程式碼如下:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'b.html';
flag = false;
}else{
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'a.html';
flag = true;
}
//$('#console').append(flag ? '切換到a.html':'切換到b.html');
});
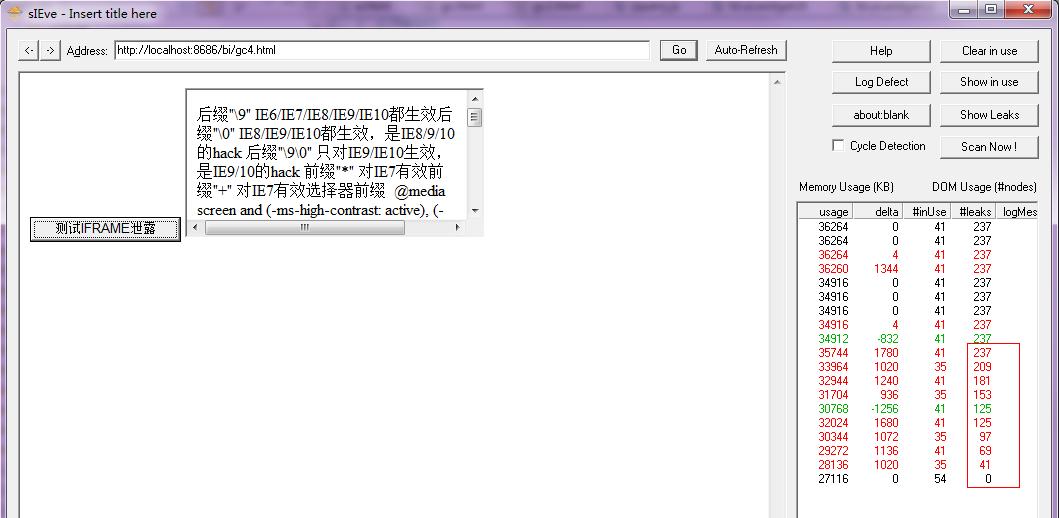
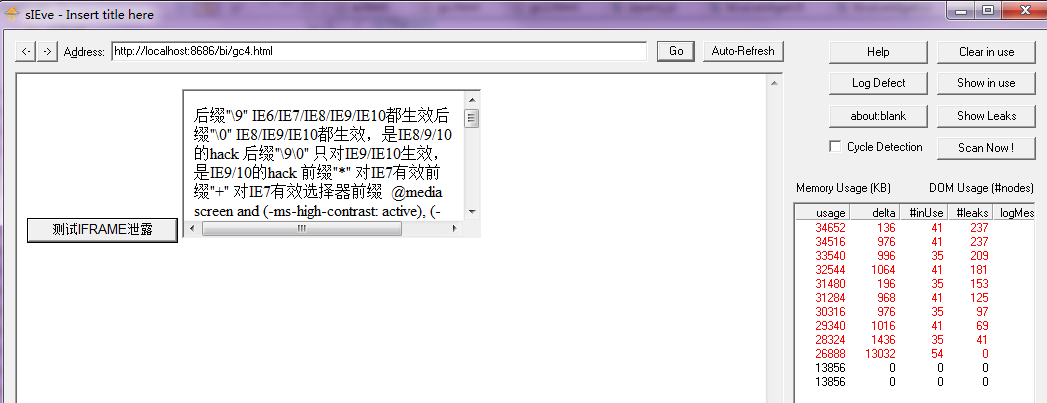
使用sIEve測試:每切換一次,#leaks增加28左右。

寫法二:按網傳寫法
<script><br />
var flag = true;<br />
var frameDom = $('iframe:eq(0)')[0];<br />
$('button').on('click',function(){<br />
if(flag){<br />
var frameDom = $('iframe:eq(0)')[0];<br />
var frameWin = frameDom.contentWindow;<br />
try{ <br />
frameWin.document.write(''); <br />
frameWin.document.clear(); <br />
}catch(e){}; <br />
frameDom.src = 'b.html';<br />
flag = false;<br />
}else{<br />
var frameDom = $('iframe:eq(0)')[0];<br />
var frameWin = frameDom.contentWindow;<br />
try{ <br />
frameWin.document.write(''); <br />
frameWin.document.clear(); <br />
}catch(e){}; <br />
frameDom.src = 'a.html';<br />
flag = true;<br />
}<br />
//$('#console').append(flag ? '切換到a.html':'切換到b.html');<br />
});<br />
</script>
使用sIEve測試:每切換一次,#leaks增加28左右。與寫法一並沒有什麼差異

寫法三:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
/*
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("");
flag = false;
}else{
/*
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("");
flag = true;
}
});
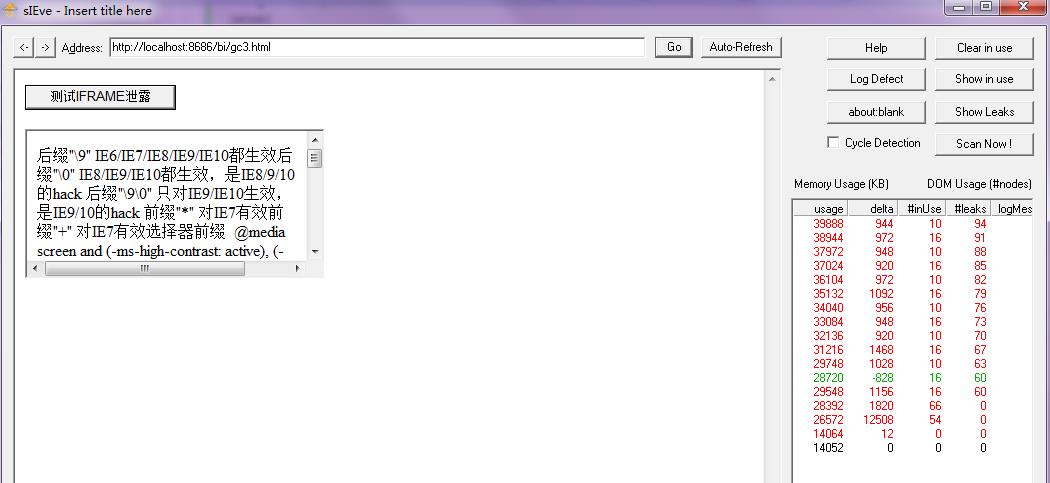
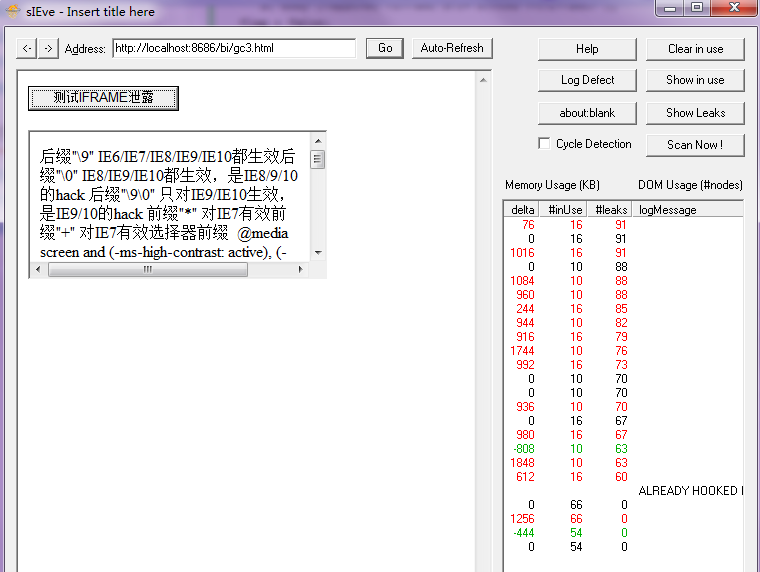
使用sIEve檢定:#leaks平均為 3,與前兩種相差巨大

寫法四:注意到,寫法三中註解了一段程式碼,去掉註解會怎樣?
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("");
flag = false;
}else{
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("");
flag = true;
}
});

此寫法與寫法3並沒有明顯差異,每次切換#leaks仍然增加3左右
因此可以得出結論,最好的解決重置iframe位址記憶體洩漏辦法就是 把它幹掉,再添加一個!
網傳不一定可靠
註:本機測試環境為 WIN7 x64 IE9