本文實例講述了jquery實現聚光燈效果的方法。分享給大家供大家參考。具體分析如下:
有時網站需要用jquery實現一種圖片聚光燈特效,當滑鼠滑過單組中的單一圖示時,當前高亮,其它圖示變暗的這種類似圖片聚光燈特效。其實現原理為首先讓滑鼠觸及當前圖片後,讓其他圖片全部透明化,然後顯示出當前的提示語,當滑鼠移開以後隱藏當前的提示語,讓所有的背景顏色的透明度變回正常。這裡就來介紹如何用jquery達到聚光燈效果
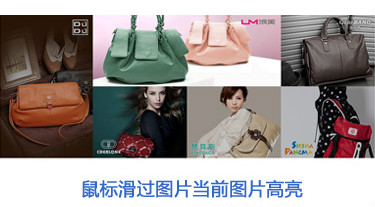
jquery實現聚光燈效果圖如下:

jquery代碼
jquery聚光灯插件制作jquery图片特效鼠标滑过图片当前图片高亮
作者最新文章
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
最新問題
-
2025-03-19 09:10:13
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30