分析了一下JQuery中的extend方法實作原理_jquery
很久沒有發表貼文了,今天突然分析了一下JQuery中的extend方法實作原理。目的為了提升自己對JQuery的認識,也想了解JavaScript高手是如何寫JS的,如有不足請指正。謝謝!
下面是JQuery.extend方法原始碼:
jQuery.extend = jQuery.fn.extend = function() {
var options, name, src, copy, copyIsArray, clone,
target = arguments[0] || {}, // 目標物件
i = 1,
length = arguments.length,
deep = false;
// 處理深度拷貝狀況(第一個參數是boolean型別且為true)
if ( typeof target === "boolean" ) {
deep = target;
target = arguments[1] || {};
// 跳過第一個參數(是否深度拷貝)與第二個參數(目標物)
i = 2;
}
// 若目標不是物件或函數,則初始化為空物件
if ( typeof target !== "object" && !jQuery.isFunction(target) ) {
target = {};
}
// 如果只指定了一個參數,則使用jQuery本身作為目標物件
if ( length === i ) {
target = this;
--i;
}
for ( ; i // Only deal with non-null/undefined values
if ( (options = arguments[ i ]) != null ) {
// Extend the base object
for ( name in options ) {
src = target[ name ];
copy = options[ name ];
// Prevent never-ending loop
if ( target === copy ) {
continue;
}
// 若物件中包含了陣列或其他對象,則使用遞迴進行拷貝
if ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// 處理式陣列
if ( copyIsArray ) {
copyIsArray = false;
// 若目標物件上不存在該數組,則建立一個空數組;
clone = src && jQuery.isArray(src) ? src : [];
} else {
clone = src && jQuery.isPlainObject(src) ? src : {};
}
// 從不改變原始對象,且只做拷貝
target[ name ] = jQuery.extend( deep,clone, copy );
// 不拷貝undefined值
} else if ( copy !== undefined ) {
target[ name ] = copy;
}
}
}
}
// 傳回已被修改的物件
return target;
};
從上面的分析可以看出extend函數支援深度拷貝,那麼在JS中什麼是深度拷貝呢?
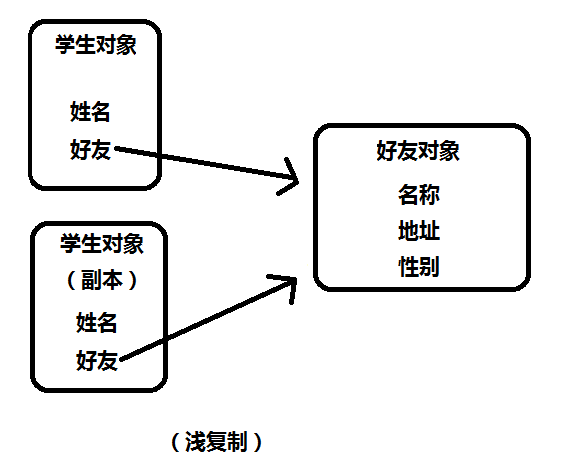
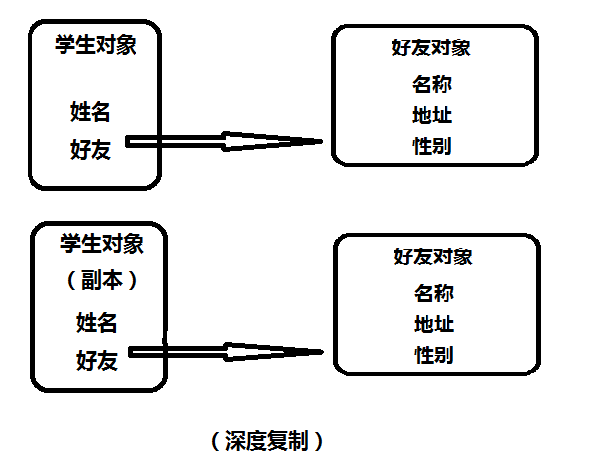
我的理解如下:如果一個物件中包含引用對象(如:數組或對象),那麼拷貝該對象時不是簡單的進行引用對象的地址拷貝,而是將引用對象的內容複製過來保存成一個單獨的對象(如下圖)。

從上圖可以看出兩個學生對象共用好友對象,一方對好友對象的操作同時另一方也可見。如:你將好友的姓成了「zhangsan」那麼另一個對像也能看見。

從上圖可以看出兩個學生對像都有自己的好友對象,一方的修改對另一方完全是透明的(沒有任何影響)。以上就是我對深度複製的理解,有什麼不對的請不要笑話,謝謝。
那麼JQuery.extend方法怎麼實作淺複製和深度複製呢?
JQuery.extend使用方式:
1、JQuery.extend(來源物件)
將來源物件擴展到jQuery物件上,即將來源物件的屬性和方法複製到jQuery上。使用jQuery作為目標對象,原始碼如下:
// 如果只指定了一個參數,則使用jQuery本身作為目標物件
if ( length === i ) {
target = this;
--i;
}
【 實例1】:將person物件的方法擴展到jQuery物件上。
var person = {
sex : 'male',
showName : function(name){
alert("Name: " name);
}
};
jQuery.extend(person); // 將person物件擴展到jQuery($)物件上
jQuery.showName("admin"); // Name: admin
$.showName("admin"); // Name: amdin
alert("Sex: " $.sex); // Sex: male
【實例2】驗證使用此種形式的extend方法為淺複製。
var person = {
language : ['java', 'c ', 'sql'],
showName : function(name){
alert("Name: " name);
}
};
jQuery.extend(person); // 將person物件擴展到jQuery($)物件上
alert($.language); // java, c , sql
$.language.push('PL/SQL'); // 修改擴充後的物件
alert(person.language); // java, c , sql, PL/SQL
person.language.pop();
alert($.language); // java, c , sql
從上面例子可以發現,被擴展後的物件($)和來源物件(person)任何一方對language陣列的修改,都會影響到另一方。這就是淺複製
2、JQuery.extend(目標對象,來源對象)
將來源物件的屬性和方法複製到目標物件上,採用淺複製。
【實例】分別建立person和student對象,然後透過jQuery.extend方法將person的屬性和方法擴展到student對象。
var person = {
language : ['java', 'c ', 'sql'],
showName : function(name){
alert("Name: " name);
}
};
var student = {
showNum : function(num){
alert("Num: " num);
}
};
jQuery.extend(student, person); // 將person物件擴展到指定的student物件上
student.showName("admin");
alert(student.language);
3、JQuery.extend(boolean,來源物件)
此種方式中的boolean參數表示是否採用深度複製,如果為true,則使用深度複製。
【實例】將person物件擴展到jQuery物件上
var person = {
language : ['java', 'c ', 'sql'],
showName : function(name){
alert("Name: " name);
}
};
jQuery.extend(true, person); // 將person物件擴充jQuery物件上
alert($.language); // java, c , sql
$.language.push('PL/SQL'); // 修改擴充後的物件
alert(person.language); // java, c , sql
person.language.pop();
從上面範例可以看出對$.language的修改不會影響到person中的language屬性。這就是深度複製
4、JQuery.extend(boolean,目標對象,來源物件)
決定是否採用深度複製將來源物件擴展到目標物件上方。如下:
【實例】分別建立person和student對象,然後透過jQuery.extend方法將person的屬性和方法擴展到student對象。
var person = {
showName : function(name){
alert("Name: " name);
}
};
var student = {
language : ["java", "c ", "javascript"],
showNum : function(num){
alert("Num: " num);
}
};
var target = jQuery.extend(person, student);
alert(target.language); // java, c , javascript
target.language.push("PL/SQL");
alert(student.language); // java, c , javascript, PL/SQL
student.language.pop();
alert(target.language); // java, c , javascript
var target2 = jQuery.extend(true, person, student);
alert(target2.language); // java, c , javascript
target2.language.push("PL/SQL");
alert(student.language); // java, c , javascript
student.language.pop();
alert(target2.language); // java, c , javascript, PL/SQL
以上就是我對extend方法的理解,如有不正確的地方請指正。非常謝謝!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






