javascript內建物件操作詳解_javascript技巧
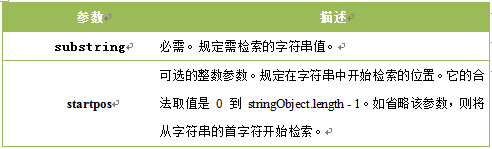
1.indexOf() 方法 -----這個方法比較常用
傳回某個指定的字串值在字串中首次出現的位置
使用格式:stringObject.indexOf(substring, startpos)

舉個例子:找第二個o所在的位子
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));--------結果是:7
mystr.indexOf("o") -----結果是4,從字串的下表開始找。
document.write(mystr.indexOf("o",5));從第五個位置開始找。
結果是:7
注意:.indexOf() 方法區分大小寫。
.如果要檢索的字串值沒有出現,則該方法傳回 -1。 ·
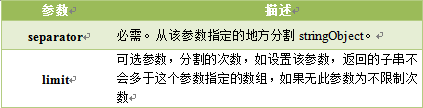
2.字串分割split()
split() 方法將字串分割為字串數組,並傳回此數組。
文法:
stringObject.split(separator,limit)

注意:如果把空字串 ("") 用作 separator,那麼 stringObject 中的每個字元之間都會被分割。
舉例:
var mystr="86-010-85468578";
以字元"-"分隔字串物件mystr
document.write( mystr.split("-") "
");---結果 86,010,85468578
將字串物件mystr每個字元分割
document.write( mystr.split("") "
");---結果:8,6,-,0,1,0,-,8,5,4,6,8 ,5,7,8
將字串物件mystr分割成字符,分割3次
mystr.split("",3) ------------結果 8,6,-
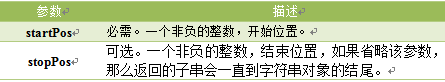
3 .擷取字串substring()
substring() 方法用於擷取字串中介於兩個指定下標之間的字元。
文法:
stringObject.substring(starPos,stopPos)

注意:
1. 傳回的內容是從start開始(包含start位置的字符)到stop-1 處的所有字符,其長度為stop減start。
2. 如果參數start與stop相等,那麼此方法傳回的就是一個空字串(即長度為 0 的字串)。
3. 如果start比stop大,那麼該方法在提取子字串之前會先交換這兩個參數。
舉例:
var mystr="Hello World!"
document.write( mystr.substring(6) "
");----截取下標從6開始的所有字元---結果是World!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------結果都是 o 取的位數是5-4
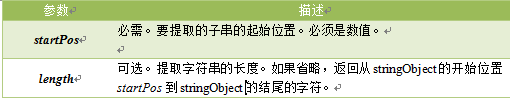
4.擷取指定數目的字元substr()
substr() 方法從字串中提取從 startPos位置開始的指定數目的字串。
文法:
stringObject.substr(startPos,length)

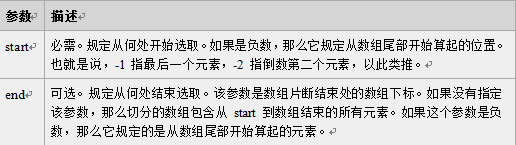
注意:如果參數startPos是負數,從字串的尾部開始算起的位置。也就是說,-1 指字串中最後一個字符,-2 指倒數第二個字符,以此類推。
若startPos為負數且絕對值大於字串長度,startPos為0
例:var mystr="Hello World!";
document.write( mystr.substr(6) "
");-----------截取World
document.write( mystr.substr(0,5) );----截取-----Hello
5.Math
四捨五入round()
Math.round(x)
random() 方法可傳回介於 0 ~ 1(大於或等於 0 但小於 1 )之間的隨機數。
Math.random();
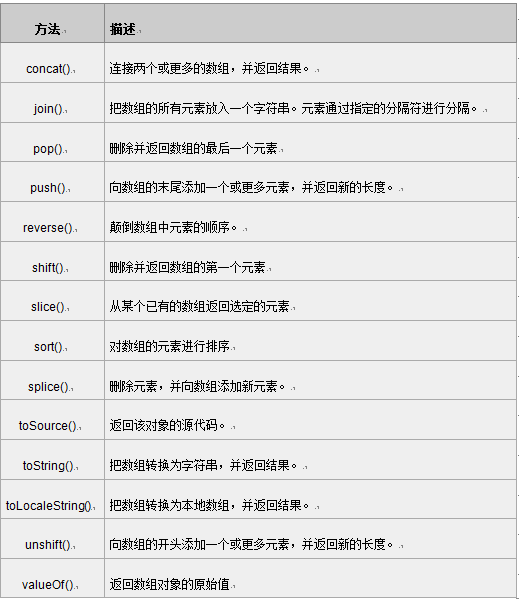
6.Array 陣列物件的方法

concat() 方法用於連接兩個或多個陣列。此方法傳回一個新數組,不改變原來的數組。
文法
arrayObject.concat(array1,array2,...,arrayN)
注意: 此方法不會改變現有的數組,而只會傳回被連接數組的副本。
var myarr1= new Array("010")
var myarr2= new Array("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---輸出 010,-,84697581
說明只是一個副本。
join()方法用來把陣列中的所有元素放入一個字串。元素是透過指定的分隔符號進行分隔的。
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");------結果是8601084697581
document.write(myarr3.join("_") "
"); -----結果是:86_010_84697581
document.write(myarr3.join() "
");-----結果是86,010,84697581 預設是 ,號分隔
7.顛倒數組元素順序reverse()
reverse() 方法用來顛倒陣列中元素的順序。
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7655
7655
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數




