扒一扒JavaScript 預解釋_javascript技巧
帶var關鍵字預解釋
讓我們先看下這段程式碼執行的結果:
alert(n);//彈出undefined
var n = 10;
彈出的結果是undefined,為何不是10?讓我們再看下面這段程式碼執行的結果:
alert(n);
n = 10;
運行報如下錯誤:

為何這次會報錯,原因是程式碼在運行的時候,沒有聲明這個變數n;透過這兩段程式碼的比較,我們發現帶var關鍵字和不帶var關鍵字聲明的變數是有區別的,帶var聲明的變數在程式碼執行之前,似乎瀏覽器已經給了它們一個初始值undefined,因此我們將程式碼執行前,瀏覽器引擎自動掃描帶var關鍵字和帶function關鍵字(後面會提到)宣告的變數和定義的函數的這個過程稱為預解釋。
帶function關鍵字預解釋
讓我們看以下程式碼執行的結果:
fn();//彈出hello
function fn(){
alert('hello');
}
執行結果彈出hello,fn能夠正常執行,原因是在程式碼執行前fn被預先解釋了,在預解釋時已經將fn定義(defined)了,我們又有疑問了,為何第一段程式碼執行結果不彈出10,而是undefined,再次引入了另一個概念JavaScript中的聲明和定義。
JavaScript中的聲明(declare)和定義(defined)
我們通常用var關鍵來聲明變量,用function關鍵字來定義函數,只不過function關鍵字聲明和定義函數是同時執行的,而var它只能聲明變量,並不具備定義的功能。
如下是用var關鍵字宣告的變數:
var n;//宣告了一個變數n
var m = 10;//宣告了一個變數m,並且將10賦值給它
如下是用function關鍵字定義的函數:
//定義了一個函數fn
function fn(){
alert('hello');
}
帶var關鍵字和function關鍵字預解釋的差異
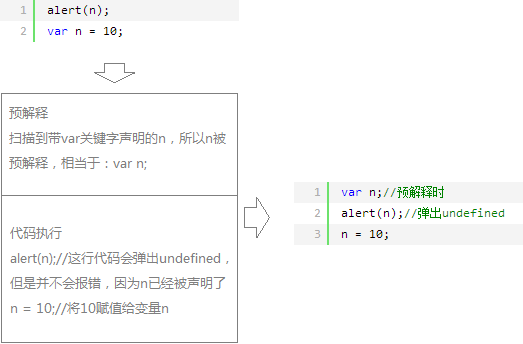
其實它兩個的差別就是帶var關鍵字預解釋時只預解釋聲明部分(因為它本身不具備定義的能力),而帶function關鍵字在預解釋時聲明和定義同時被預解釋。這時我們再回頭分析下第一段程式碼,分析如下:

無節操(坑爹)的預解釋
為何說它無節操,請看下面的程式碼(火狐除外):
alert(n);
fn();
if(false) {
var n = 10;
function fn(){
alert('hello');
}
}
第一行程式碼執行會彈出undefined,第二行程式碼執行會彈出hello;是因為n和fn在程式碼執行前被預先解釋了,即使if條件判斷為false,執著的瀏覽器引擎也會將帶有var關鍵字聲明的變數n和帶有function關鍵定義的fn掃描到。
*預解釋忽略重新聲明,不忽略重新定義
這個地方因為相對比較繞而且不太好理解,所以加了一個星號,請看如下代碼:
alert(n);
var n = 10;
var n = 9;
var n;
alert(n);
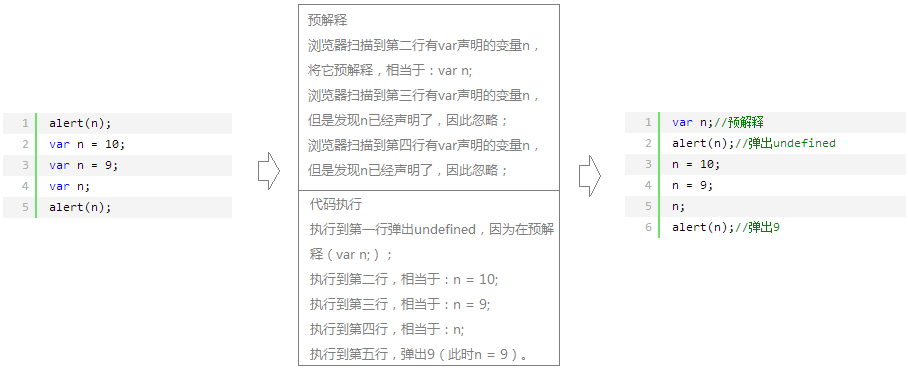
這段程式碼執行結果是什麼,我們來分析一下:

繼續上程式碼,請分析如下執行結果:
fn();
function fn() {
alert('1');
}
fn();
function fn() {
alert('2');
}
fn();
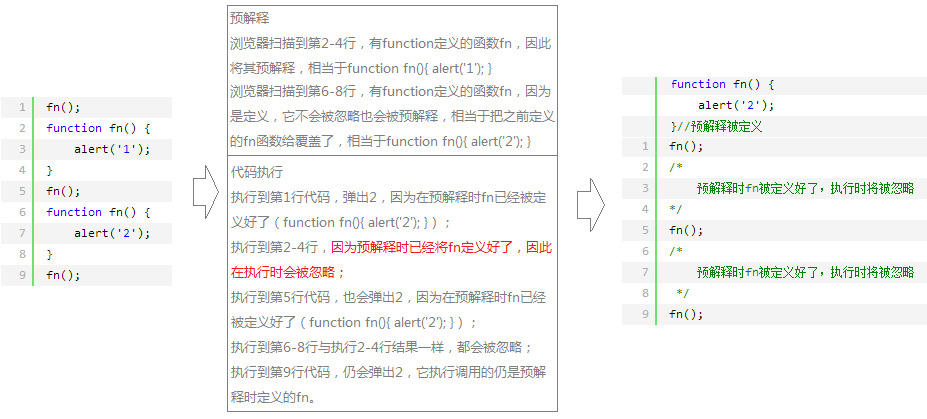
程式碼分析圖如下:

function定義的函數預解釋分析
總結:
這篇部落格文章用了大篇幅程式碼和截圖對JavaScript中預解釋作了概述,縱觀各種書籍對預解釋的描述甚少,其實平時在工作中使用的場景也不多,遺憾的是預解釋是各大公司面試題必考。在剛開始接觸它的時候,感覺它總是不按照常理寫程式碼,但是有些時候卻能夠正常運作並不會報錯,當然這也增加了我們對它神秘感的探索,也讓我們進一步了解瀏覽器引擎是怎麼解釋執行我們的程式碼。特此在後面的部落格文章中我會拿幾道經典的案例來綜合分析它,再次感謝大家的支持!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






