EasyUI中datagrid在ie下reload失敗解決方案_jquery
問題
最近使用EasyUI開發後台系統,測試時發現個奇葩的問題,$('dg').datagrid('reload'); 重新載入表格資料時,ie下一點反應都沒有。後來發現其實不是沒有反應,而是瀏覽器使用了快取。
解
網上網友總結出來的解決方案有以下幾種:
1.在url後面加上時間戳,使第一次載入和reload中存取的url不一致,使系統無法使用IE快取。透過測試發現,EasyUI請求時後面已經自帶一串隨機數_145232xxx,但是ie還是會使用快取。後來我在請求的js中為url加上rand=xxx(Math.rand()產生的隨機數)就不會使用快取了。 (我測試了從ie8到ie11)
2.用類似在
加來清除快取:很不幸,跟很多網友一樣,這個方法我也失敗了。 :(
3.將datagrid的load對應的method宣告為‘POST',這個解決方法最快。但有幾個問題:
•要是該服務端介面不支援POST方式就歇菜了。
•要是服務端介面自己能控制,這種為了前端妥協的方式,會導致介面一點也不RESTful!要知道RESTful介面對於查詢的設計基本上都是GET方式的。
總結
所以說還是第一種方法,在url自己加隨機數好用,原諒我代碼潔癖不想改服務端介面 _(:з”∠)_。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Win11 23H2更新遇到問題該怎麼解決?
Dec 25, 2023 pm 12:18 PM
Win11 23H2更新遇到問題該怎麼解決?
Dec 25, 2023 pm 12:18 PM
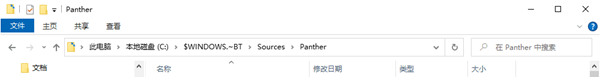
使用者通常會透過升級電腦的系統版本用來修復一些問題,如果使用者使用win11系統更新到最新版本的23H2失敗了,可以有三種方法來解決您的問題。 Win11更新23H2失敗了怎麼辦方法一:繞過TPM1、點擊“檔案總管-檢視”,勾選一下下拉式選單中的「隱藏的項目」的選項。 2、前往並刪除「C:\$WINDOWS.~BT\Sources\Panther-Appraiser_Data.ini」。 3、然後在該位置重新建造一個同名的資料夾,然後點擊將「隱藏項目」選項取消。 4.重新更新一下系統,最後點選到「Wind
 為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
儲存資料到localstorage為何總是失敗?需要具體程式碼範例在前端開發中,我們經常需要將資料儲存在瀏覽器端,以便提高使用者體驗和方便之後的資料存取。 Localstorage是HTML5提供的一項用於客戶端儲存資料的技術,它提供了一種簡單的方法來儲存數據,並且可以在頁面刷新或關閉後保持資料的持久化。然而,當我們使用localstorage進行資料儲存時,有時
 Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
長期以來,InternetExplorer的失寵一直不是秘密,但隨著Windows11的到來,現實開始了。 Edge將來不再有時取代IE,它現在是微軟最新作業系統中的預設瀏覽器。目前,您仍然可以在Windows11中啟用InternetExplorer。但是,IE11(最新版本)已經有了一個正式的退役日期,即2022年6月15日,時間在流逝。考慮到這一點,您可能已經注意到InternetExplorer有時會打開Edge,而您可能不喜歡它。那為什麼會這樣呢?在
 win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
越來越多的用戶開始升級win11系統,由於每個用戶的使用習慣不同,還是有不少用戶在使用ie11瀏覽器,那麼win11系統用不了ie瀏覽器,該怎麼辦呢? windows11還支援ie11嗎?下面就來看看解決方法。 win11無法使用ie11瀏覽器的解決方法1、先右鍵開始選單,選擇「命令提示字元(管理員)」開啟。 2.開啟之後,直接輸入“Netshwinsockreset”,回車確定。 3.確定之後再輸入「netshadvfirewallreset&rdqu
 win7升級至win10失敗後,如何解決?
Dec 26, 2023 pm 07:49 PM
win7升級至win10失敗後,如何解決?
Dec 26, 2023 pm 07:49 PM
如果我們使用的作業系統是win7的話,對於升級的時候有的小夥伴們可能就會出現win7升win10失敗的情況。小編覺得我們可以嘗試重新升級看下能不能解決。詳細內容就來看下小編是怎麼做的吧~win7升win10失敗怎麼辦方法一:1.建議下載個驅動人生先評估下你電腦是否可以升級到Win10,2.然後升級後用驅動人生檢測下有沒有驅動異常這些,然後一鍵修復。方法二:1.刪除C:\Windows\SoftwareDistribution\Download下的所有檔案。 2.win+R運行“wuauclt.e
 如何解決pip更新失敗的問題?
Jan 27, 2024 am 08:32 AM
如何解決pip更新失敗的問題?
Jan 27, 2024 am 08:32 AM
遇到pip更新失敗怎麼辦?最近,在使用Python開發過程中,我遇到了一些關於pip更新失敗的問題。在進行開發時,我們常常需要使用pip來安裝、升級和移除Python的第三方函式庫。而pip的更新失敗會嚴重影響我們的開發工作。本文將會探討一些常見的pip更新失敗的情況,並提供解決方法,希望能幫助遇到類似問題的開發者。首先,當我們執行pipinstall-
 easyui是jquery插件嗎
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件嗎
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件。 easyui是基於JQuery的一個前台ui介面的插件,用於幫助web開發者更輕鬆的打造出功能豐富且美觀的UI介面。 easyui是個完美支援HTML5網頁的框架,可以幫助開發者節省網頁開發的時間和規模。
 PHPStudy安裝問題大揭秘:PHP 5.5版本失敗怎麼辦?
Feb 29, 2024 am 11:54 AM
PHPStudy安裝問題大揭秘:PHP 5.5版本失敗怎麼辦?
Feb 29, 2024 am 11:54 AM
PHPStudy是一個整合了PHP、Apache、MySQL的開發環境工具,為開發者提供了一個方便的搭建本機伺服器環境的方式。然而,安裝過程中可能會遇到一些問題,其中之一就是在安裝PHP5.5版本時失敗的情況。本文將探討PHPStudy安裝PHP5.5版本失敗的原因和解決方法,並提供具體的程式碼範例幫助讀者解決這個問題。 PHPStudy安裝PHP5.5版






