多瀏覽器下IE6 IE7 firefox li 間距問題第1/2頁_經驗交流
今天小雷提到一個ie5下li產生空白行距的問題,下面來測試一下。
新建一個簡單的html測試文件,下面來測試ul li標籤。
代碼如下:
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
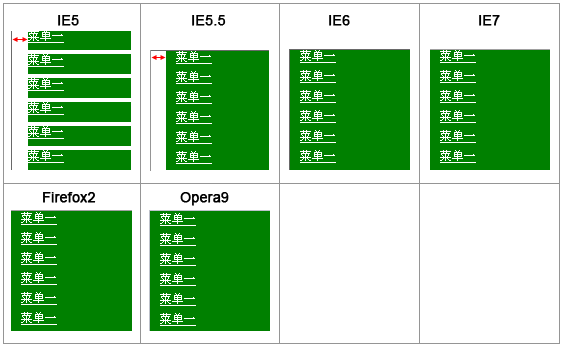
測試一,定義css為如下代碼,效果如下:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;}發現在ie5和ie5.5下左邊都產生了空白,並且在ie5下,li之間的行距產生空白,如下圖 
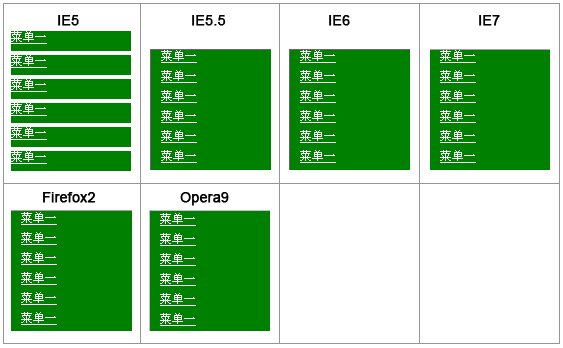
測試二,定義css為以下程式碼:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
ul li a{color:#fff;padding:0 0 0 10px;}和測試一相比,只是將width:120px;從ul的定義放置到li的定義,解決了ie5和ie5.5 ie5的li之間的間距還是有,如下圖:

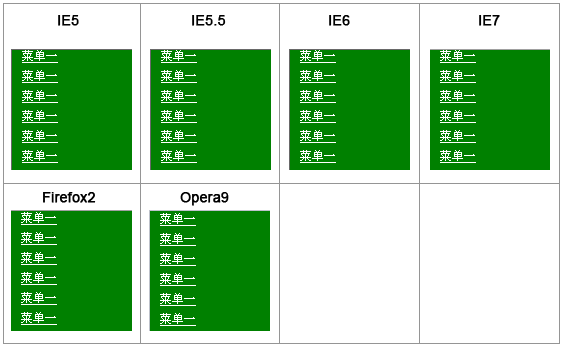
測試三,定義css為如下代碼,(最佳寫法)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
ul li a{color:#fff;padding:0 0 0 10px;}和測試二比較,在li的定義中加上vertical-align: bottom;ie5下正常,li之間的空白行距消失了,取得各個瀏覽器的效果一樣,如下圖:

總結
1.解決li在ie5下產生空白行距的方法:如果li定義了寬度,那麼需要在li裡面再定義vertical-align: bottom。
2.寬度最好不要定義在ul,定義在li或ul外層的div裡面。
3.書寫li的最佳方式,li裡面要書寫高度和寬度,以及vertical-align: bottom;(for ie5/win bug),或在ul外面加上一層div,並定義寬度,那麼在li裡面不用定義寬度和vertical-align: bottom;,也顯示正常(ie5下不會產生空白行距),不過高度還是要定義一下的。
以上就是多瀏覽器下ie6 ie7 firefox li 間距問題第1/2頁_經驗交流的內容,更多相關內容請關注php中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)
 讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
前幾天我只是和埃里克·邁耶(Eric Meyer)聊天,我想起了我成長時代的埃里克·邁耶(Eric Meyer)的故事。我寫了一篇有關CSS特異性的博客文章,以及











