javascript將非同步校驗表單改寫為同步表單_javascript技巧
同步表單校驗的缺點
回應錯誤訊息時,需要重新載入整個頁面(雖然有緩存,客戶端仍然需要透過http協定比較每個檔案是否有更新,以保持檔案最新)
伺服器回應錯誤以後,使用者之前所輸入的資訊全部遺失了,使用者需要從頭開始填寫(部分瀏覽器幫我們快取了這些資料)
非同步校驗表單的初衷
提升使用者體驗
最大化減少網路請求,減輕伺服器壓力
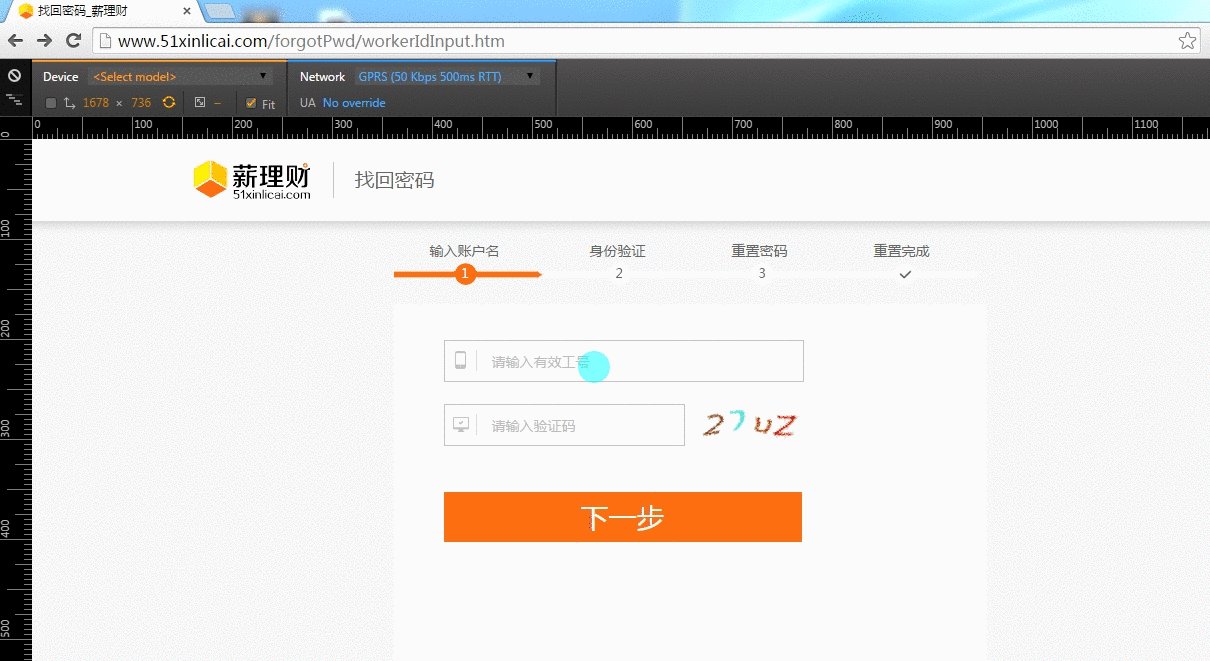
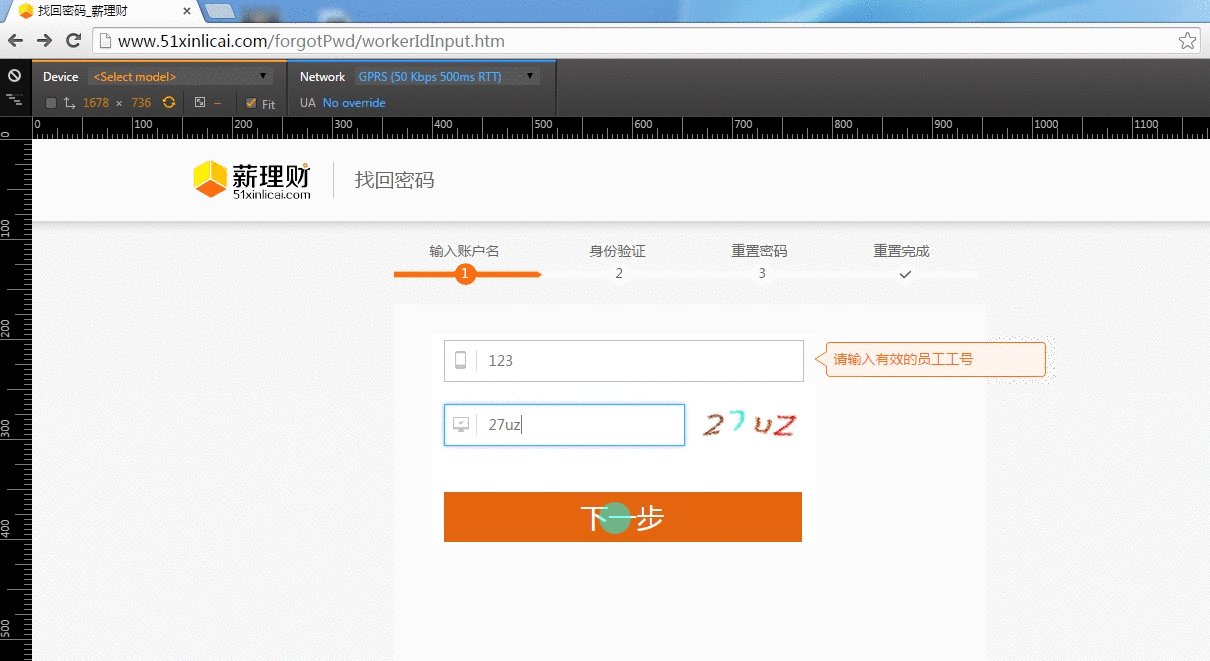
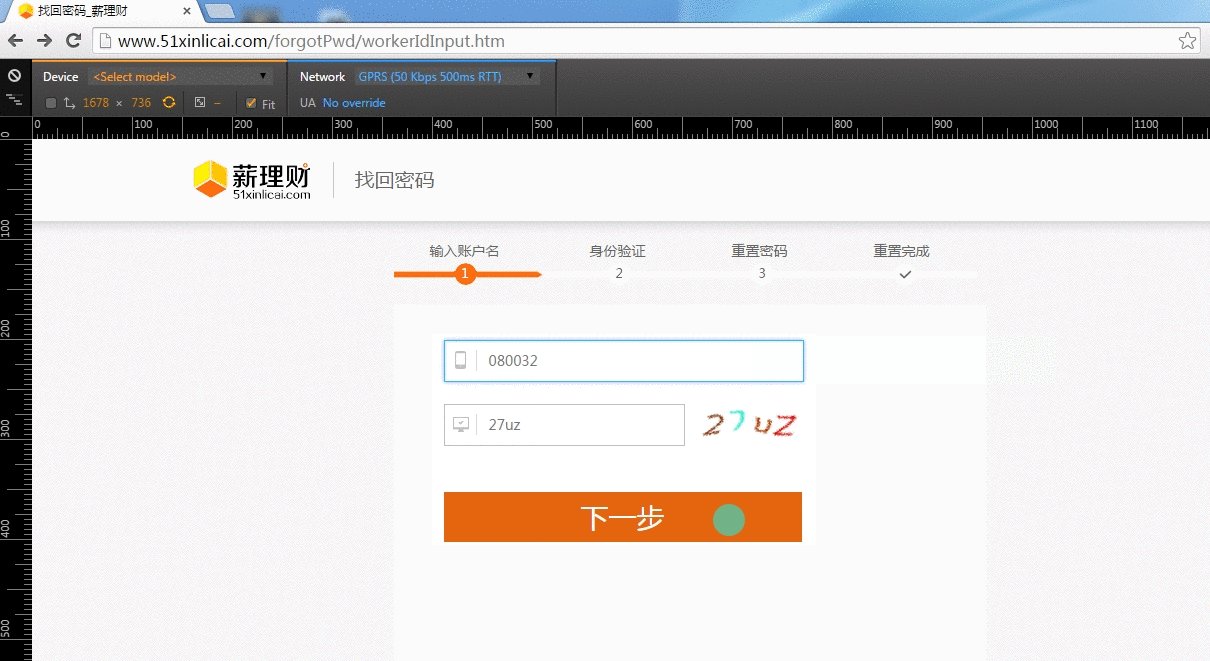
下面我們來看一個常見的非同步表單校驗(校驗工號在後台是否存在,存在為有效工號)

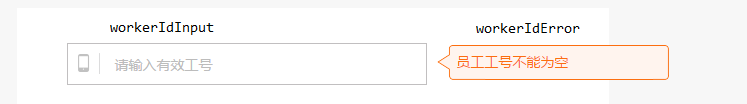
校驗工號
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//標識使用者輸入的工號是否正確
var isWorkerIdCorrect = false;
var ERROR_WORKER_ID_IS_NULL = "員工工號不能為空";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "請輸入有效的員工工號";
//顯示錯誤訊息
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//隱藏錯誤訊息
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//將上次輸入的工號存起來
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//blur時進行校驗
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//長度為0時,顯示工號為空的錯誤訊息
if (!workerId.length) {
showWorkerIdError(ERROR_WORKER_ID_IS_NULL);
return false;
}
//若使用者目前輸入的資料和上次輸入的資料一樣,則不呼叫後台介面
//假設使用者輸入123456,呼叫後台接口,回傳結果為,不正確的工號
//使用者將輸入內容進行變更後,仍為123456,則校驗程式不會存取網絡,直接顯示錯誤訊息
if (workerId == $(this).data('before')) {
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
return false;
}
//呼叫後台接口,查詢此員工id是否正確
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
url: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
data: {
workerId: workerId
},
success: callback
});
}
$workerIdForm.on('submit', function() {
//只有伺服器回傳為true的時候,我們的表單才能提交
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
return false;
}
});
上述程式碼寫完,一個輸入框的驗證基本上搞定了。
我覺得還有影響使用者體驗的地方
還不支援回車操作,oh my god,回車也要能提交表單
若使用者網路速度較慢,點選提交按鈕,會沒有任何反映,因為isWorkerIdCorrect為false,只有伺服器校驗成功才會為true
以下是修改後的程式碼:
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//標識使用者輸入的工號是否正確
var isWorkerIdCorrect = false;
//標識後台校驗工號是否已完成(true: 為校驗中, false: 校驗沒開始或已結束)
var isWorkerIdLoading = false;
//標識使用者是否提交了表單
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = "員工工號不能為空";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "請輸入有效的員工工號";
//顯示錯誤訊息
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//隱藏錯誤訊息
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//將上次輸入的工號存起來
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//blur時進行校驗
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//長度為0時,顯示工號為空的錯誤訊息
if (!workerId.length) {
showWorkerIdError(ERROR_WORKER_ID_IS_NULL);
return false;
}
//若使用者目前輸入的資料和上次輸入的資料一樣,則不呼叫後台介面
//假設使用者輸入123456,呼叫後台接口,回傳結果為,不正確的工號
//使用者將輸入內容進行變更後,仍為123456,則校驗程式不會存取網絡,直接顯示錯誤訊息
if (workerId == $(this).data('before')) {
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
return false;
}
//呼叫後台接口,查詢此員工id是否存在
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
url: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
data: {
workerId: workerId
},
beforeSend: function() {
//發送請求前,標示正在校驗工號
isWorkerIdLoading = true;
},
success: callback,
complete: function() {
//結束後,關閉識別
isWorkerIdLoading = false;
//在後台校驗資料過程中,如果使用者提交了表單,則在此自動提交
if (isSubmit) {
$workerIdForm.submit();
}
}
});
}
//回車提交表單
$workerIdInput.on('keypress', function(e) {
if (e.which === 13) {
$(this).blur();
$workerIdForm.submit();
}
});
$workerIdForm.on('submit', function() {
//若正在後台校驗工號,則標識使用者提交了表單
if (isWorkerIdLoading) {
isSubmit = true;
return false;
}
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
return false;
}
});
最終效果,圖中2個輸入框均為非同步校驗,但效果看起來和同步的一樣。
圖中使用了gprs網路模擬網速較慢的情況
效果圖


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






