作者:Cutsin
原文網址:http://www.moonless.net/blog/2007/09/csspositionz-index.html
附註:本文僅供交流使用,如有不當之處歡迎批評指正,但請註明詳由,謝謝!
由於平常不太用到,所以過去寫css的時候對於position屬性的absolute、relative值理解比較模糊,對於z-index的層疊更是摸不著頭腦,除了理解的因素外,各個瀏覽器的不同解析結果也是一個大問題。今天仔細閱讀了一下css文檔,總算是對盒模型的浮動、定位有了比較深刻的理解。
我們在實踐中很有可能遇到這樣的問題:
1、做一個橫向導航,然後滑鼠經過之後出現下拉式選單,那麼這個下拉式選單的位置控制就是一個關鍵;
2、我們想在一個正常的頁面佈局中放入幾個浮在頁面上的氣泡提示,這時既不想讓氣泡提示破壞正常的文檔佈局,又不想氣泡提示的定位在不同的瀏覽器中到處亂飄。
3、當我們在一句正常的文本中插入一個小圖標的話,一般會使用 標籤,而這時它的垂直居中問題又是讓人困惑,無論你使用html屬性absmiddle、或是使用css屬性vertical-align、抑或是使用父物件的heigh line-height,在不同的瀏覽器中總是會看起來不同。
標籤,而這時它的垂直居中問題又是讓人困惑,無論你使用html屬性absmiddle、或是使用css屬性vertical-align、抑或是使用父物件的heigh line-height,在不同的瀏覽器中總是會看起來不同。
嗯,上面幾個問題你是否也遇過呢?如果你至今還沒有一個很好的解決辦法,不妨繼續閱讀此文,或許能對你有所幫助:)
我們先看一下position屬性的幾個取值定義:
position : static、absolute、relative
static : 預設值。如果沒有指定position屬性,支援position屬性的html物件都是預設為static,可以這麼理解:把html頁面看成一個文檔流,原始碼中各個標籤的先後位置就是它們所對應的物件的呈現次序,所有取值為static的物件都依照你所寫的html標籤的順序依序呈現。
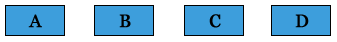
如下圖所示,這是一個常見的指定了float:left;的橫向導航:
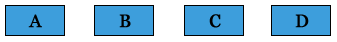
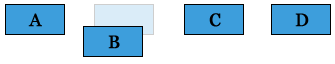
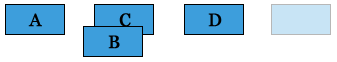
relative: 相对定位。这个属性值保持对象所在文档流中的位置,也就是说它具有和static相同的呈现方式,它同样占有在文档流中的固定位置,后面的对象不会侵占或覆盖;与static属性值不同的是,设置了relative的对象,可以通过top, left, right, bottom属性设定自己的新显示位置,这4个属性的取值是相对于文档流的前一个对象的,你可以自由设置这4个属性偏移到新的位置而不对文档流中的其他对象产生任何影响,原来的页面呈现仍然会我行我素:
absolute: 绝对定位。和relative不同的是,这个属性值会将当前对象拖出文档流,后面的对象会占有原来的位置,也就是说,当前对象的呈现是独立显示的,但是它的位置在指定top, left, right, bottom任一属性之前仍是有继承性的,这时的4个属性的取值是相对于浏览器的,和文档流无关了。如果把示例中的B区域设定为absolute而不指定4个位置属性,通过设定margin来改变它的相对位置,用这个方法可以解决前面提到的问题2。
提示a: 苏昱的css2.0手册中提到relative和absolute定位的滚动条区别不是绝对的,至少在firefox、opera和safari中滚动条该出现还是会出现。
提示b: 属性值为absolute对象的z-index属性可以设置层叠显示的次序,它是直接有效的;
而属性值为relative对象的z-index属性在设置时要小心,把当前对象的z-index设置为-1是不行的,在firefox中它会无法显示(注意,不是说浏览器有误,而是指如果父对象是根元素body,那么z-index是无效的,任何z-index设置都不会显示在根元素之后,除了IE的解析bug,感谢#19提示),必须设置为0以上,我们如果想让别的对象挡住它,只有将其他对象也设置position为relative,并将z-index属性取一个比它大的值即可。
上面的表述不知道也许不是很清晰,具体的理解还是要自己亲自动手操作一下。
这样看来,前面的问题就有解了,问题3我们可以根据设计的要求将其设置为相对或绝对定位;
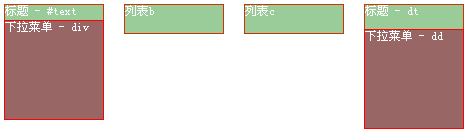
问题1的解决方法也有很多,个人推荐使用有语义的dl, dt, dd来实现,而且这个方法在不同浏览器中的表现基本相同(已在ie, firefox, opera, safari中测试),仅在top的属性上有几像素的差异,由于时间关系我只能给出自己测试时的代码以供参考: