淺析javascript中的DOM_javascript技巧
什麼是Dom?
1.簡介
文檔物件模型(Document Object Model,簡稱DOM),是W3C組織建議的處理可擴充標誌語言的標準程式介面。 Document Object Model的歷史可以追溯至1990年代後期微軟與Netscape的“瀏覽器大戰”,雙方為了在JavaScript與JScript一決生死,於是大規模的賦予瀏覽器強大的功能。微軟在網頁技術上加入了不少專屬事物,計有VBScript、ActiveX、以及微軟自家的DHTML格式等,使不少網頁使用非微軟平台及瀏覽器無法正常顯示。 DOM即是當時蘊釀出來的傑作。
DOM(文件物件模型)是HTML和XML的應用程式介面(API)。 DOM將把整個頁面規劃成由節點層級構成的文檔。
所謂文件物件模型,其實就是對網頁HTML中的各種元素的一種內部的表示,例如HTML中的頭、段落、列表、風格、ID等,所有的元素都能透過DOM來存取 。
JavaScript最後是操作Html頁面,讓Html變成DHtml,操作Html頁面要用到DOM。 DOM就是把Html頁面模擬成一個對象,如果JavaScript只是執行一些計算、循環等操作,而不能操作Html也就失去了它存在的意義。
DOM就是Html頁面的模型,將每個標籤都做為一個對象,JavaScript透過呼叫DOM中的屬性、方法就可以對網頁中的文字方塊、層等元素進行程式控制。例如透過操作文字方塊的DOM對象,就可以讀取文字方塊中的值、設定文字方塊中的值。
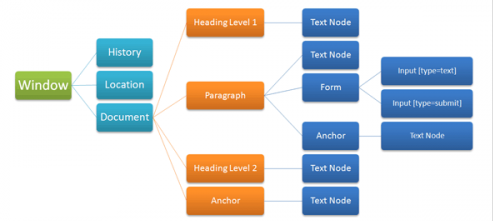
2.圖解

關於window整個頁面或是說視窗就是一個window物件---------------window是頂級物件
頁面中定義的變數和方法都是window的
window.id
document.getElementById()
使用window物件的屬性、方法的時候可以省略window。
例如:
window.alert(‘hello');
可以省略成alert(‘hello');
window.document可以直接寫document
能不寫window就不要寫,這樣可以減少js檔案的位元組數。
window.alert(‘大家好!');//彈出警告對話框
window.confirm(‘確定要刪除嗎?');//確定、取消對話框,回傳true或false;
window.navigate(url);//將網頁重新導航到url,支援IE、Opera11.6。並不推薦,有些瀏覽器不行,
建議使用window.location.href=‘url';//支援大多數瀏覽器
動態操作DOM元素
1.取得DOM
getElementById(), (非常常用),根據元素的Id獲得對象,網頁中id不能重複。也可以直接透過元素的id來引用元素,但有有效範圍、
getElementsByName(),根據元素的name獲得對象,由於頁面中元素的name可以重複,例如多個RadioButton的name一樣,因此getElementsByName返回值是物件數組。
getElementsByTagName(),取得指定標籤名稱的元素數組,例如getElementsByTagName(“input”)可以獲得所有的標籤。 *表示所有標籤
2.添加、移除、替換
document.write只能在頁面載入過程中動態建立。
可以呼叫document的createElement方法來建立具有指定標籤的DOM對象,然後透過呼叫某個元素的appendChild();方法將新建立元素新增到對應的元素下。 //父元素物件.removeChild(子元素物件);刪除元素。
createElement(‘element');建立一個節點
appendChild(node); 追加一個節點
removeChild(node);移除一個節點
replaceChild(new,old);替換一個節點
insertBefore(new,參考);把節點加到前面(插到某個節點前面)
方法:
屬性:
firstChild
lastChild
3.用innerHTML還是createElement()、appendChild()與removeChild()?
操作頁面的元素的時候是用innerHTML的方式還是createElement()、appendChild()與removeChild()的方式?
1.對於大量進行節點操作時,使用innerHTML的方式性能要好於頻繁的Dom操作(有專門用C或C 寫的html解析器。)。先將頁面的HTML程式碼寫好,然後呼叫一次innerHTML,而不要重複呼叫innerHTML.
2.對於使用innerHTML=‘'的方式來刪除節點,在某些情況下會存在記憶體問題。例如:div下面有很多其他元素,每個元素都綁定有事件處理程序。此時,innerHTML只是把當前元素從節點樹上移除了,但是那些事件處理程序依然佔用記憶體。
js操作樣式
修改元素的樣式是className屬性。
(class是JavaScript的保留字,屬性不能用關鍵字、保留字所以就變成className了)網頁開關燈的效果。
修改元素的樣式不能this.style="background-color:Red"。
單獨修改樣式的屬性使用「style.屬性名稱」。注意css中屬性名在JavaScript中操作的時候屬性名可能不一樣,主要集中在那些屬性名中含有-的屬性,因為JavaScript中-是不能做屬性、類名的。
操作float樣式的時候
IE:obj.style.styleFloat=‘right';
其他瀏覽器:obj.style.cssFloat=‘right';
Form物件
常用:click(),focus(),blur();//相當於透過程式觸發元素的點擊、獲得焦點、失去焦點的事件。
form物件是表單的Dom物件。
方法:submit()提交表單,但是不會觸發onsubmit事件。
實作autopost,也就是焦點離開控制項以後頁面立即提交,而不是只有提交submit按鈕以後才提交,當遊標離開的時候觸發onblur事件,在onblur中呼叫form的submit方法。
點擊submit後form的onsubmit事件被觸發,在onsubmit中可以進行資料校驗,如果資料有問題,返回false即可取消提交
以上所述就是個人對於javascript的DOM的理解了,希望大家能夠喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






