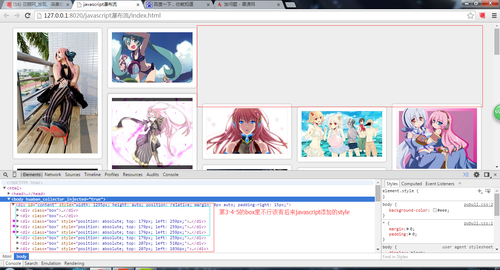
第3 4 5個div中不應該有style,是因為縮小的時候給他添加上去的,而放大了他沒有清除所以保留下來了就會出現這個樣子於是:我在瀑布流函數裡加了句aBox[i].style.cssText ='';使得每次進來都清空style
function waterfall(parent,box){
//將content下所有class box取出來
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//取得盒子的寬度
var aBoxW = aBox[0].offsetWidth;
//用瀏覽器的可是寬度除以box寬度 得到列數
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//設定 content的寬度 和居中
aParent.style.cssText = 'width:' aBoxW*cols 'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//建立每一列的高度陣列
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}else{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //找出高最矮的 索引值
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[index] =aBox[i].offsetHeight;
}
}
}
window.onload=function(){
//瀑布流函數
waterfall('content','box');
//模擬資料載入
var dataInt = {"data":[{"src":"01.jpg"},{"src":"02.jpg"},{"src":"03.jpg"},{"src": "04.jpg"},{"src":"05.jpg"},{"src":"06.jpg"},{"src":"07.jpg"}]}
//當螢幕大小改變時從新執行瀑布流函數 達到從新適應的作用
window.onresize=function(){
// waterfall('content','box');
setTimeout(function() {waterfall('content','box');}, 200);
}
window.onscroll=function(){
if(checkScroll()){
var oparent = document.getElementById('content');
//將已被燻染的資料加入html中
for(var i=0;i
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/" dataInt.data[i].src;
opic.appendChild(oImg);
}
waterfall('content','box');
}
}
}
function waterfall(parent,box){
//將content下所有class box取出來
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//取得盒子的寬度
var aBoxW = aBox[0].offsetWidth;
//用瀏覽器的可是寬度除以box寬度 得到列數
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//設定 content的寬度 和居中
aParent.style.cssText = 'width:' aBoxW*cols 'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//建立每一列的高度陣列
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}else{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //找出高最矮的 索引值
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[index] =aBox[i].offsetHeight;
}
}
}
//依class取得到元素
function getBclass(parent,className){
var boxarr = new Array(); //用來儲存取得到的class
//console.log(parent.prototype);
allElement=parent.getElementsByTagName('*');
for(var i=0;i
if(allElement[i].className == className){
boxarr.push(allElement[i]);
}
}
return boxarr;
}
//找出高最矮的 索引值
function getMinIndex(arr,value){
for(var i in arr){
if (arr[i]==value){
return i;
}
}
}
//建立一個偵測輪輪滑動是否成立的函數 回傳真假
function checkScroll(){
var oparent = document.getElementById("content");
var oBox = getBclass(oparent,'box');
var lastoBoxTop = oBox[oBox.length-1].offsetTop Math.floor(oBox[oBox.length-1].offsetHeight/2);
//console.log(lastoBoxTop);
var scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
var height = document.body.clientHeight||document.documentElement.clientHeight;
//console.log(scrollTop);
return(lastoBoxTop
}