Javascript實作Web顏色值轉換_javascript技巧
最近一直忙著完成業務需求,好長時間沒有寫部落格了。今天稍微有些時間,翻看了一下最近專案中的一些前端程式碼,看到Web顏色轉換功能的時候,突然想到當我們在做一些顏色設定/編輯的需求時,經常會涉及到各種顏色值格式的互換。於是我決定記錄一下我在做這部分功能的時候是如何實現的,寫下來和大家分享一下,希望讀者們各抒己見,多多交流。
先看問題
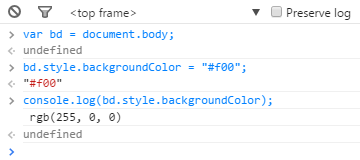
問題一,當我們在進行網頁前端開發的時候,經常會使用dom.style.backgroundColor = "#f00" 來設定某個DOM 元素的背景顏色,也會透過類似(為什麼是類似?情況比較多,這裡可以自由發揮想像) var bgc = dom.style.backgroundColor 的程式碼來取得某個DOM 元素的背景顏色。那麼問題來了,請看下圖:

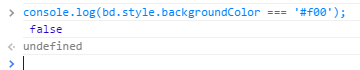
如果這裡的對比還不夠明顯,我們再繼續往下看:

很顯然,同一個顏色值,本來應該相等,但結果卻不然。而這並非個例,筆者在Chrome開發工具和Firefox控制台,得到的結果是一致的。
問題二,前端開發工作,往往是從還原UI設計稿開始。而在編碼過程中我們常會發現這樣的設計:某個盒子背景純色(假設:#f00),但帶有 75% 的不透明度。很顯然,這種情況我們不能簡單的透過 dom.style.backgroundColor = "#f00"來設置,因為達不到半透明的效果。話鋒迴轉,我們知道 CSS3 裡面出現了一個 rgba 的東西,也就是說我們可以透過 dom.style.backgroundColor = "rgba(255, 0, 0, 0.75)" 這樣來設定帶有半透明的背景顏色。那麼,問題又來了:這個轉換在Photoshop中很容易做到,但若在Javascript中,我們又該如何將(“#f00”, 75)轉換成rgba(255, 0, 0, 0.75) 呢?
接下來,我們一起來看看我是怎麼做的。
rgb(a)顏色值轉成十六進位顏色(hex)
都是做開發的,咱懂!說啥也不如直接上程式碼來得痛快,不過這裡先放一段最原始的:
var rgbToHex = function(rgb) {
var rRgb = /rgb((d{1,3}),(d{1,3}),(d{1,3}))/,
rRgba = /rgba((d{1,3}),(d{1,3}),(d{1,3}),([.d] ))/,
r, g, b, a, rs = rgb.replace(/s /g, "").match(rRgb),
rsa = rgb.replace(/s /g, "").match(rRgba);
if (rs) {
r = ( rs[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = ( rs[2]).toString(16);
g = g.length == 1 ? "0" g : g;
b = ( rs[3]).toString(16);
b = b.length == 1 ? "0" b : b;
return {hex: "#" r g b, alpha: 100};
} else if (rsa) {
r = ( rsa[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = ( rsa[2]).toString(16);
g = g.length == 1 ? "0" g : g;
b = ( rsa[3]).toString(16);
b = b.length == 1 ? "0" b : b;
a = ( rsa[4]) * 100
return {hex: "#" r g b, alpha: Math.ceil(a)};
} else {
return {hex: rgb, alpha: 100};
}
};
為什麼說是最原始的呢?因為在我今天review程式碼的時候,發現這裡還有進化的空間,接下來比較一下進化(優化)後的程式碼:
var rgbToHex = function(rgb) {
var rRgba = /rgba?((d{1,3}),(d{1,3}),(d{1,3})(,([.d] ))?)/,
r, g, b, a,
rsa = rgb.replace(/s /g, "").match(rRgba);
if (rsa) {
r = ( rsa[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = ( rsa[2]).toString(16);
g = g.length == 1 ? "0" g : g;
b = ( rsa[3]).toString(16);
b = b.length == 1 ? "0" b : b;
a = ( (rsa[5] ? rsa[5] : 1)) * 100
return {hex: "#" r g b, alpha: Math.ceil(a)};
} else {
return {hex: rgb, alpha: 100};
}
};
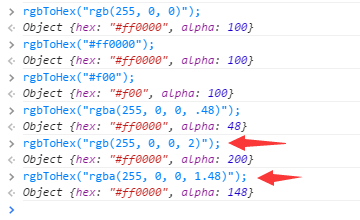
且不說少了一個if分支,單從程式碼量上看,就很明顯了吧!接下來,我們看看轉換的結果是否如我們所願的那樣,為此我在控制台中執行了下圖所示的幾行程式碼:

從執行結果來看,我們的方法似乎已經能夠達到我們的目的了。但是,細心的朋友應該注意到了圖中有兩個紅色箭頭,這裡是不是有什麼坑呢?不錯。我們仔細看看第一個箭頭中傳入的顏色參數rgb(255, 0, 0, 2),其實這裡並不是一個合法的顏色值,rgb格式的顏色值,是沒有第四個(透明度)參數的;再看第二箭頭中rgba(255, 0, 0, 1.48),這裡格式是沒問題了,但是透明度卻為1.48,其實不是一個合法的透明度值。這兩種情況,我們的方法都正常執行了,也正常返回了,說明,我們的方法還有進一步進化的空間,就交給大家自行發揮了!
十六進位顏色(hex)轉成rgba格式
在日常開發中,我們最常使用的顏色值應該就是十六進位格式的顏色值了(#ff0000、#f00等),如果我們在使用顏色值的時候需要轉換成rgba格式,我們該怎麼做呢?
var hexToRgba = function(hex, al) {
var hexColor = /^#/.test(hex) ? hex.slice(1) : hex,
alp = hex === 'transparent' ? 0 : Math.ceil(al),
r, g, b;
hexColor = /^[0-9a-f]{3}|[0-9a-f]{6}$/i.test(hexColor) ? hexColor : 'fffff';
if (hexColor.length === 3) {
hexColor = hexColor.replace(/(w)(w)(w)/gi, '$1$1$2$2$3$3');
}
r = hexColor.slice(0, 2);
g = hexColor.slice(2, 4);
b = hexColor.slice(4, 6);
r = parseInt(r, 16);
g = parseInt(g, 16);
b = parseInt(b, 16);
return {
hex: '#' hexColor,
alpha: alp,
rgba: 'rgba(' r ', ' g ', ' b ', ' (alp / 100).toFixed(2) ')'
};
};
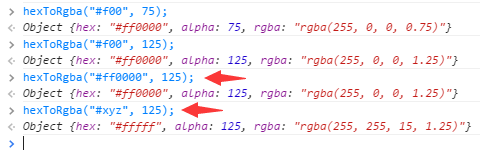
同樣,我們也寫一寫驗證程式碼,來測試一下,我們的轉換是否正常:

從執行結果來看,我們的方法,沒有問題了,都能拿到我們想要的轉換結果。但這裡依然留給了大家兩個紅色箭頭,非法的透明度和非法的顏色值。這部分進化功能也留給大家了,哈哈…
最後,網頁顏色值之間的相互轉換,其實是一個老生常談的問題,我這裡也只是簡單的列出了一種,相信還有更多更好的方法可以使用,歡迎大家提出來,大家交流,共同進步~~

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






