javascript 相容於各瀏覽器的事件_javascript技巧

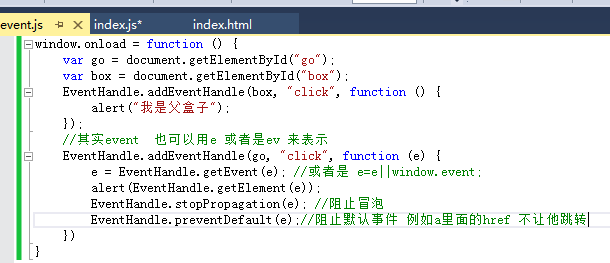
呼叫事件:

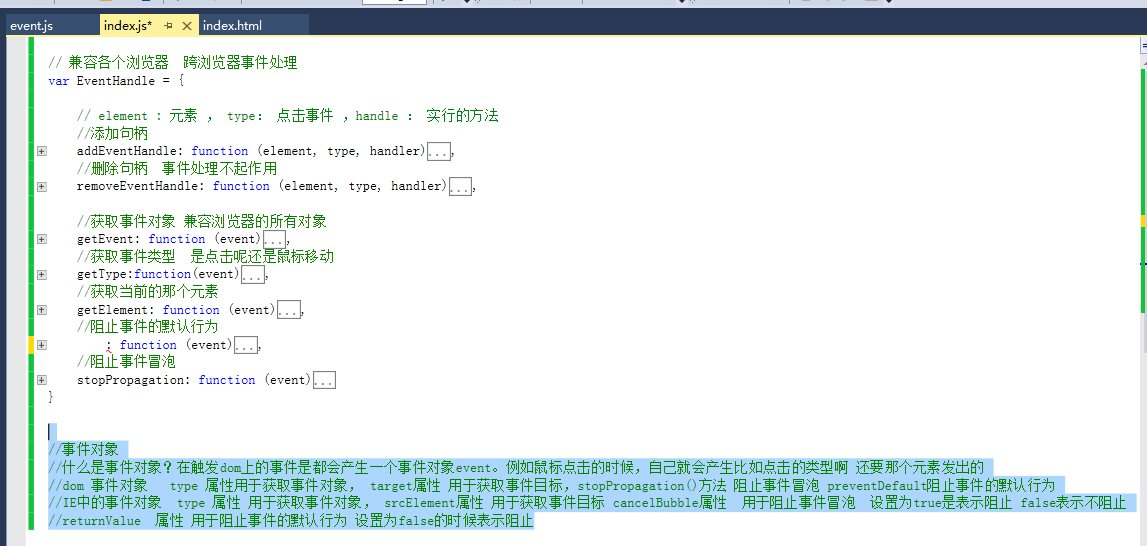
事件物件
什麼是事件物件?在觸發dom上的事件是都會產生一個事件物件event。例如滑鼠點擊的時候,自己就會產生例如點擊的類型啊 還要那個元素發出的
dom 事件對象 type 屬性用於取得事件對象, target屬性 用於取得事件目標,stopPropagation()方法 阻止事件冒泡 preventDefault阻止事件的預設行為
IE中的事件對象 type 屬性 用於取得事件對象, srcElement屬性 用於取得事件目標 cancelBubble屬性 用於阻止事件冒泡 設為true 是表示阻止 false表示不阻止
returnValue 屬性 用來阻止事件的預設行為 設定為false的時候表示阻止

// 相容於各個瀏覽器 跨瀏覽器事件處理------- 統一進行封裝
var EventHandle = {
// element : 元素 , type: 點選事件 ,handle : 實行的方法
//新增句柄
addEventHandle: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //代表冒泡 dom2級
}
else if (element.attachEvent) {
element.attachEvent("on" type, handler);
} else {
element["on" type] = handler;
}
},
//刪除句柄 事件處理不起作用
removeEventHandle: function (element, type, handler) {
if (element.removeEventListener) { // 支援dom2級的事件處理 type是 onclick
element.removeEventListener(type, handler, false); //---false //代表冒泡
}
else if (element.detachEvent) {
element.detachEvent("on" type, handler); //支援IE
} else {
element["on" type] = null;// dom0級事件處理 傳統的點選事件
}
},
//取得事件物件 相容瀏覽器的所有物件
getEvent: function (event) {
return event ? event : window.event; //在IE瀏覽器的低版本所需要的是window.event
},
//取得事件類型 點選呢還是滑鼠移動
getType:function(event){
return event.type;
},
//取得目前的那個元素
getElement: function (event) {
return event.target || event.srcElement;
},
//阻止事件的預設行為
: function (event) {
if (event.preventDefault) {
event.preventDefault();
}
else {
event.returnValue = false;
}
},
//阻止事件冒泡
stopPropagation: function (event) {
if (event.stopPropagation) {
event.stopPropagation();
}
else {
event.cancelBubble = true;
}
}
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Win10最穩定的版本
Dec 25, 2023 pm 07:58 PM
Win10最穩定的版本
Dec 25, 2023 pm 07:58 PM
很多用戶都會遇到在操作電腦的時候卡頓或者是藍屏,這個時候我們就需要找一個最為穩定的win10版本來進行操作,整體都是非常的好用的,可以讓你日常使用更為流暢。史上最穩定的win10版本1、win10正版原廠系統在這裡用戶可以使用簡單的操作,系統經過優化,具有很強的穩定性、安全性、兼容性,用戶可以按照步驟實現完美機器2、俄羅斯大神精簡版win10經過嚴格的精簡操作,刪除了許多不必要的功能和服務。精簡後,系統的CPU和記憶體佔用率更低,運作速度更快。 3.win10精簡版1909安裝多台不同硬體型號的電腦
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Switch2能相容於Switch卡帶嗎?
Jan 28, 2024 am 09:06 AM
Switch2能相容於Switch卡帶嗎?
Jan 28, 2024 am 09:06 AM
Switch2是任天堂在2023年科隆遊戲展公佈的新機型,一些玩家擔心新出來的機型與之前版本的機型卡帶會不會存在兼容性問題,下面我們一起來看看吧。 switch2相容於switch卡帶嗎答:switch2不相容switch卡帶。 Switch2卡帶的介紹根據任天堂的生產鏈公司的消息稱,Switch2可能會使用64GB的卡帶。它由於性能更好,支撐更多的3A遊戲大作的原因,需要更大卡帶容量。因為很多的遊戲作品需要閹割和壓縮,才能塞進一張遊戲卡帶裡面。而且Switch的卡帶容易被複製遊戲內容,所以更換新卡帶
 Win11是否支援動態壁紙
Jan 01, 2024 pm 06:41 PM
Win11是否支援動態壁紙
Jan 01, 2024 pm 06:41 PM
眾所周知,win11一大特色就是自備安卓子系統,讓我們不需要用模擬器就可以安裝安卓軟體,但也存在win11安卓應用卡頓的問題,這該怎麼解決呢。 win11不相容動態桌布麼:答:win11能相容動態壁紙,如果用不了可能是軟體或系統版本落後。如果是剛更新,可能是被系統桌布覆蓋了。 1.如果是系統或軟體版本落後,那麼更新一下系統和動態桌布軟體即可。 2.如果是被系統桌布覆蓋了,可以嘗試開啟「設定」3、接著進入「個人化」下的「背景」設定。 4.然後將個人化設定背景改為「圖」5、修改完成後就能正常設定動態桌布
 jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery是一個受歡迎的JavaScript函式庫,可以用來簡化DOM操作、事件處理、動畫效果等。在web開發中,常常會遇到需要對select元素進行改變事件綁定的情況。本文將介紹如何使用jQuery實作對select元素改變事件的綁定,並提供具體的程式碼範例。首先,我們需要使用標籤來建立一個包含選項的下拉式選單:
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 如何使用 PHP 建立基於事件的應用程式
May 04, 2024 pm 02:24 PM
如何使用 PHP 建立基於事件的應用程式
May 04, 2024 pm 02:24 PM
在PHP中建構基於事件的應用程式的方法包括:使用EventSourceAPI建立事件來源,並在客戶端使用EventSource物件監聽事件。使用伺服器傳送的事件(SSE)傳送事件,並在客戶端使用XMLHttpRequest物件監聽事件。一個實用的例子是在電子商務網站中使用EventSource即時更新庫存計數,在伺服器端透過隨機更改庫存並發送更新來實現,客戶端則透過EventSource監聽庫存更新並即時顯示。
 深入研究jQuery中的關閉按鈕事件
Feb 24, 2024 pm 05:09 PM
深入研究jQuery中的關閉按鈕事件
Feb 24, 2024 pm 05:09 PM
深入理解jQuery中的關閉按鈕事件在前端開發過程中,經常會遇到需要實現關閉按鈕功能的情況,例如關閉彈跳窗、關閉提示框等。而在使用jQuery這個流行的JavaScript函式庫時,實作關閉按鈕事件也變得異常簡單又方便。本文將深入探討如何利用jQuery來實現關閉按鈕事件,並提供具體的程式碼範例,幫助讀者更好地理解和掌握這個技術。首先,我們需要了解在HTML中如何定






