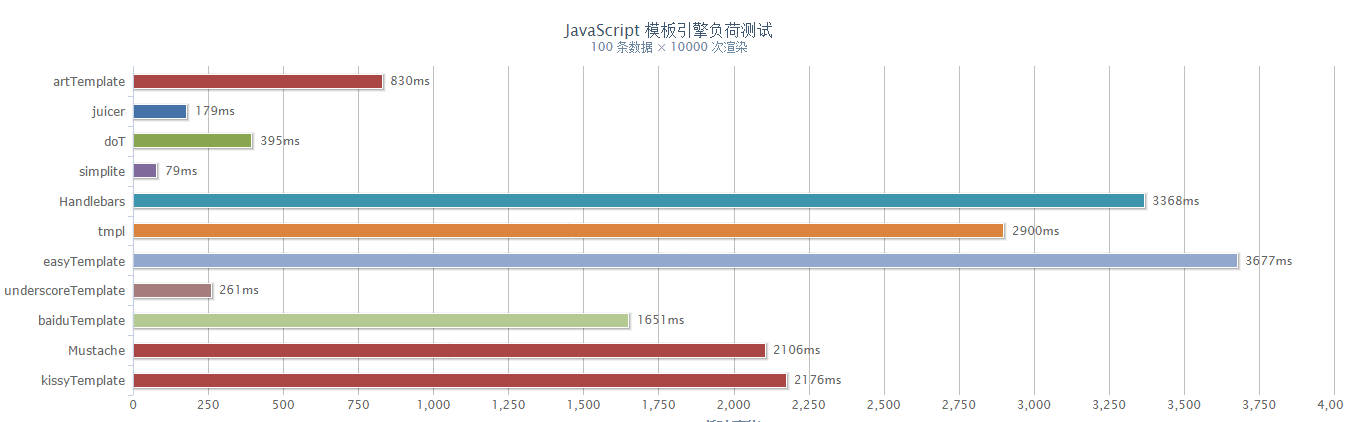
模板地址:https://github.com/zhangshaolong/simplite歡迎各位提出寶貴意見及貢獻代碼。特點:
1:程式碼量少,學習成本低;
2:預設jsp語法標籤方式,熟悉jsp的朋友可以直接依照jsp的文法書寫範本;
3:使用原生js語法進行邏輯處理,只要熟悉js語法即可直接上手,沒有學習成本。
4:所有支援原生js的語法作為程式碼邏輯片段,支援寬泛的書寫格式。
5:支援重定義模板語言的標籤符,預設的邏輯標籤為,預設的屬性標籤為。
6:支援巢狀子模板,子模板預設(沒有傳遞資料參數)是共享父模板數據,可以透過傳參設定子模板使用的資料集。
7:支援動態導入模板與嵌入多個模板,只要導入的模板不是循環依賴的模板都能正常處理。
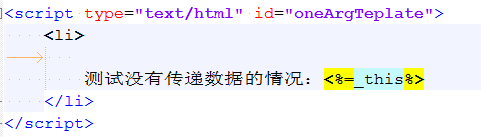
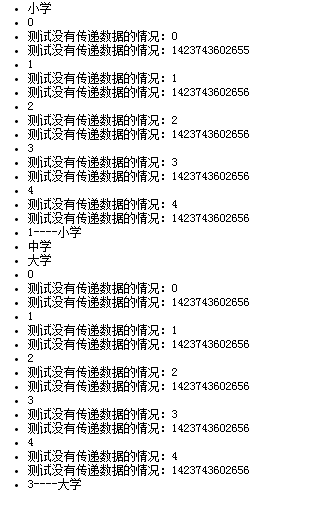
8:支援子模板使用Simplite.dataKey指定的欄位存取傳遞過來的資料全集,預設值為"_this",對於數組、數字這樣的資料集來說,使用Simplite.dataKey很容易拿到資料。
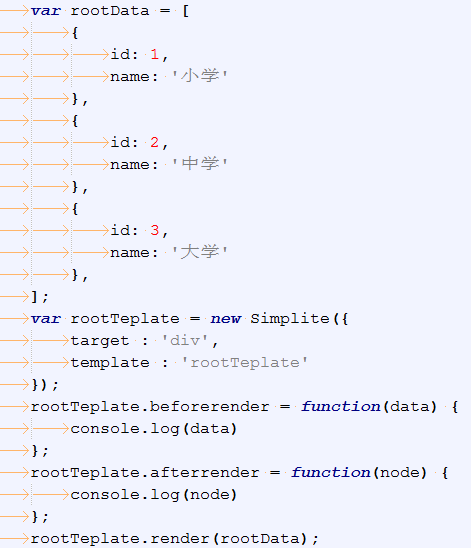
9:支援物件導向方式使用範本和純靜態函數方式來手動組織範本處理過程。
10:支援除了存取父模板資料外,還可以提供方法作用域內任何資料為資料集,例如在全域有個arr,那麼可以include(tmplt, arr)來 
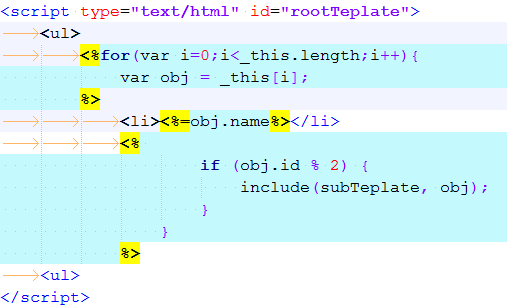
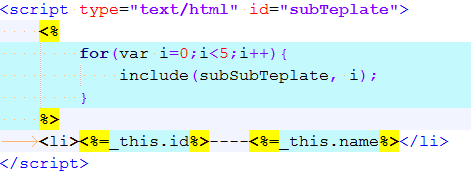
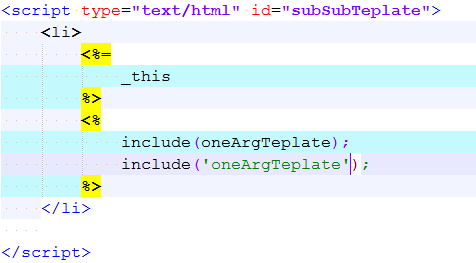
文法:






可以看到,使用include的時候,可以使用子模板的時候,傳入指定的資料集作為資料來源,對於複雜的多層結構來說,能夠很好的控制每個模板的資料結構。




