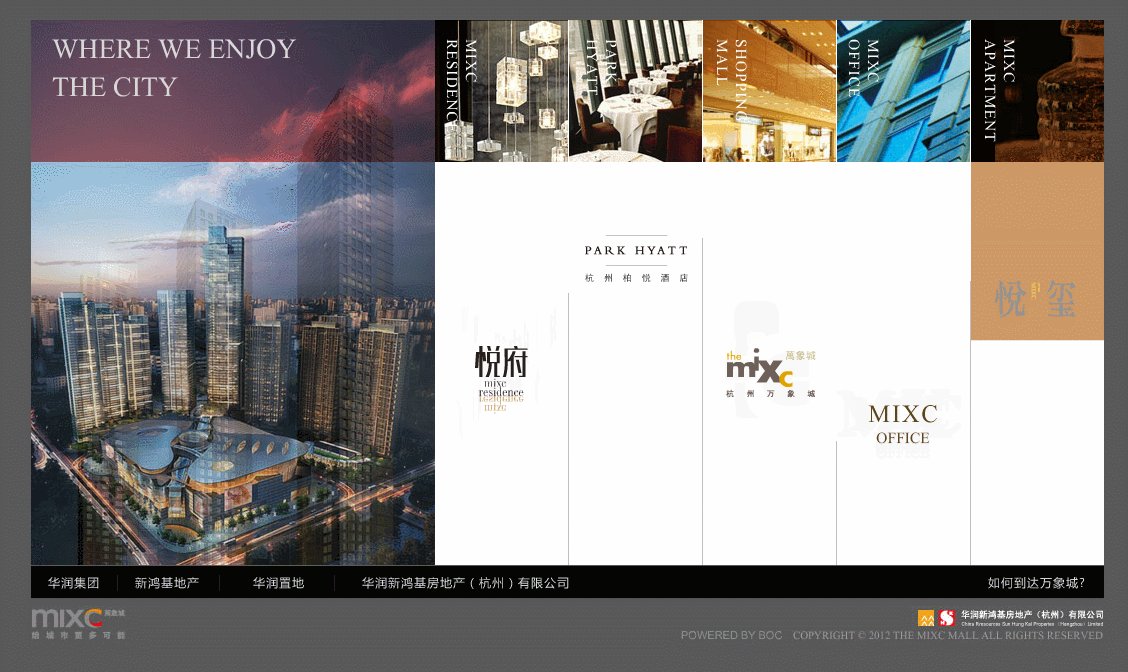
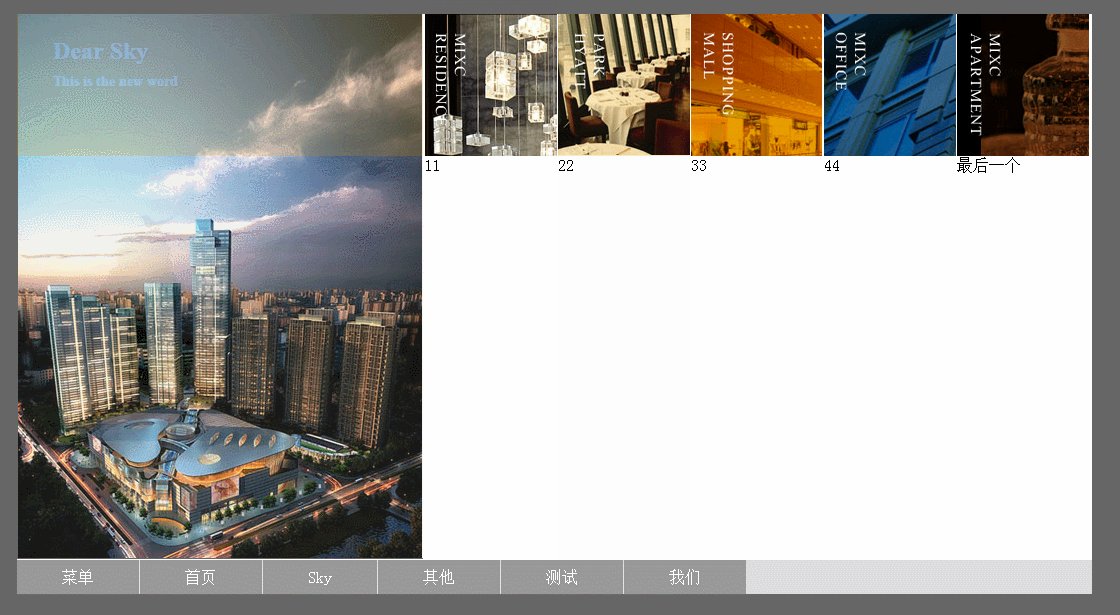
去年面試過一家做網站的 公司,看了一下他們的案例,看懂一個蠻有意思的 ,一個房地產的官網,是用flash做的。感覺不錯。

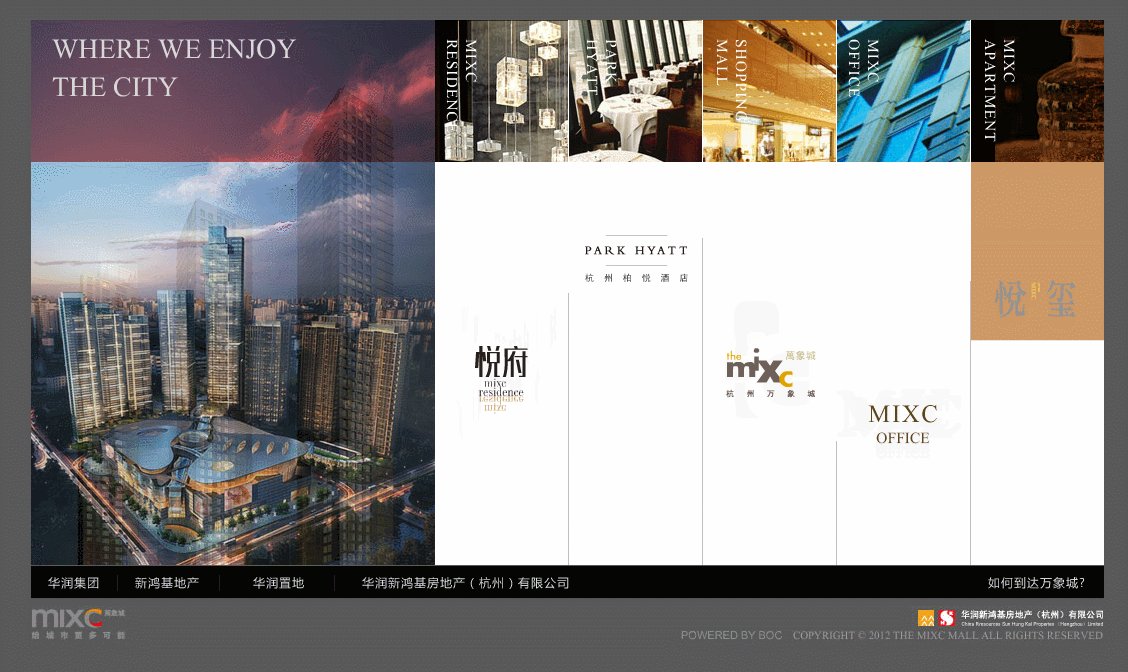
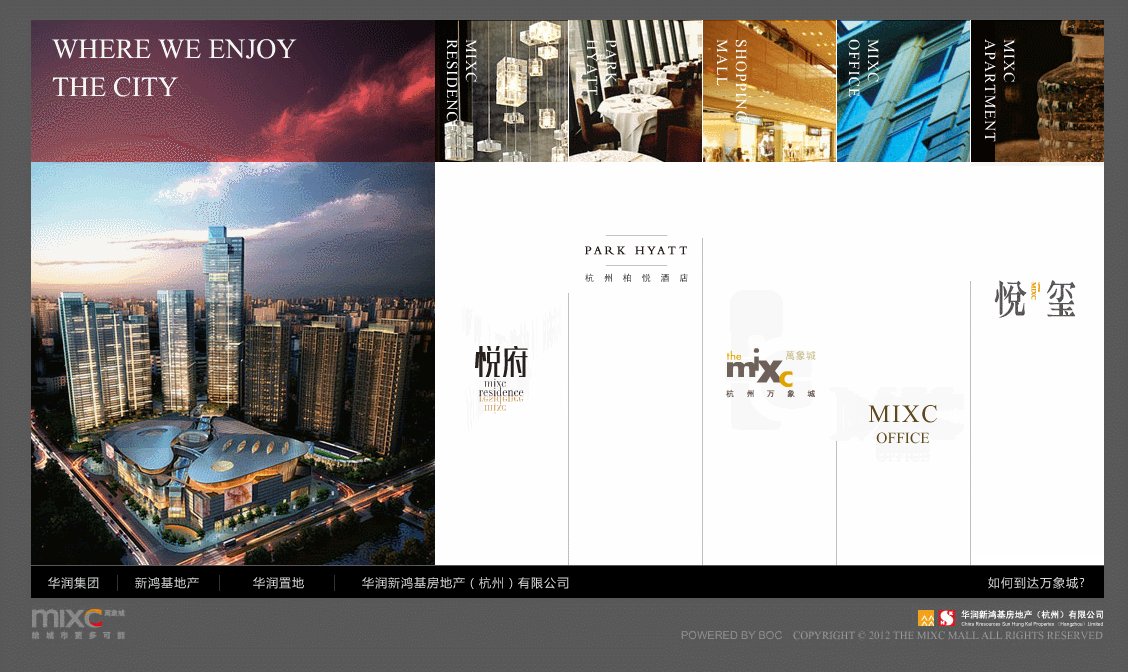
於是,閒暇之際,簡單的jquery 模仿做了一下。下面是我的效果圖.腳本也沒啥優化,流暢度也沒有flash流暢。但是重要的是看到這個flash,想到
如何實現它效果的思路,非常適合新手。

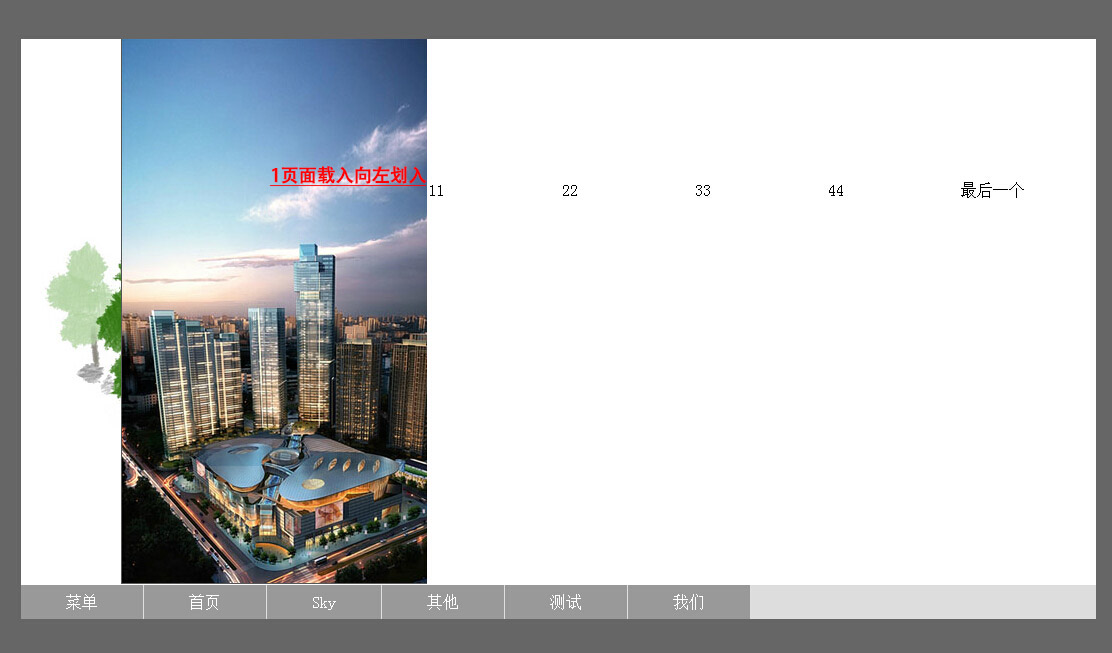
觀察上訴,首先左側是個載入動畫,
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){
});

接著 回呼函數 呼叫右邊
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){//'easeOutSine' 引入easing.js 庫
rightImg();
});
function rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){// myNext回呼自己(遞歸)
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext);
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('最後一個移動了');
$('.title').animate({ left:0},"slow",function(){//Sky 動畫
$(".right").find('li').hover(function(){ // 右側 hover效果
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},function(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//回呼結束
});
}
});
};

最後的,點擊右側每一個,對應切換左邊的上部分dear Sky 部分,觀察這裡的顏色,利用index 索引的實現。
下面附上原始碼: 不要忘記 jquery 類別庫和easeing類別庫
载入动画 与递归显示
$(文檔).ready(函數(e) {
//動畫載入
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){
rightImg();
});
函數 rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){
收到
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
收到).find('#lastImg').attr("style").indexOf('top:0')){
$('.title').animate({ left:0},"slow",function(){//Sky 動畫
$(this).find('。 🎜>
},函數(){
可能
});//使用結束
結束
結束
結束
結束
結束
});
}
});
}
//tab切換效果
var liNum=$('.right').find('li').length;
$('.right').on("點選","li",function(){
var index=$('.right').find("li").index(this);
//警報(索引);
$('.left').find('li').eq(index).fadeIn(1250).siblings().fadeOut(800).end().add('.title').fadeIn(1500) ;
//$('.title').addClass("liBk" index).removeClass("liBk" (index=index-1));
// var myClassName="title 'liBk' 索引";
var myClassName='liBk' 索引;
var title='標題' ' ';
// console.log('myClassName是' myClassName);
函數 setTitleClass(myClassName){
$('.title').each(函數(索引) {
this.className=(標題 myClassName);
});
}
setTitleClass(myClassName);
// console.log("liBk" index);
});
});
>腳本
身體>













 最後一個
最後一個



