高效能JavaScript模板引擎實作原理詳解_javascript技巧
隨著web 發展,前端應用變得越來越複雜,基於後端的javascript(Node.js) 也開始嶄露頭角,此時javascript 被寄予了更大的期望,與此同時javascript MVC 思想也開始流行起來。 javascript 模板引擎作為資料與介面分離工作中最重要一環,越來越受開發者關注,近一年來在開源社群中更是百花齊放,在Twitter、淘寶網、新浪微博、騰訊QQ空間、騰訊微博等大型網站中均能看到它們的身影。
本文將以最簡單的範例程式碼描述現有的 javascript 模板引擎的原理,包括新一代 javascript 模板引擎 artTemplate 的特性實作原理,歡迎共同探討。
artTemplate 介紹
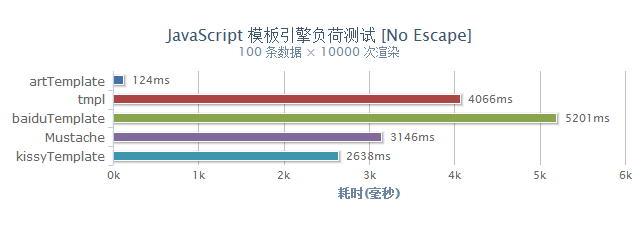
artTemplate 是新一代 javascript 模板引擎,它採用預編譯方式讓性能有了質的飛躍,並且充分利用 javascript 引擎特性,使得其性能無論在前端還是後端都有極其出色的表現。在 chrome 下渲染效率測試中分別是知名引擎 Mustache 與 micro tmpl 的 25 、 32 倍。

除了效能優勢外,調試功能也值得一提。模板調試器可以精確定位到引發渲染錯誤的模板語句,解決了編寫模板過程中無法調試的痛苦,讓開發變得高效,也避免了因為單個模板出錯導致整個應用崩潰的情況發生。
artTemplate 這一切都在 1.7kb(gzip) 中實作!
javascript 範本引擎基本原理
雖然每個引擎從模板語法、語法解析、變數賦值、字串拼接的實作方式各有所不同,但關鍵的渲染原理仍然是動態執行 javascript 字串。
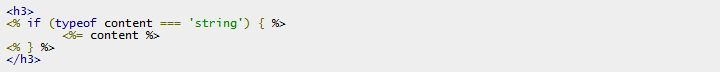
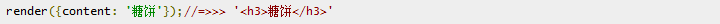
關於動態執行 javascript 字串,本文以一段範本程式碼舉例:

這是一段非常樸素的模板寫法,其中,”” 為 closeTag (邏輯語句閉合標籤),若 openTag 後面緊跟 “=” 則會輸出變量的內容。
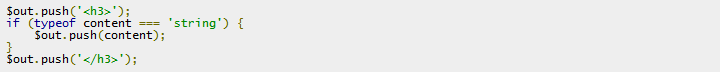
HTML語句與變數輸出語句直接輸出,解析後的字串類似:

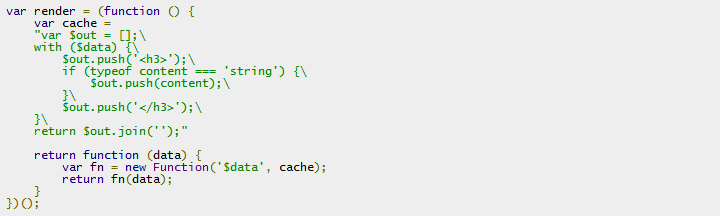
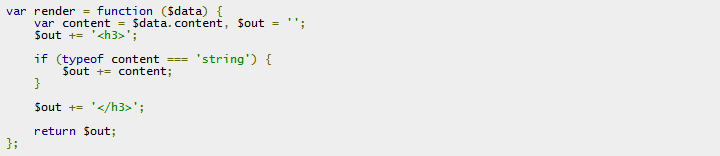
語法分析完畢一般還會回傳渲染方法:

渲染測驗:

在上面render 方法中,模板變數賦值採用了with 語句,字串拼接採用數組的push 方法以提昇在IE6、7 下的效能,jQuery 作者john 開發的微型模板引擎tmpl 是這種方式的典型代表,請參閱: http://ejohn.org/blog/javascript-micro-templating/
由原理實作可見,傳統 javascript 模板引擎中留下兩個待解決的問題:
1、效能:模板引擎渲染的時候依賴 Function 建構器實現,Function 與 eval、setTimeout、setInterval 一樣,提供了使用文字存取 javascript 解析引擎的方法,但這樣執行 javascript 的效能非常低下。
2、偵錯:由於是動態執行字串,若遇到錯誤偵錯器無法捕捉錯誤來源,導致模板 BUG 偵錯變得異常痛苦。在沒有進行容錯的引擎中,局部模板若因為資料異常甚至可以導致整個應用崩潰,隨著模板的數目增加,維護成本將會劇增。
artTemplate 高效率的秘密
1、預編譯
在上述模板引擎實作原理中,因為要對模板變數進行賦值,所以每次渲染都需要動態編譯 javascript 字串完成變數賦值。而 artTemplate 的編譯賦值過程卻是在渲染之前完成的,這種方式稱之為「預編譯」。 artTemplate 模板編譯器會根據一些簡單的規則提取好所有模板變量,聲明在渲染函數頭部,這個函數類似:

這個自動產生的函數就如同一個手工編寫的 javascript 函數一樣,同等的執行次數下無論 CPU 還是記憶體佔用都有顯著減少,效能近乎極限。
值得一提的是:artTemplate 很多特性都是基於預編譯實現,如沙箱規格與自訂語法等。
2、更快的字串相加方式
很多人誤以為陣列 push 方法拼接字串會比 = 快,要知道這只是 IE6-8 的瀏覽器下。實測顯示現代瀏覽器使用 = 會比陣列 push 方法快,而在 v8 引擎中,使用 = 方式比陣列拼接快 4.7 倍。所以 artTemplate 根據 javascript 引擎特性採用了兩種不同的字串拼接方式。
artTemplate 偵錯模式原理
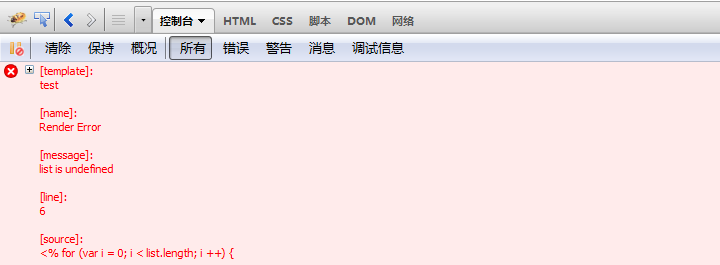
前端模板引擎不像後端模板引擎,它是動態解析,所以調試器無法定位到錯誤行號,而artTemplate 通過巧妙的方式讓模板調試器可以精確定位到引發渲染錯誤的模板語句,例如:

artTemplate 支援兩種類型的錯誤捕獲,一是渲染錯誤(Render Error)與編譯錯誤(Syntax Error)。
1、渲染錯誤
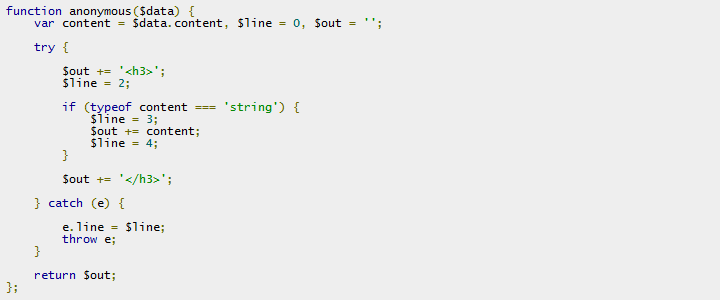
渲染錯誤一般是因為模板資料錯誤或變數錯誤產生的,渲染的時候只有遇到錯誤才會進入偵錯模式重新編譯模板,而不會影響正常的模板執行效率。模板編譯器根據模板換行符號記錄行號,編譯後的函數類似:

當執行過程遇到錯誤,立刻拋出異常模板對應的行號,模板調試器再根據行號反查模板對應的語句並打印到控制台。
2、編譯錯誤
編譯錯誤一般是模板語法錯誤,如不合格的套嵌、未知語法等。由於 artTemplate 並未進行完整的詞法分析,故無法確定錯誤來源所在的位置,只能對錯誤訊息與原始碼進行原文輸出,供開發者判斷。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數
 深入了解Kafka訊息佇列的底層實作機制
Feb 01, 2024 am 08:15 AM
深入了解Kafka訊息佇列的底層實作機制
Feb 01, 2024 am 08:15 AM
Kafka訊息佇列的底層實作原理概述Kafka是一個分散式、可擴展的訊息佇列系統,它可以處理大量的數據,並且具有很高的吞吐量和低延遲。 Kafka最初是由LinkedIn開發的,現在是Apache軟體基金會的頂級專案。架構Kafka是一個分散式系統,由多個伺服器組成。每個伺服器稱為一個節點,每個節點都是一個獨立的進程。節點之間透過網路連接,形成一個集群。 K




