Lab.js初次使用筆記_javascript技巧
動態載入JS函數
一般性的,當我們需要載入js檔案的時候都會使用script標籤來實現,類似於以下程式碼:
但直接使用script標籤來載入js檔案會有以下一些缺點:
1.嚴格的讀取順序。由於瀏覽器按照<script>在網頁中出現的順序,讀取Javascript文件,然後立即運行,導致在多個文件互相依賴的情況下,依賴性最小的文件必須放在最前面,依賴性最大的文件必須放在最後面,否則程式碼會報錯。 </script>
2.效能問題。瀏覽器採用"同步模式"載入<script>標籤,也就是說,頁面會"阻塞"(blocking),等待javascript檔案載入完成,然後再執行後面的HTML程式碼。當存在多個<script>標籤時,瀏覽器無法同時讀取,必須讀取完一個再去讀取另一個,造成讀取時間大大延長,頁面回應緩慢。 </script>
這時候我們就會想到去動態載入JS,動態載入js的實作方法類似以下程式碼
/*
*@desc:動態新增script
*@param src:載入的js檔案的位址
*@param callback:js檔案載入完成之後需要呼叫的回呼函數
*@demo:
addDynamicStyle('http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js', function () {
alert('攜程伺服器上的lab.js載入完成')
});
*/
function addDynamicJS(src, callback) {
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
script.src = src[i];
script.charset = 'gb2312';
document.body.appendChild(script);
if (callback != undefined) {
script.onload = function () {
callback();
}
}
}
這樣不會造成頁面堵塞,但會造成另一個問題:這樣載入的Javascript文件,不在原始的DOM結構之中,因此在DOM-ready(DOMContentLoaded)事件和window.onload事件中指定的回呼函數對它無效。
這時候我們就會想到用一些外部函式庫來有效的管理JS載入問題。
下面進入正題說說LAB.js
LAB.js
如果我們使用傳統的方法來載入js的話,寫的程式碼一般會如下方程式碼所示風格。
如果我們使用LAB.js的話,要實作上述程式碼功能,則使用以下方式
可以同時運行多條$LAB鏈,但是它們之間是完全獨立的,不存在次序關係。如果你要確保一個Javascript檔案在另一個檔案之後運行,你只能把它們寫在同一個鏈操作之中。只有當某些腳本是完全無關的時候,你才應該考慮把它們分成不同的$LAB鏈,表示它們之間不存在相關關係。
一般性的使用範例
$LAB
.script("script1.js") // script1, script2, and script3 互相不依賴, 可以按照任意的順序執行
.script("script2.js")
.script("script3.js")
.wait(function(){
alert("Scripts 1-3 are loaded!");
})
.script("script4.js") //必須等待script1.js,script2.js,script3.js執行完畢之後才能執行
.wait(function(){script4Func();});
$LAB
.script("script.js")
.script({ src: "script1.js", type: "text/javascript" })
.script(["script1.js", "script2.js", "script3.js"])
.script(function(){
// assuming `_is_IE` defined by host page as true in IE and false in other browsers
if (_is_IE) {
return "ie.js"; // only if in IE, this script will be loaded
}
else {
return null; // if not in IE, this script call will effectively be ignored
}
})
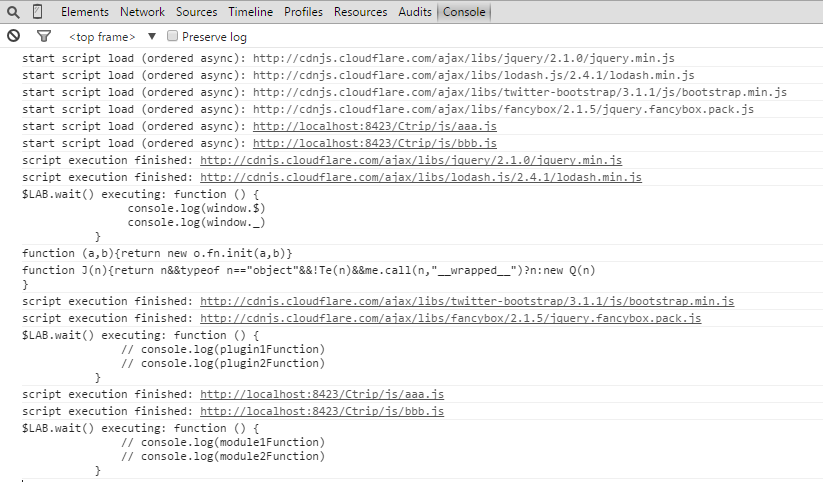
在控制台看LAB.js的載入資訊
如果你想調試或說在控制台看各個js加載資訊的話,可以使用$LAB.setGlobalDefaults 方法,具體使用請看程式碼範例。
$LAB.setGlobalDefaults({ Debug: true }) //開啟偵錯
$LAB
//第一個執行鏈
.script('http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.0/jquery.min.js')
.script('http://cdnjs.cloudflare.com/ajax/libs/lodash.js/2.4.1/lodash.min.js')
//第二個執行鏈
.wait(function () {
//console.log(window.$)
//console.log(window._)
})
//第三個執行鏈
.script('http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.1.1/js/bootstrap.min.js')
.script('http://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.pack.js')
//第四個執行鏈
.wait(function () {
// console.log(plugin1Function)
// console.log(plugin2Function)
})
//第五個執行鏈
.script('js/aaa.js')
.script('js/bbb.js')
//第六個執行鏈
.wait(function () {
// console.log(module1Function)
// console.log(module2Function)
})
這時候打開控制台,看訊息,如下圖所示:

我相信你看到這裡一定會為Lab.js的調試功能驚嘆不已。事實上Lab.js確實是挺強大的,我也只是了解它的一些淺顯的功能。先記下來,拿來分享一下同時也為了以後方便自己。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...








