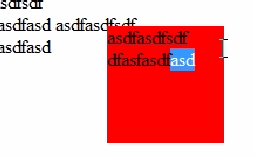
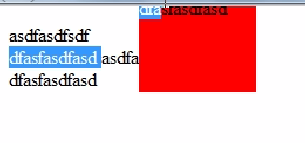
我們看看之前的拖曳在周圍有東西的時候會出現什麼問題? 在進階瀏覽器中不會有啥問題,我們放到IE7下面測試一下,問題就出來了。如圖


我們可以很清楚的看到,文字都已經被選中了。那這個使用者體驗很不好,用起來也不方便。順便提一下,我們之前加了一個return false;幫我們解決了很多問題,如果去掉這個的話,chrome也會出現一樣的問題。那麼也就是說這個return false;可以解決chrome ff IE9 這些瀏覽器的問題。
實際上在我們開發中,頁面上會有許多的元素組成,不可能就一個div,在你拖動的時候其他地方是不會被選中的,比如說百度地圖,大家可以玩玩。
那我們要如何做到這樣子的一個拖曳呢?能夠解決IE7的問題呢?
解:
我們可以用一個小技巧來解決,這個技巧只有在IE6-8支持,實際上就能解決我們的問題,因為其他的瀏覽器用return false; 就夠了。下面來看看是什麼技巧
就是事件捕捉! ! 簡單說明下 附上程式碼
<title></title>
<script type="text/javascript">
window.onload=function(){
var oBtn=document.getElementById("btn");
oBtn.onclick=function(){
alert(1);
};
// 网页上所有地方的上的事件都集中到一个按钮身上 IE 专用
oBtn.setCapture(); // 点击哪里都是弹a
}
</script>
</head>
<body>
<input type="button" id="btn" value="按钮" />
</body>其實就是頁面上所有地方上的事件都集中到一點,點選頁面任何位置都會彈出a,也就是setCapture()作用。
把所有事件都集中到一個按鈕來處理! ! 這個就只有IE相容! !
這樣,讓我來看看如何修改之前的程式碼。 。 。 。
我們先把所有的document改回div,記不記得我們之前講過因為滑鼠拖曳的快點就容易拖出div,所以把事件都加在document上。
而現在就不必這樣做了,給我們之前的div加上一個setCapture()看看效果。
<body>
IE 7 中的文字会被选中 ,
<br />如果不加return false chrome ff 也会有这样的问题 asdsadad
<br />
<div id="div1">
asdsadad asdsadad asdsadad
</div>
asdsadadasdsadadasdsadad
</body>
<style type="text/css">
#div1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>
<script type="text/javascript">
// 拖拽空div 低版本的火狐有bug
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
};
oDiv.setCapture();
return false; // 阻止默认事件,解决火狐的bug
};
};
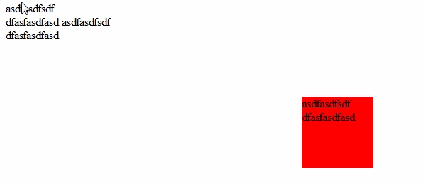
</script>這時候其實我們拖曳在快也不會出現滑鼠拖出Div的問題了。 實際上加了setCapture()以後,整個網頁上所有的事件都會聚集在這一個div上面。
其實實作在,這個文字就不會被選中了。為什麼呢? 因為現在網頁上的文字,圖片的所有事件都在div上了,他們已經不會得到事件了!所以自然他們就不會被選中了。
當然現在又有個問題? ? ? ?你會發現當你要試著去選中那些文字的時候,就選不中了。

如何是好,事件都集中在div上了。 。 。 !!!!!
那呢,其實這個setCapture()就像一把鎖,現在都鎖住了,事件都在div上面,現在解鎖就可以了 那相對應的就有 releaseCapture();
releaseCapture(); 就是釋放捕獲。 實際上在滑鼠抬起的時候加上就可以了。
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
oDiv.releaseCapture();
};
oDiv.setCapture();
return false; // 阻止默认事件,解决火狐的bug
};
};現在就能解決文字選取的問題了。 最後我們坐下來相容,實際上來說這個setCapture() 是不相容的,放在其他瀏覽器就錯了。
那麼很簡單, 我們只要合併這次與上一次的程式碼就可以了,相容嘛 做個if判斷就好。最後附上整理好的程式碼
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
if (oDiv.setCapture) {
oDiv.onmousemove = mouseMove;
oDiv.onmouseup = mouseUp;
oDiv.setCapture(); // IE 7 下文字就不会被选中 其实就是文字或图片得不到事件
} else {
document.onmousemove = mouseMove;
document.onmouseup = mouseUp;
}
function mouseMove(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
}
function mouseUp(ev) {
this.onmousemove = null;
this.onmouseup = null;
if (oDiv.releaseCapture) {
oDiv.releaseCapture(); // 释放捕获
}
}
return false; // 阻止默认事件,解决火狐的bug
};
};
</script>好了,都搞定 O(∩_∩)O哈哈~




