type(文檔類型)的簡寫,用來說明你用的xhtml或html是什麼版本。
其中的dtd(例如上例中的xhtml1-transitional.dtd)叫文檔類型定義,裡麵包含了文檔的規則,瀏覽器就根據你定義的dtd來解釋你頁面的標識,並展現出來。
寫出來就是友情提醒一下在寫css千萬把這個記住,如果頁面比較要求不是相相相當的嚴格,計算時盡可能留出一點間隔來。這樣即使有1px的邊框,也不會對頁面造成嚴重影響,1px還好一些,如果是10px呢,你的頁面就完了。我比較傾向:如果盒子有width就不要加padding,不加border是不太可能的。多套一兩層沒有人會笑話,這些可以避開很多的瀏覽器相容的問題。
以上就是編寫css時關於border必須注意的地方總結的內容,更多相關內容請關注php中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






