jquery javascript寫國籍控制_jquery
一直苦於沒有好的國籍控件可以用,於是抽空寫了一個國籍控件,現分享給大家。
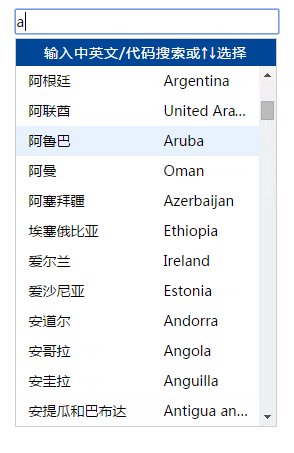
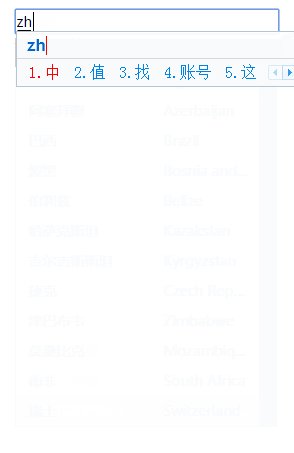
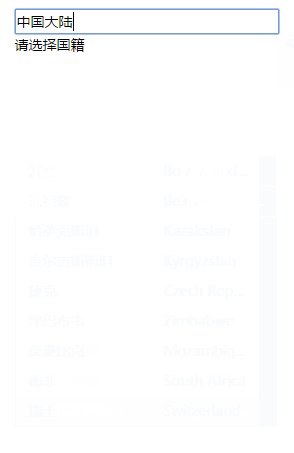
主要功能與介面介紹
國籍控制主要支援中文、英文過濾以及鍵盤上下事件。

源碼介紹
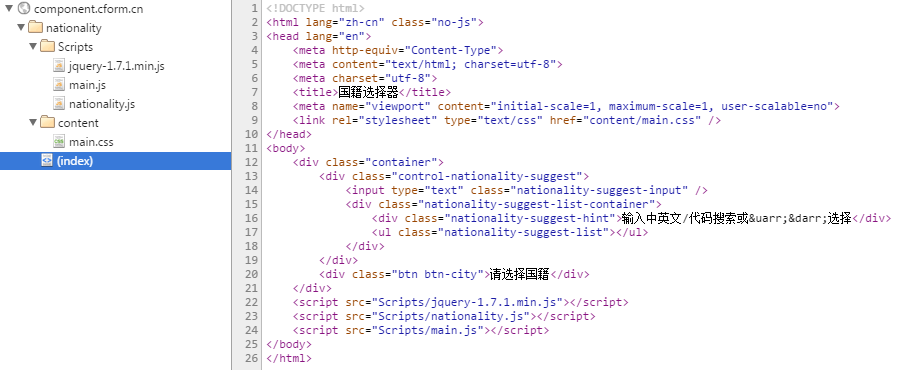
國籍控制核心是兩個文件,navtionality.js 和 mian.css。 navtionality.js主要功能是國籍控制的DOM建置以及對應的事件綁定;main.css主要是用於渲染國籍控制項的樣式。而main.js是國籍控制項的呼叫方法。

HTML結構
國籍控制項要呈現在頁面上,必須事先在頁面中加以設定以供控制項載入使用。 control-nationality-suggest 是容器,input 是輸入接收,nationality-suggest-list-container是提示列表,用於顯示篩選後的國籍列表。
navtionality.js 介紹
navtionality是國籍控制的核心,主要負責國籍控制的資料過濾,DOM呈現以及對應的事件綁定。 init是整個控制項的入口,透過傳入的option參數,來決定特定的綁定物件。
var nationality = {
data:[]
strData: String,
input: Object,
list: Object,
//功能說明:初始化
init: function (option) {
},
//功能說明:選項設定
setOption: function (option) {
},
//功能說明:綁定事件
setEvent: function () {
},
//功能描述:綁定資料
setData: function () {
},
//功能說明:搜尋
doSearch: function (key) {
},
//功能說明:設定清單
setList: function (fvalue) {
},
//功能說明:綁定清單事件
setListEvent: function () {
},
//功能說明:設定單項值
setValue: function (item, hide) {
},
//功能說明:校驗資料
chkValue: function () {
},
//功能說明:滑鼠事件
setKeyDownEvent: function (event) {
}
}
快速搜尋介紹
在整個國籍控制中,搜尋是最重要的一塊,如何根據使用者的輸入篩選出對應的國籍資料。我們採取的方法是透過正規匹配法,我們把國籍資料先進行格式化處理
例如原始的國籍資料是這樣的:[{ id: "CN", en: "China", cn: "中國大陸" }, { id: "HK", en: "Hong Kong", cn: "中國香港" }, { id: "MO", en: "Macau", cn: "中國澳門" }
那我們格式化後的資料就是這樣的:#CN|China|中國大陸##HK|Hong Kong|中國香港##MO|Macau|中國澳門##
為什麼要這麼處理呢?是因為我們要藉助正規表達式來實現資料的快速匹配。
//功能說明:搜尋
doSearch: function (key) {
if (!key || key == "") return ["CN|China|中國大陸", "HK|Hong Kong|中國香港", "MO|Macau|中國澳門", "TW|Taiwan|中國台灣" ];
var reg = new RegExp("#[^#]*?" key "[^#]*?#", "gi");
return this.strData.match(reg);
}
想必大家看到我們的正規匹配,應該明白一大半了,沒錯,我們透過將原先的數組轉換成字串的方式,利用正則快速實現數據的篩選過濾。
對比下我們透過遍歷實現的搜尋方式,可以發現正規的效率會高很多。
//功能說明:搜尋
doSearch: function (key) {
if (!key || key == "") return ["CN|China|中國大陸", "HK|Hong Kong|中國香港", "MO|Macau|中國澳門", "TW|Taiwan|中國台灣" ];
var search = [];
for(var i=0; i if(this.data[i].id.indexOf(key) >= 0 || this.data[i].en.indexOf(key) >= 0 || this.data[i].cn.indexOf(key ) >= 0){
search.push(this.data[i]);
}
}
return search;
}
main.js 介紹
main是呼叫國籍控制的方法,透過遍歷頁面中的calss為control-nationality-suggest的DOM物件來綁定國籍控制。
$(".control-nationality-suggest").each(function () {
var input = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
new nationality({ input: input, list: list });
})
示範與下載

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






