用margin和overflow屬性實現div間距的方法_經驗交流
用margin和overflow屬性實現div間距的方法_經驗交流

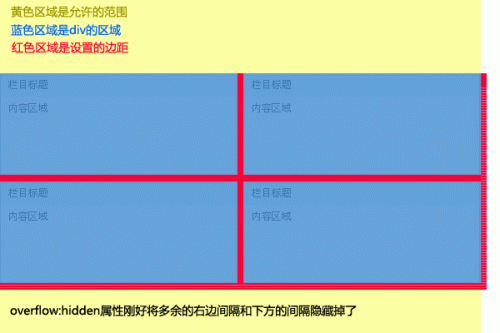
通常我們在製作上圖的時候,會分別給四個p加上不同的css屬性,來實現中間間隔。但我們更希望的是不需要對html標籤做標識,直接能透過css實現,今天在論壇上小志提出了一個很不錯的解決方案。使用overflow:hidden屬性。或許很多人已經是這樣用了,我沒用過,覺得耳目一新。呵呵。其實道理很簡單,我們按照正常的設定li的margin-right、margin-bottom屬性,這樣的結果自然會比我們期望的要多出來右邊和下方的,這個時候我們透過ul的父級來設定width/ height屬性,然後overflow:hidden把多餘的隱藏掉。好方法,呵呵!
解決方法請看圖: 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="robots" content="all" />
<meta name="author" content="" />
<meta name="Copyright" content="CopyRight 2007" />
<meta name="keywords" content="CSS,overflow属性" />
<meta name="description" content="巧用overflow:hidden解决中间间隔问题" />
<title>巧用overflow:hidden解决中间间隔问题</title>
<style type="text/css">
*{margin:0;padding:0;}
body{text-align:center;background:#CCC;}
ul{list-style:none;}
.main {background:white;height:800px;width:597px;margin:0 auto;}
.box {width:595px;height:205px;margin:20px auto;overflow:hidden;background:white;}
.box ul {width:600px;height:210px;}
.box li {float:left;margin-right:5px;margin-bottom:5px;}
.box div {background:white;background:#f7f7f7;width:293px;height:98px;border:1px solid #CCC}
.box h2 {background:#9CC;text-align:left;text-indent:10px;font-size:12px;height:24px;line-height:24px;}
</style>
</head>
<body>
<div>
<h1 id="巧用overflow-hidden解决中间间隔问题">巧用overflow:hidden解决中间间隔问题</h1>
<div>
<ul>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>以上就是用margin和overflow屬性實現div間距的方法_經驗交流的內容,更多相關內容請關注php中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 2018-2024年比特幣最新價格美元大全
Feb 15, 2025 pm 07:12 PM
2018-2024年比特幣最新價格美元大全
Feb 15, 2025 pm 07:12 PM
實時比特幣美元價格 影響比特幣價格的因素 預測比特幣未來價格的指標 以下是 2018-2024 年比特幣價格的一些關鍵信息:
 H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
是的,H5頁面製作是前端開發的重要實現方式,涉及HTML、CSS和JavaScript等核心技術。開發者通過巧妙結合這些技術,例如使用<canvas>標籤繪製圖形或使用JavaScript控制交互行為,構建出動態且功能強大的H5頁面。
 如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
CSS自定義resize符號的方法與背景色統一在日常開發中,我們經常會遇到需要自定義用戶界面細節的情況,比如調...
 如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何使用JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾在瀏覽器的打印設置中,有一個選項可以控制是否顯�...
 為什麼inline-block元素會出現錯位現象?如何解決這個問題?
Apr 04, 2025 pm 10:39 PM
為什麼inline-block元素會出現錯位現象?如何解決這個問題?
Apr 04, 2025 pm 10:39 PM
關於inline-block元素錯位顯示的原因及解決方案在編寫網頁佈局時,我們常常會遇到一些看似奇怪的顯示問題。比...
 ChatGPT時代,技術問答社區思否如何應對挑戰?
Apr 01, 2025 pm 11:51 PM
ChatGPT時代,技術問答社區思否如何應對挑戰?
Apr 01, 2025 pm 11:51 PM
ChatGPT時代的技術問答社區:思否(SegmentFault)的應對策略StackOverflow...








