計時器
基本格式:
setInterval(function(){代碼},1000);
/*
說明:1.setInterval 會回傳一個計時器ID值
可以這樣接收。 var setId = setInterval(....);
2.接收setId的目的是為了清空計時器。
clearTimeout(setId);
*/
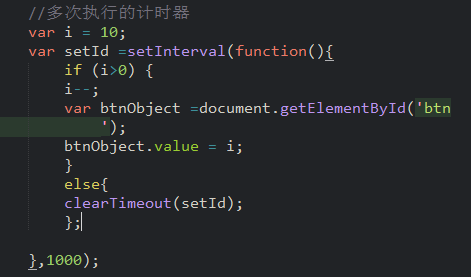
例如

一次性的計時器
格式:
setTimeout(function(){代碼},1000)
案例:
var setId = setTimeout(function(){
alert('只執行一次');
},1000);
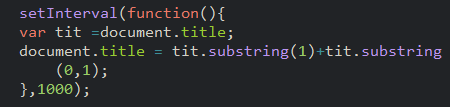
標題滾動案例
setInterval(function(){
var tit =document.title;
//1~length 0
document.title = tit.substring(1) tit.substring(0,1);
},1000);

希望小夥伴們透過本文能對javascript計時器有新的認識,如有疑問,親給我留言。