JavaScript資料結構與演算法堆疊詳解_javascript技巧
在上一篇博客介紹了下列表,列表是最簡單的一種結構,但是如果要處理一些比較複雜的結構,列表顯得太簡陋了,所以我們需要某種和列表類似但是更複雜的資料結構---棧。棧是一種高效率的資料結構,因為資料只能在棧頂新增或刪除,所以這樣操作很快,而且容易實現。
一:對棧的操作。
棧是一種特殊的列表,棧內的元素只能透過列表的一端訪問,這一端陳為棧頂。例如餐廳裡面洗盤子,只能先洗最上面的盤子,盤子洗完後,也只能螺到這一摞盤子的最上面。堆疊被稱為 "後入先出"(LIFO)的資料結構。
由於堆疊具有後入先出的特點,所以任何不在棧頂的元素都無法訪問,為了得到棧低的元素,必須先拿掉上面的元素。我們可以對堆疊的兩種主要操作是將一個元素 壓入堆疊 和 將一個元素 彈出堆疊。入棧我們可以使用方法push()方法,出棧我們使用pop()方法。 pop()方法雖然可以存取棧頂的元素,但是呼叫該方法後,棧頂元素也就從棧中被永久性的刪除了。另一個我們很常用的方法是peek(),該方法只會傳回棧頂元素,而不刪除它。
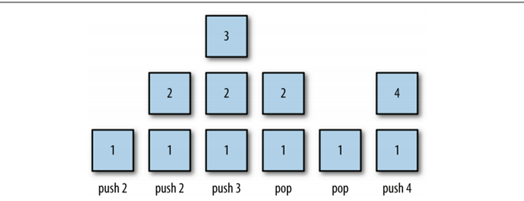
入棧與出棧的實列圖如下:

push(),pop()和peek()是堆疊的三個主要方法,但是堆疊還有其他方法和屬性。如下:
clear():清除堆疊內的所有元素。
length(): 記錄堆疊內元素的個數。
二:對棧的實作如下:
我們可以先實作堆疊類別的方法開始;如下:
function Stack() {
this.dataStore = [];
this.top = 0;
}
如上:dataStore 是保存堆疊內的所有元素。變數top記錄堆疊頂的位置,初始化為0. 表示棧頂對應陣列的起始位置為0,若有元素被壓入堆疊。該變數值將隨之變化。
我們還有以下幾個方法:push(), pop(), peek(),clear(),length();
1. push()方法;當向棧內壓入一個新元素時,需要將其保存在數組中變數top所對應的位置,然後top值加1,讓其指向數組中下一個位置。如下碼:
function push(element) {
this.dataStore[this.top ] = element;
}
2. pop()方法與push()方法相反---它傳回棧頂元素,同時將top值減1.如下程式碼:
function pop(){
return this.dataStore[--this.top];
}
3. peek()方法傳回數組的第top-1個位置的元素,即棧頂元素;
function peek(){
return this.dataStore[this.top - 1];
}
4. length()方法 有時候我們要知道棧內有多少個元素,我們可以透過回傳變數top值的方式來傳回堆疊內的元素個數,如下程式碼:
function length(){
return this.top;
}
5. clear(); 有時候我們要清空棧,我們將變數top值設為0;如下程式碼:
function clear() {
this.top = 0;
}
如下所有程式碼:
function Stack() {
this.dataStore = [];
this.top = 0;
}
Stack.prototype = {
// 壓入一個新元素
push: function(element) {
this.dataStore[this.top ] = element;
},
// 存取棧頂元素,棧頂元素永久的被刪除了
pop: function(){
return this.dataStore[--this.top];
},
// 傳回數組中的 top-1 個位置的元素,即棧頂元素
peek: function(){
return this.dataStore[this.top - 1];
},
// 堆疊內儲存了多少個元素
length: function(){
return this.top;
},
// 清空堆疊
clear: function(){
this.top = 0;
}
};
demo實例如下:
var stack = new Stack();
stack.push("a");
stack.push("b");
stack.push("c");
console.log(stack.length()); // 3
console.log(stack.peek()); // c
var popped = stack.pop();
console.log(popped); // c
console.log(stack.peek()); // b
stack.push("d");
console.log(stack.peek()); // d
stack.clear();
console.log(stack.length()); // 0
console.log(stack.peek()); // undefined
下面我們可以實作一個階乘函數的遞歸定義;例如5!的階乘 5! = 5 * 4 * 3 * 2 * 1;
如下碼:
function fact(n) {
var s = new Stack();
while(n > 1) {
s.push(n--);
}
var product = 1;
while(s.length() > 0) {
product *= s.pop();
}
return product;
}
console.log(fact(5));
上面的程式碼意義是:先數字5傳入函數,使用while循環,每次自減1的之前,把自己使用棧的函數push()壓入棧內,直到變數n 小於 1為止。接著定義一個變數product;透過堆疊的length()的方法判斷是否大於0 且每次執行 product* = s.pop(); pop()方法傳回棧頂元素,且從堆疊中刪掉該元素。所以每次執行一次,就刪掉一個元素,直到s.length()

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用C++實現機器學習演算法:常見挑戰及解決方案
Jun 03, 2024 pm 01:25 PM
使用C++實現機器學習演算法:常見挑戰及解決方案
Jun 03, 2024 pm 01:25 PM
C++中機器學習演算法面臨的常見挑戰包括記憶體管理、多執行緒、效能最佳化和可維護性。解決方案包括使用智慧指標、現代線程庫、SIMD指令和第三方庫,並遵循程式碼風格指南和使用自動化工具。實作案例展示如何利用Eigen函式庫實現線性迴歸演算法,有效地管理記憶體和使用高效能矩陣操作。
 探究C++sort函數的底層原理與演算法選擇
Apr 02, 2024 pm 05:36 PM
探究C++sort函數的底層原理與演算法選擇
Apr 02, 2024 pm 05:36 PM
C++sort函數底層採用歸併排序,其複雜度為O(nlogn),並提供不同的排序演算法選擇,包括快速排序、堆排序和穩定排序。
 使用Java函數比較進行複雜資料結構比較
Apr 19, 2024 pm 10:24 PM
使用Java函數比較進行複雜資料結構比較
Apr 19, 2024 pm 10:24 PM
Java中比較複雜資料結構時,使用Comparator提供靈活的比較機制。具體步驟包括:定義比較器類,重寫compare方法定義比較邏輯。建立比較器實例。使用Collections.sort方法,傳入集合和比較器實例。
 改進的檢測演算法:用於高解析度光學遙感影像目標檢測
Jun 06, 2024 pm 12:33 PM
改進的檢測演算法:用於高解析度光學遙感影像目標檢測
Jun 06, 2024 pm 12:33 PM
01前景概要目前,難以在檢測效率和檢測結果之間取得適當的平衡。我們研究了一種用於高解析度光學遙感影像中目標偵測的增強YOLOv5演算法,利用多層特徵金字塔、多重偵測頭策略和混合注意力模組來提高光學遙感影像的目標偵測網路的效果。根據SIMD資料集,新演算法的mAP比YOLOv5好2.2%,比YOLOX好8.48%,在偵測結果和速度之間達到了更好的平衡。 02背景&動機隨著遠感技術的快速發展,高解析度光學遠感影像已被用於描述地球表面的許多物體,包括飛機、汽車、建築物等。目標檢測在遠感影像的解釋中
 Java資料結構與演算法:深入詳解
May 08, 2024 pm 10:12 PM
Java資料結構與演算法:深入詳解
May 08, 2024 pm 10:12 PM
資料結構與演算法是Java開發的基礎,本文深入探討Java中的關鍵資料結構(如陣列、鍊錶、樹等)和演算法(如排序、搜尋、圖演算法等)。這些結構透過實戰案例進行說明,包括使用陣列儲存分數、使用鍊錶管理購物清單、使用堆疊實現遞歸、使用佇列同步執行緒以及使用樹和雜湊表進行快速搜尋和身份驗證等。理解這些概念可以編寫高效且可維護的Java程式碼。
 演算法在 58 畫像平台建置中的應用
May 09, 2024 am 09:01 AM
演算法在 58 畫像平台建置中的應用
May 09, 2024 am 09:01 AM
一、58畫像平台建置背景首先和大家分享下58畫像平台的建造背景。 1.傳統的畫像平台傳統的想法已經不夠,建立用戶畫像平台依賴數據倉儲建模能力,整合多業務線數據,建構準確的用戶畫像;還需要數據挖掘,理解用戶行為、興趣和需求,提供演算法側的能力;最後,還需要具備數據平台能力,有效率地儲存、查詢和共享用戶畫像數據,提供畫像服務。業務自建畫像平台和中台類型畫像平台主要區別在於,業務自建畫像平台服務單條業務線,按需定制;中台平台服務多條業務線,建模複雜,提供更為通用的能力。 2.58中台畫像建構的背景58的使用者畫像
 PHP資料結構:AVL樹的平衡之道,維持高效有序的資料結構
Jun 03, 2024 am 09:58 AM
PHP資料結構:AVL樹的平衡之道,維持高效有序的資料結構
Jun 03, 2024 am 09:58 AM
AVL樹是一種平衡二元搜尋樹,確保快速且有效率的資料操作。為了實現平衡,它執行左旋和右旋操作,調整違反平衡的子樹。 AVL樹利用高度平衡,確保樹的高度相對於節點數始終較小,從而實現對數時間複雜度(O(logn))的查找操作,即使在大型資料集上也能保持資料結構的效率。
 基於全域的圖增強的新聞推薦演算法
Apr 08, 2024 pm 09:16 PM
基於全域的圖增強的新聞推薦演算法
Apr 08, 2024 pm 09:16 PM
作者|汪昊審校|重樓新聞App是人們日常生活中獲取資訊來源的重要方式。在2010年左右,國外比較火的新聞App包括Zite和Flipboard等,而國內比較火的新聞App主要是四大門戶。而隨著今日頭條為代表的新時代新聞推薦產品的火爆,新聞App進入了全新的時代。而科技公司,不管哪一家,只要掌握了高精尖的新聞推薦演算法技術,就基本在技術層面掌握了主動權和話語權。今天,我們來看看RecSys2023的最佳長篇論文提名獎論文-GoingBeyondLocal:GlobalGraph-EnhancedP






